Ready-to-Use UI



We've improved the Ready-to-Use UI Components of our iOS and Android Barcode Scanner SDKs, which makes it even easier to provide your users with an intuitive scanning interface without having to build it yourself!
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs.
Import
To use the RTU UI v2.0 component please use the ScanbotBarcodeSDK import and all related configurations and results from capacitor-plugin-scanbot-barcode-scanner-sdk.
Example:
loading...
Returns
result.status-OKIf the scanning is completed,CANCELEDif the user has canceled the operation (tapped on the "cancel" button).result.data?.items- Optional List of recognized barcodes as items. See the barcode item structure here.
Change the visuals to suit your needs
In addition to a fresh new design, the RTU UI v.2.0 comes with new configuration options that enable you to quickly adapt its visual appearance:
Palette
Using the new palette feature, you can change the UI components colors to match your brand design.
loading...
Localization
Using the new localization feature, you can easily localize the strings that are displayed on buttons, labels and text fields.
loading...
User Guidance
Text elements like the on-screen user guidance can be adapted in form and color.

loading...
Top bar
You can choose how to display the top bar in your app: hidden, solid or gradient.



loading...
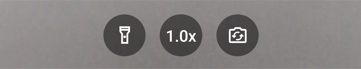
Action Bar
The zoom and flashlight buttons and a button to switch cameras are now included out of the box.

loading...
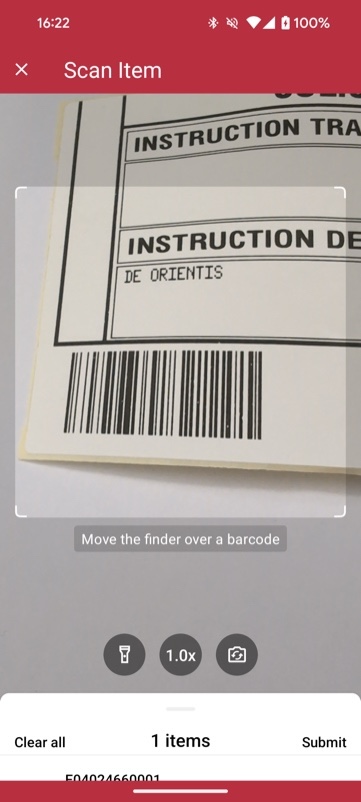
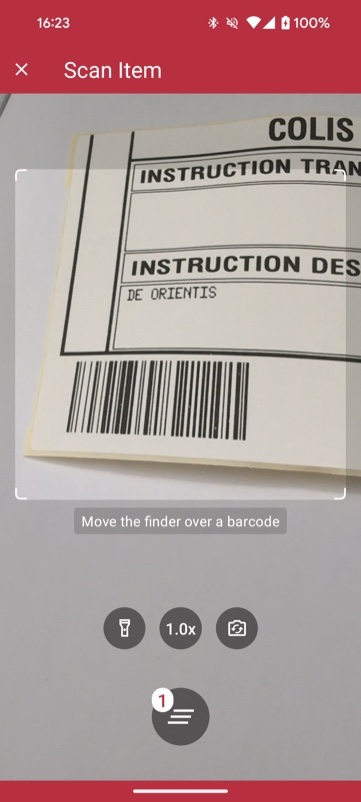
Barcode sheet mode
The bottom sheet used to display previews of the scanned barcodes has two modes: COLLAPSED_SHEET and BUTTON. In COLLAPSED_SHEET mode, the bottom sheet is visible and collapsed and can be expanded by dragging it up. In addition, the button can show the overall barcode count.



loading...
Use cases
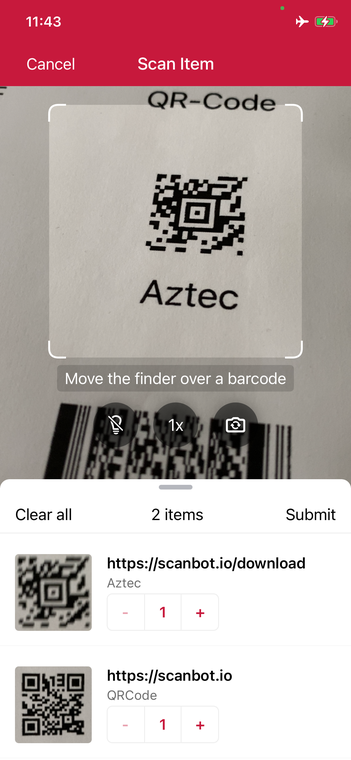
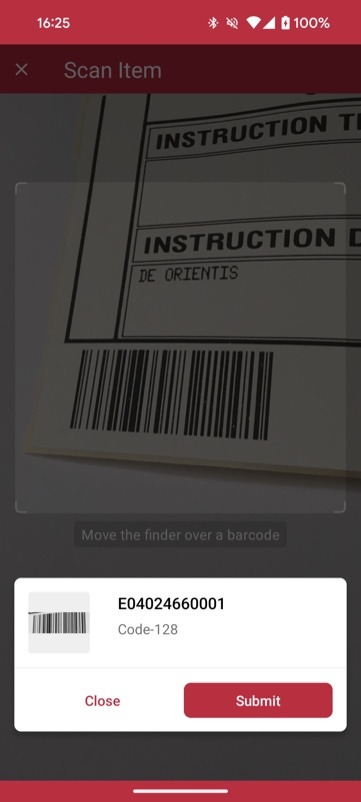
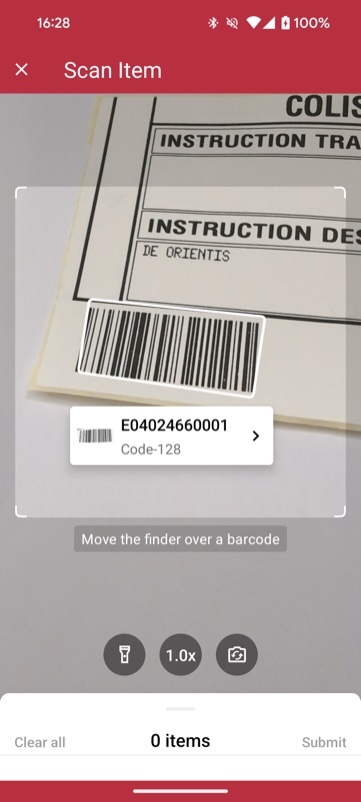
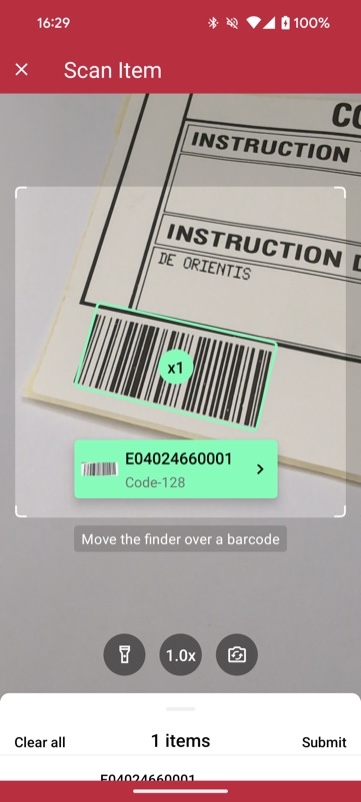
Single scan with confirmation dialog

The single scan mode is optimized for scanning single barcodes and easily configurable according to your needs. It comes with the option of showing a confirmation sheet after the barcode is scanned. The confirmation sheet is also highly customizable, offering the ability to configure the barcode title, the barcode subtitle, the cancel button, and the submit button.
loading...
Multiple scanning

The multiple scanning mode is very flexible and allows you to configure each component in several ways.
Firstly, it offers two display modes: one with a collapsed list of scanned barcodes and one with just a toggle button that brings up the list.
Secondly, there is an option to configure the counting mode. The counting mode can either be COUNTING or UNIQUE. In COUNTING mode, the scanner
scans barcodes with the same value again and counts the number of items. In the UNIQUE mode, the scanner only scans barcodes with unique values.
If another barcode has the same value, it won't be scanned again.
Additionally, the countingRepeatDelay can be used to set the time interval in milliseconds that must pass before counting a barcode again.
loading...
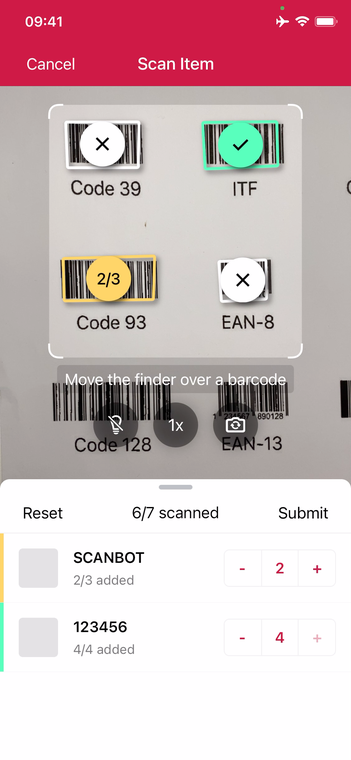
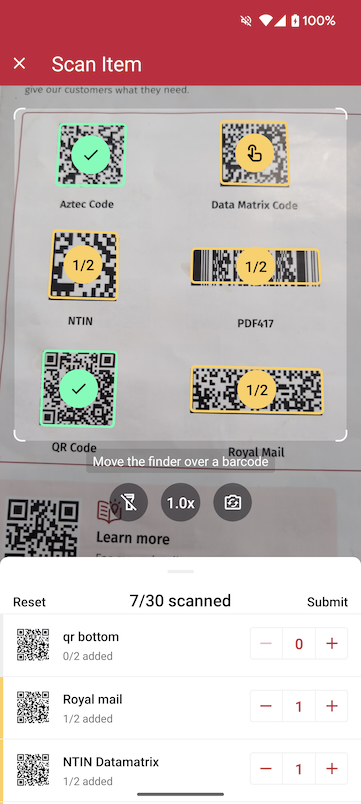
Find and Pick scanning

Using the Find and Pick scanning mode, you can set a list of expected barcodes to be scanned. In the list, you can provide for each barcode its value, title, image, and count.
The count simply means, the number of times a barcode needs to be scanned. You also have the flexibility of setting the allowPartialScan property of the use case to complete
the scanning with partial results. The find and pick use case also makes it possible to provide an extensively elaborated visual experience using AR Overlays by providing the ability to
properly distinguish between different barcodes (not expected, expected but partially or fully scanned). The bottom sheet is also highly customizable and provides information of
the current state of the barcodes. You can also manually change the count of each barcode from the list, incrementally or by tapping the count and manually typing in the number.
loading...
AR Overlay


The Barcode AR Overlay can be enabled to display and select recognized barcodes in an augmented-reality fashion. Each recognized barcode will be presented on the barcode overlay by a colored frame and text. The style of the frame and text can be customized for scanned and not-yet-scanned barcodes. Barcodes can be selected automatically or by tapping on the barcode overlay.
loading...
Handle the result
Raw results
The core classes involved in barcode scanning results define how scanned data is structured, processed, and behaves. These classes provide a clean way to handle scanned data — including serialization, image encoding, and metadata management. Whether you're building a user interface, exporting scan results, or integrating with external systems, understanding these classes will help you work efficiently with the scanned output. The results of the barcode scanning RTU-UI operation are represented as an instance of the BarcodeScannerUiResult class that contains the scanned barcode items. The barcode item result contains information about the value, format, positioning, the embedded document, specialized barcode format info, etc. (see more about BarcodeItem).
loading...
Data Parsers
Barcodes, especially two-dimensional ones like Data Matrix and QR Code, are often used to encode structured data.
This data can be parsed into document-like structures that let you access the data fields more conveniently.
The Scanbot SDK includes parsers for the following structured barcode data:
- PDF417:
- AAMVA-standardized data on US driver’s licenses
- Information on ID cards
- Passenger and flight information on airline boarding passes
- Information on German medical certificates ("disability certificate" or "AU-Bescheinigung")
- Data Matrix:
- XML-structured data for German medication plans ("Medikationsplan")
- QR Code:
- vCard data (e.g., on business cards)
- QR-bill data encoded in Swiss QR Codes
- SEPA information encoded in GiroCodes / EPC QR Codes / SEPA QR Codes
- Barcodes compliant with the HIBC (Health Industry Bar Code) standard
- Barcodes compliant with GS1 standards
If the scanned barcode item contains a known parsed document format, data parsers can be used to easily access the document by static properties
loading...
Image Results
When returnBarcodeImage is enabled in BarcodeScannerScreenConfiguration.scannerConfiguration, each barcode result includes a cropped image of the scanned frame. This image is represented by an ImageRef, which holds a reference to the image in memory.
An ImageRef can be used to save the cropped barcode image to the file system or retrieve it as a base64-encoded string. Since it holds native resources, it's important to release the reference once it's no longer needed.
To ensure proper memory management, ImageRef instances should be used within an autorelease block that handles disposal automatically.
loading...
If more flexibility is needed and the barcode results need to be evaluated at a later point or in another part of the app, the option to serialize the result is available.
loading...
There is also an option to encode all results as base64 strings.
loading...
Full example source code of the RTU UI Barcode Scanner
You can refer to a full example implementation in our source code demo.
Full API reference
You can find the full API reference for all classes using this link.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial license