Ready-to-Use UI
Our revamped Ready-To-Use UI Components for iOS, Android, and Web Document Scanner SDKs offer a refined and enhanced document scanning experience with built-in review capabilities. This version not only simplifies the integration process but also introduces a comprehensive document management interface. Users can now review scanned documents, rotate, crop, reorder, retake specific pages, and delete one or all pages directly within the scanner. Additionally, the scanning process is enriched with engaging animation feedback and document acknowledgment features, ensuring high-quality scans by allowing users to verify and decide whether to keep or retake the scanned image.
Launching the scanner
In this section, we'll show you how to start the Document Scanner with minimal code. We'll also describe how to configure it extensively later on.

loading...
Change the visuals to suit your needs
In addition to a fresh new design, the RTU UI v.2.0 comes with new configuration options that enable you to quickly adapt its visual appearance:
Palette
Using the new palette feature, you can change the UI components' colors to match your brand design.
loading...
Localization
Using the new localization feature, you can easily localize the strings that are displayed on buttons, labels and text fields.
loading...
Scanning flow
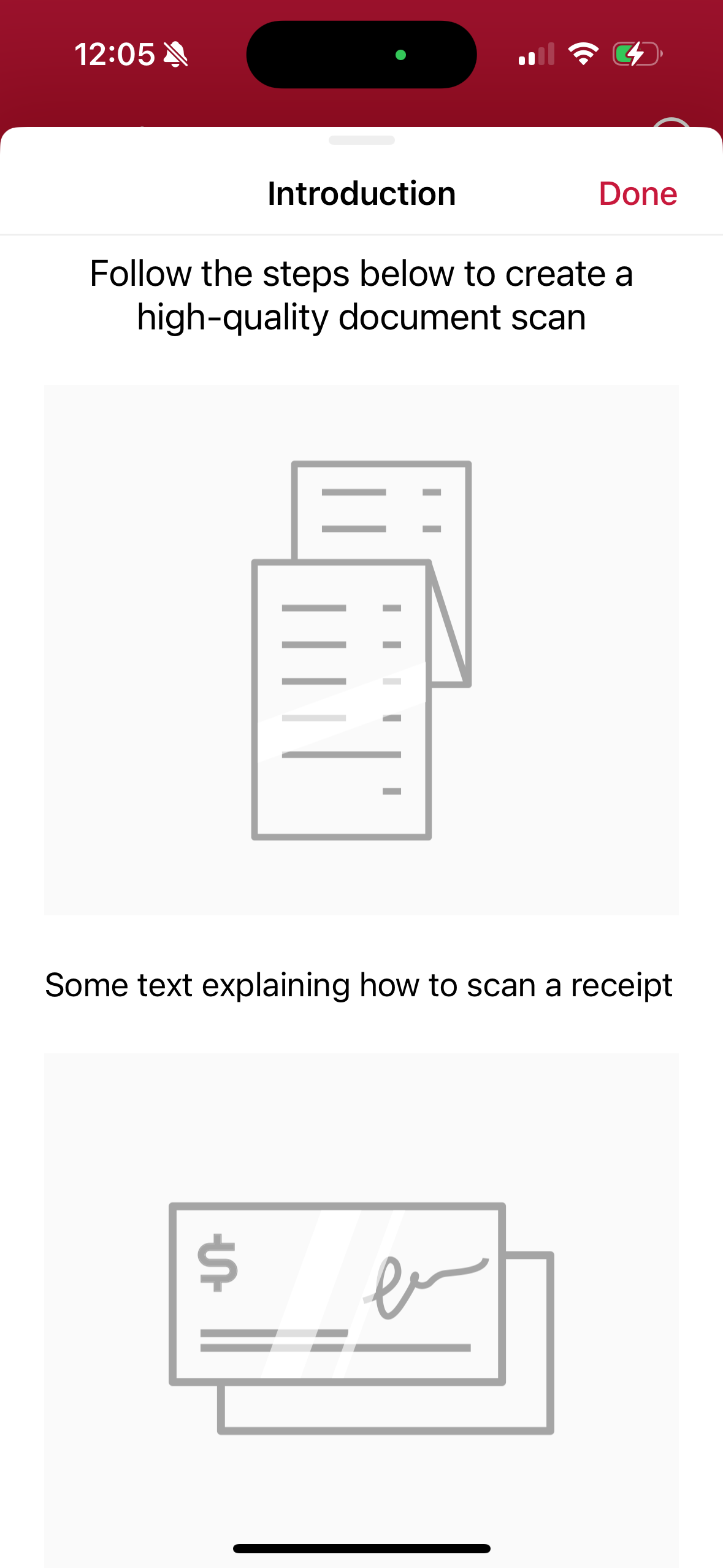
Introduction
The Introduction Screen guides the user by providing a step-by-step overview on how to use the scanner effectively. You can configure each step with your own custom text.
You can use the introductory text to highlight key features and the scanning process specific to your use case.

loading...
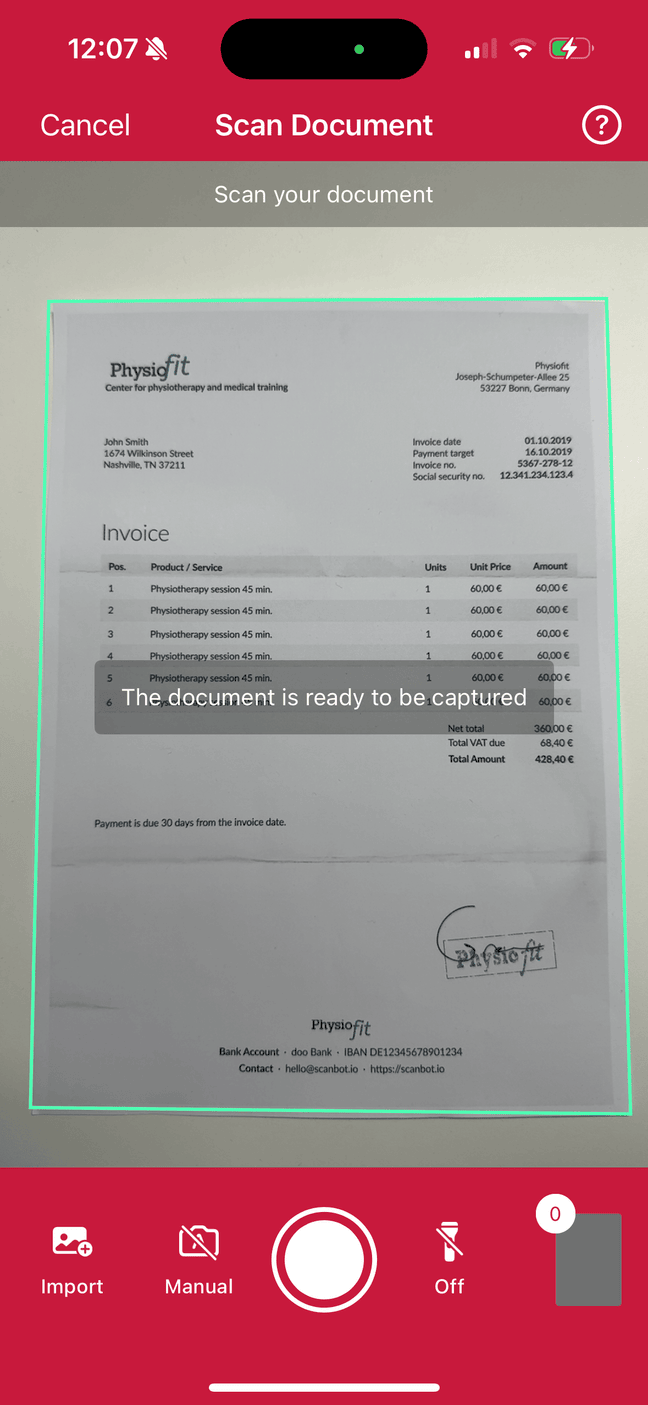
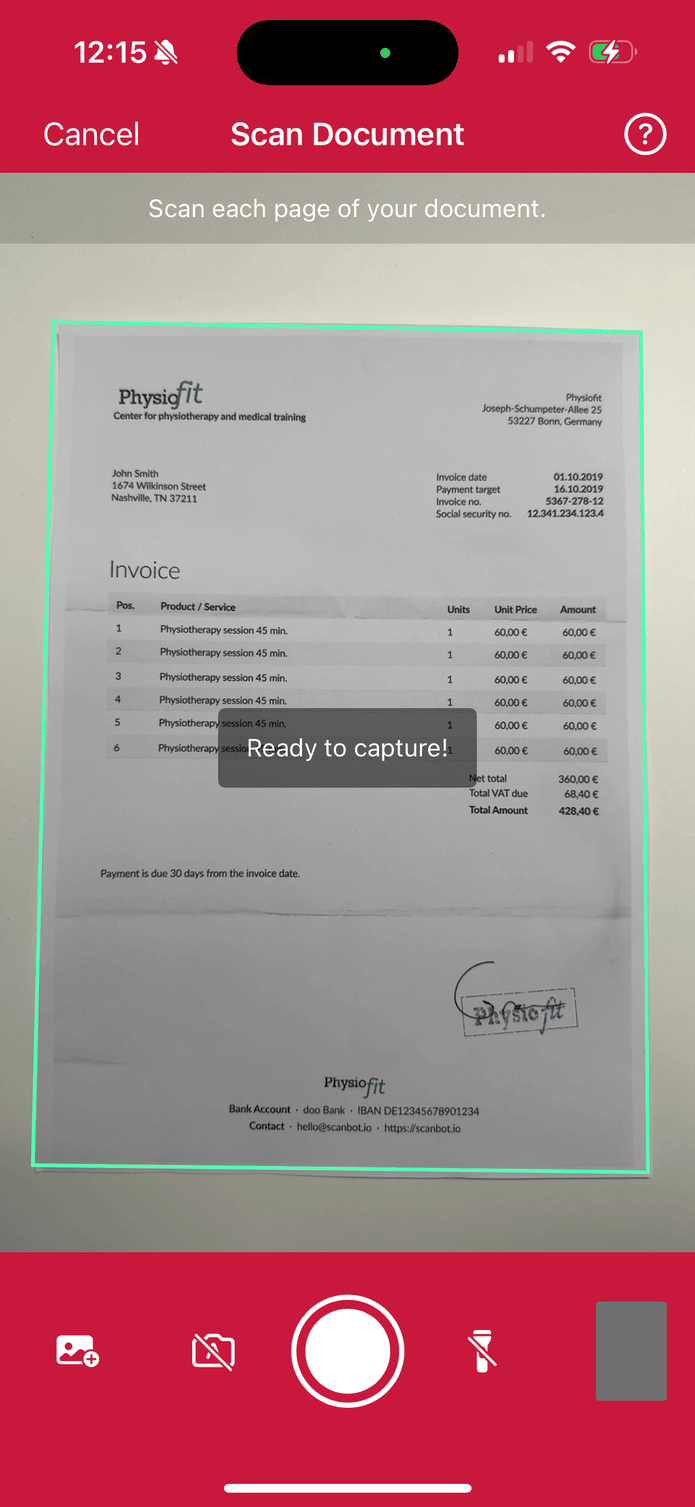
Scanning Screen
The Scanning Screen is the most important part of the scanning flow and designed to provide a seamless and efficient document capture experience.
Here are some key features:
- Import from gallery: Users can import images directly from their device’s gallery, allowing for the integration of existing photos into the document scanning workflow.
- Page limit configuration: Developers can set a page limit for the number of pages that can be scanned in a single session, helping to manage document size and user expectations.
- Capture feedback animation: The Scanning Screen offers configurable feedback animations. Choose between a checkmark animation or the document genie/funnel animation to enhance user interaction and provide visual confirmation of successful captures.
- User guidance: The scanner overlays dynamic text instructions to guide the user through the scanning process. This guidance adapts to the current state, such as suggesting adjustments if the document is at a bad angle or if the lighting is insufficient. These states are predefined, allowing developers to set custom text for each state.
These features combine to create an intuitive and user-friendly scanning experience, ensuring high-quality document captures every time.

loading...
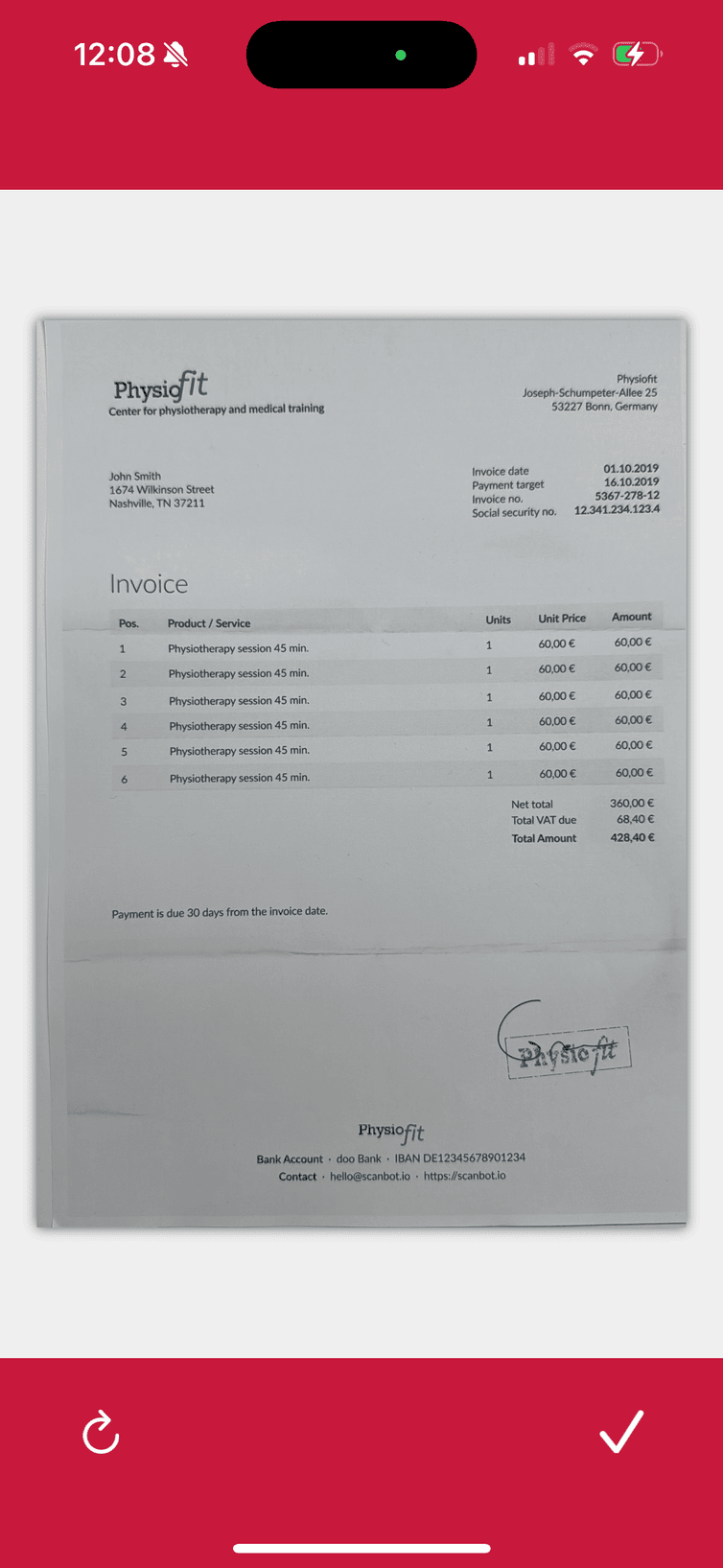
Acknowledge Screen
The Acknowledge Screen is designed to ensure the quality of captured images. The quality analyzer runs a thorough check on the captured image to determine its suitability. You can set the minimum quality required using the following enums:
VERY_POORPOORREASONABLEGOODEXCELLENT
You can also configure when the Acknowledge Screen should be shown using the following modes:
BAD_QUALITY: The screen is shown only if the minimum quality criteria is not met.ALWAYS: The screen is shown after every capture, regardless of the image quality.NONE: The screen is never shown, even if the minimum quality criteria is not met.

loading...
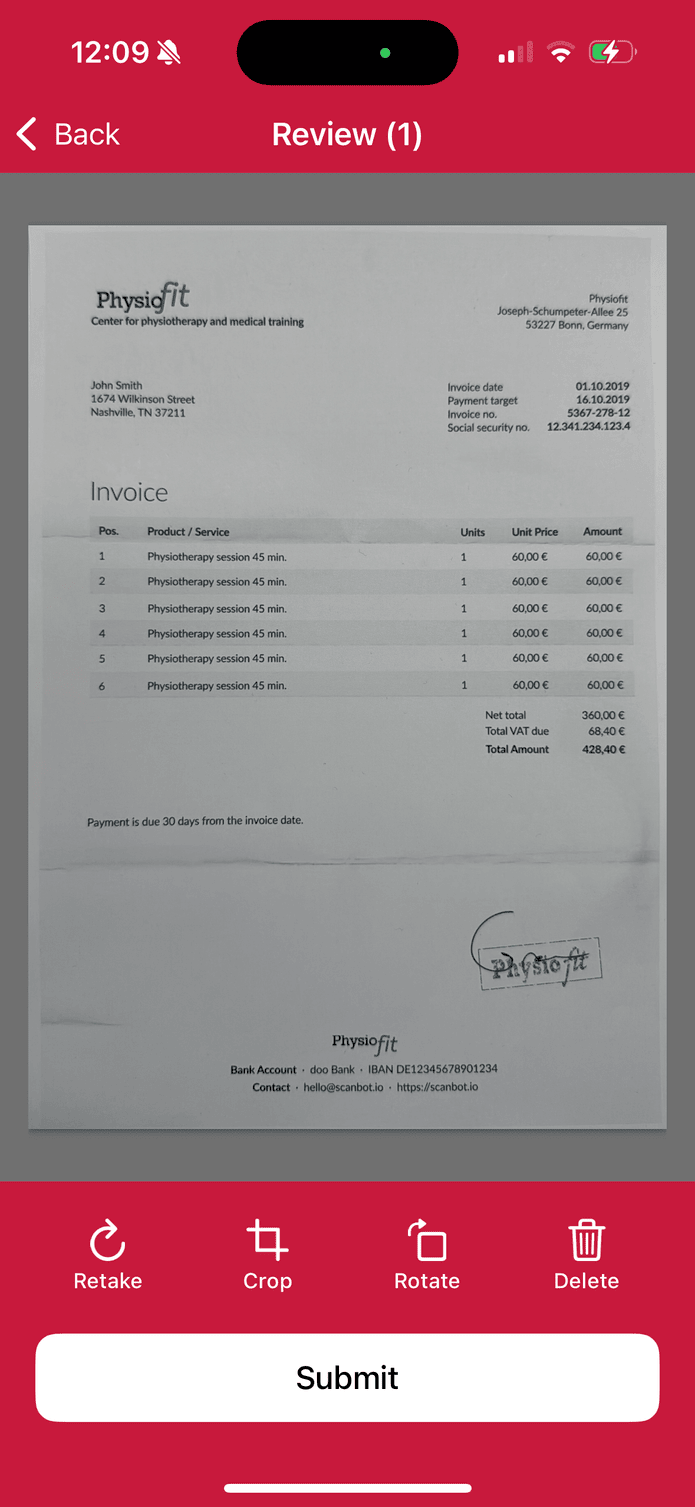
Review Screen
The Review Screen allows users to manage and review their scanned documents before finalizing them. This screen provides a comprehensive set of tools to ensure that all pages are in the correct order and meet the desired quality. If not needed, the Review Screen can also be disabled to speed up the scanning workflow.
- Rotate: Rotate any page to ensure proper orientation.
- Crop: Crop pages to remove unwanted borders or adjust the document's frame.
- Reorder: Change the order of the pages to match the desired sequence.
- Retake: Scan a particular page again if it doesn't meet quality expectations.
- Add Page: Add a new page at any position within the multi-page document to include additional content.
- Delete: Delete one or multiple pages, or clear all pages if necessary.
- Zoom: Zoom in on any page to inspect details closely.
- Submit: Once all pages are reviewed and managed, the user can tap the Submit button to complete the document scanning flow.
This screen is highly customizable and ensures that the users have full control over their scanned documents, enabling them to make any necessary adjustments before submission.

loading...
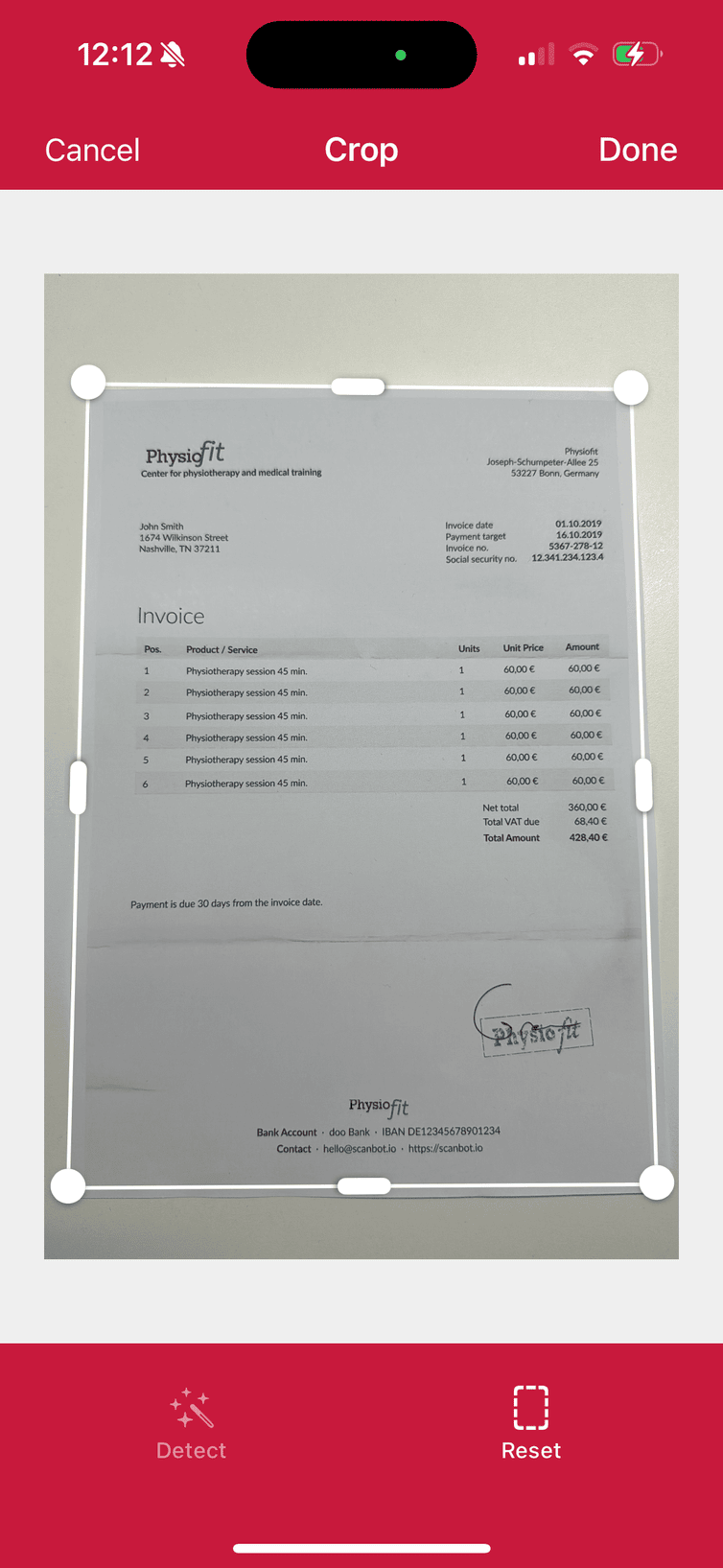
Crop Screen
The Crop Screen is a highly customizable ready-to-use cropping tool for ensuring precise adjustments to document images in a very convenient way, enhancing the overall quality and usability of the scanned documents.
It can also be initialized as a standalone screen.
loading...
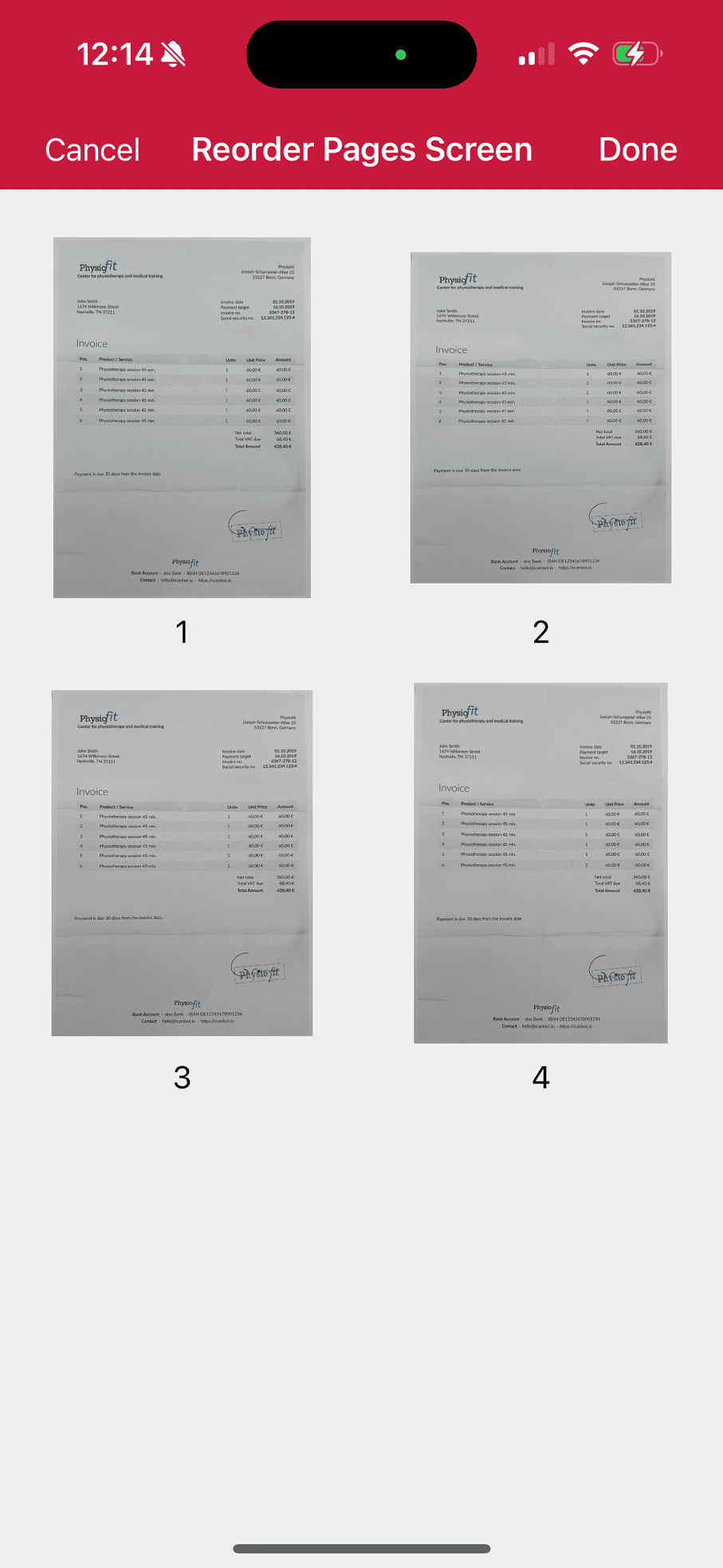
Reorder Screen
The Reorder Screen allows users to easily change the order of the scanned pages.
This screen provides a user-friendly drag-and-drop interface for smooth and intuitive reordering.

loading...
Common use cases
Single-Page Scanning without review
You can configure the Document Scanner so it allows users to scan a single page. Upon detecting the document, the SDK's automatic scanning feature is initiated.
You can configure the RTU UI to automatically submit the scanned page or to show the review screen before submission.

loading...
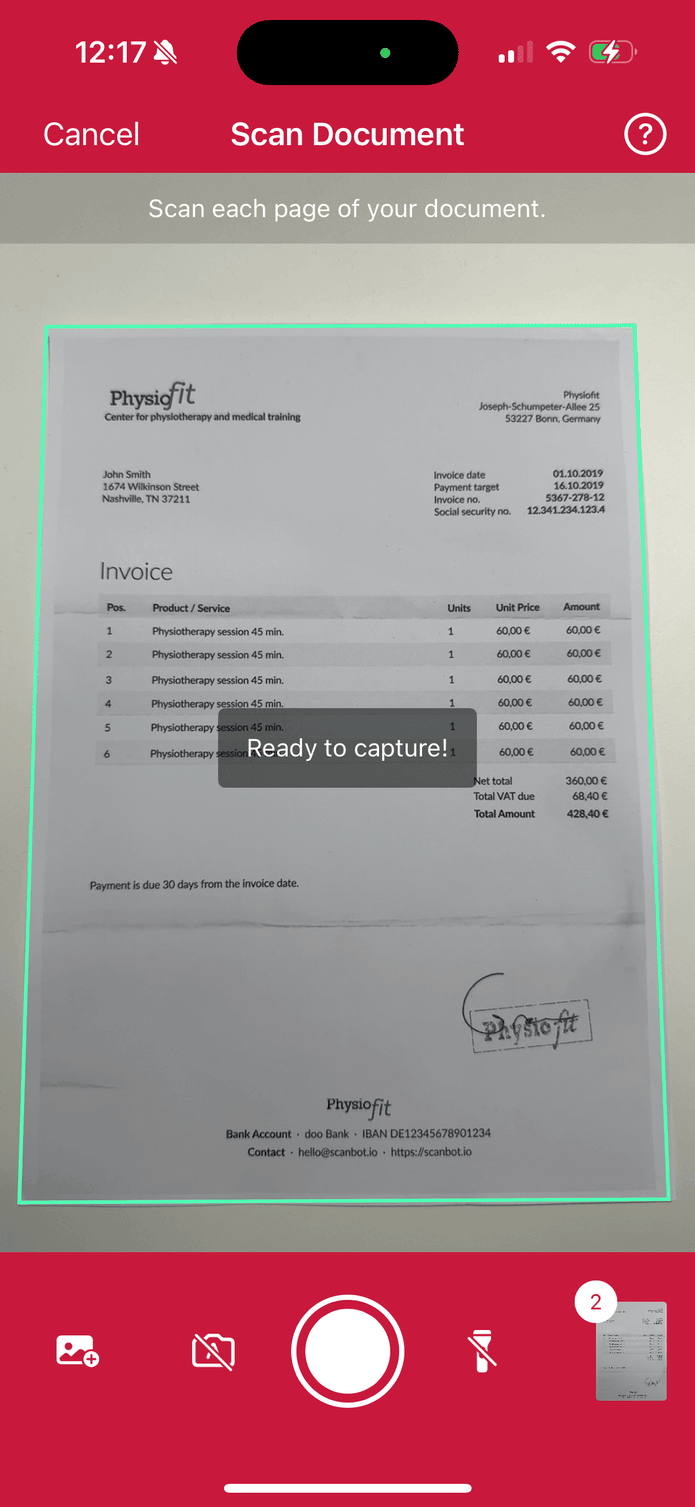
Multi-Page Scanning with review
You can configure the Document Scanner so it allows users to scan and optimize multiple pages and export them as a single file.
By default, the review screen is shown before submission. But you can also adjust the configuration to skip the review screen.

loading...
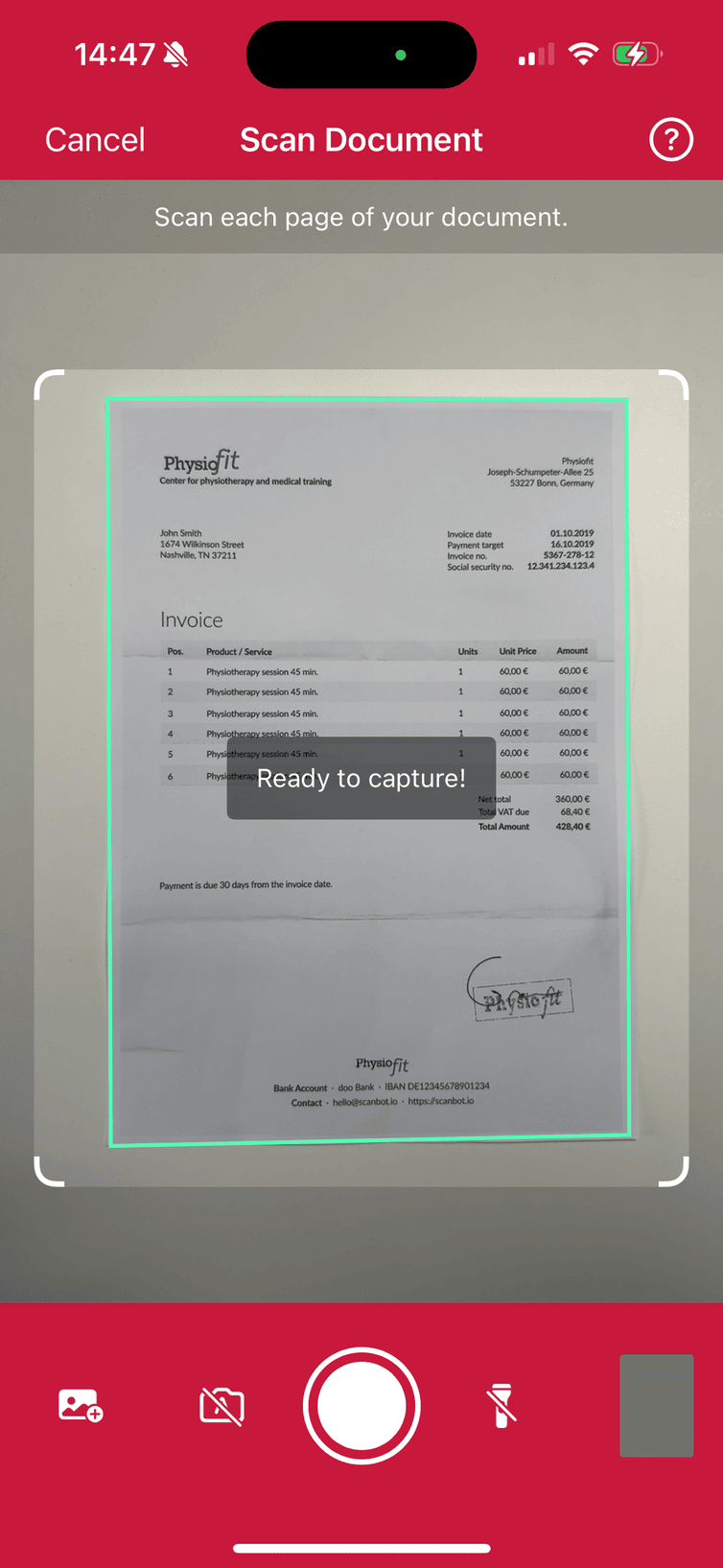
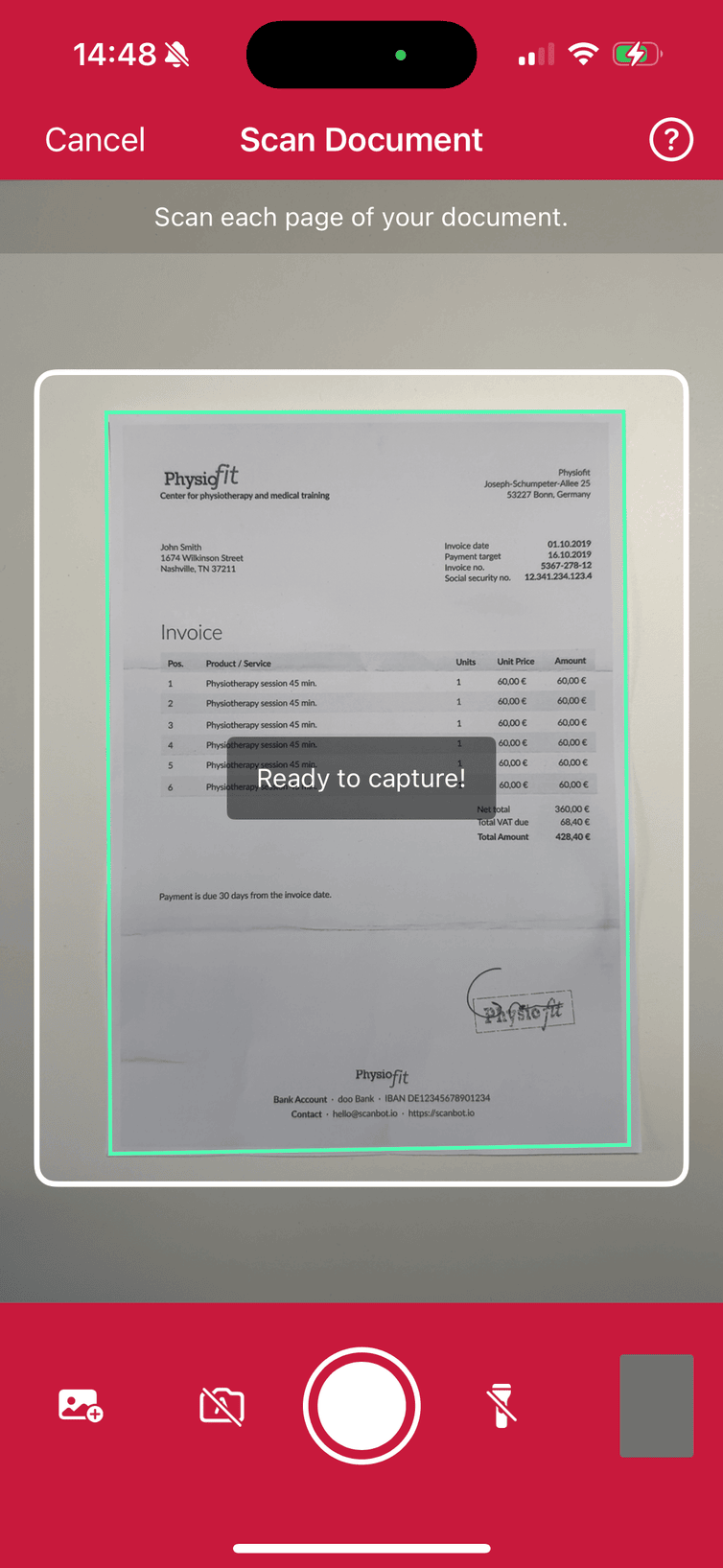
Single-Page Scanning with Finder Overlay
Enabling the Document Scanner's viewfinder feature introduces an overlay (a frame on top of the live view) for users. The finder can be made to fit standard document sizes like A4 or US Letter.
You can also configure the expected aspect ratio yourself. For example, you can define an aspect ratio of 3:2, 1:1, etc. as a requirement for auto-scanning and auto-cropping.
You can also configure the finder to use a full stroke or a cornered style.


loading...
Automatic Filtering
The RTU UI allows for setting a default image filter to be applied to the document pages. If set, the filter is applied automatically.
loading...
Full example source code of the RTU UI Document Scanner
For a complete example of how to implement the Document Scanner RTU UI Components, you can view our full source code on GitHub. This repository includes detailed examples to help you get started.
Check out the example source code on GitHub
Full API reference
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial licenseScanbot SDK is part of the Apryse SDK product family
A mobile scan is just the start. With Apryse SDKs, you can expand mobile workflows into full cross‑platform document processing. Whether you need to edit PDFs, add secure digital signatures, or use a fast, customizable document viewer and editor, Apryse gives you the tools to build powerful features quickly.
Learn more