Ready-to-Use UI | Flutter Document Scanner
Introduction
The Scanbot SDK provides API that handle all the camera and detection implementation details for you. It provides a UI for document scanning guidance as well as a UI and functionality for manual and automatic shutter release.
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most scanning use cases and tasks.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business-logic using our Classic SDK UI Components.
Document RTU UI Component

Use the ScanbotSdkUi.startDocumentScanner(config) method to launch the Document scanner UI.
loading...
resultis an instance ofDocumentScanningResult.
DocumentScanningResult
DocumentScannerConfiguration
DocumentScannerAccessibilityConfiguration
Scanning Modes
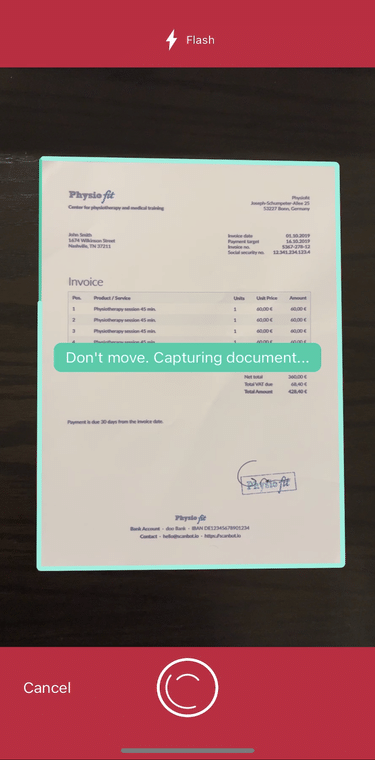
Single-Page Scanning
Allows users to scan a single page. Upon document detection, the SDK's Automatic Scanning function is initiated. While our example app will show a post-scan preview, you can configure your app to auto-save the scan and go to your next screen.

loading...
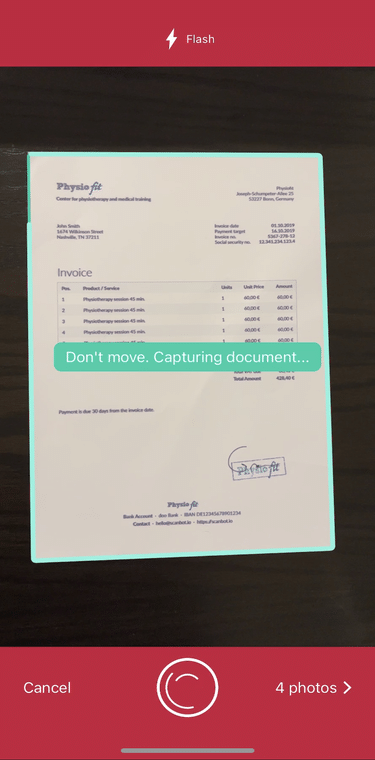
Multi-Page Scanning
Designed for documents with multiple pages. This mode allows users to scan and optimize multiple pages and export them in a single file. Our example app's "confirm" action leads to a preview screen, but you can adapt the workflow as needed.

loading...
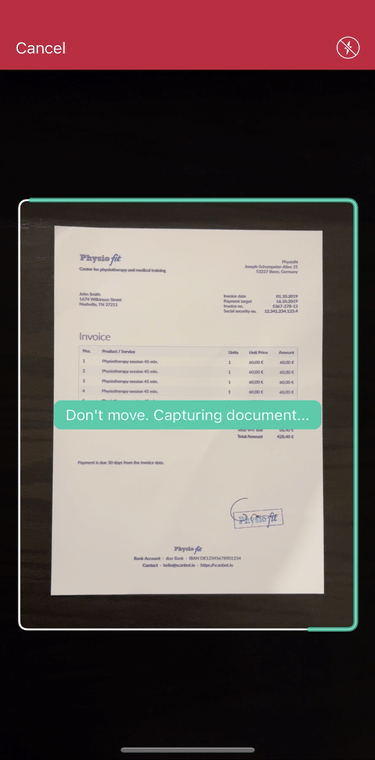
Single-Page Scanning with Finder Overlay
Introduces an overlay (a frame on top of the live view) for users. The finder can be made to fit standard document sizes like A4 or US Letter. The expected aspect ratio can be configured flexibly. For example, an aspect ratio of 3:2, 1:1, etc., can be defined as a requirement for auto-scanning and auto-cropping. Other than the overlay, the functionality is the same as Single-Page Scanning mode.

loading...
Scanning Features
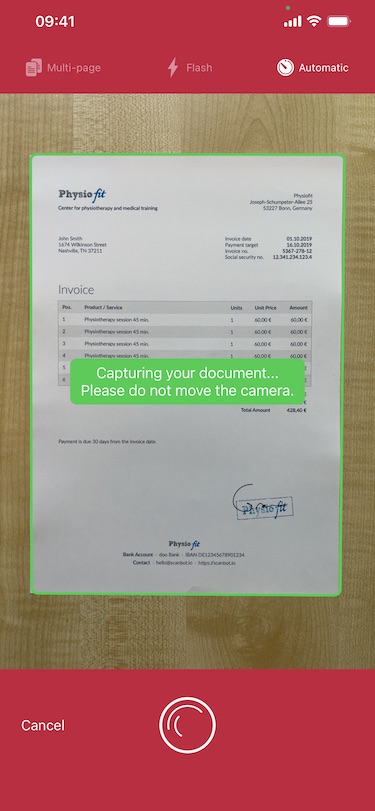
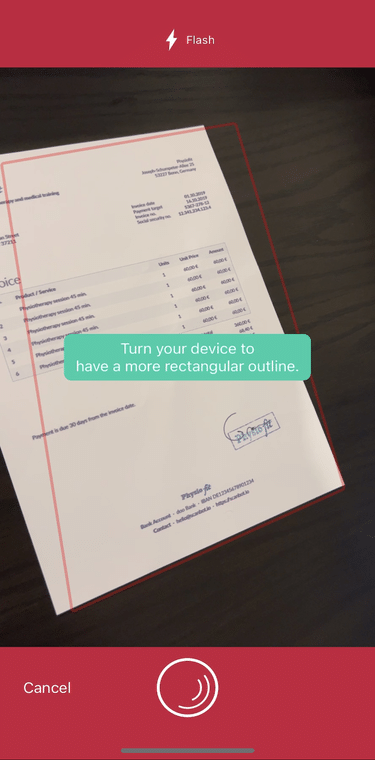
User Guidance
Provides users with on-screen instructions for optimal scanning. Prompts such as "The document is too small. Try moving closer." guide users to ensure high-quality scans. The instructions can be configured to your wishes.

loading...
Automatic Scanning
The scan is triggered automatically once the SDK detects the document. While this feature can be enabled or disabled by default, you can also allow users to toggle it on/off in the top bar of the UI.
loading...
For a fully functional example, please see our example app scanbot-sdk-example-flutter on GitHub.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.