Quick start | Flutter Document Scanner



In this section, you'll learn how to set up the Scanbot Document Scanner SDK for Flutter in your app, with Document Scanning enabled, all within 10 minutes – thanks to our Ready-to-Use UI!
Installing Scanbot SDK package
To add and install the Scanbot Document Scanner SDK package, use the following command in your terminal or through your IDE:
flutter pub add scanbot_sdk
To get the latest version of the Scanbot SDK, please always refer to the SDK's changelog.
Configure native projects
The Scanbot SDK needs access to the device camera, so it can scan from a live camera stream. Therefore, the camera permission must be defined.
Android
For Android, we need to add the camera permissions in android/app/src/main/AndroidManifest.xml
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
Note how we also added the uses-feature tag for better recognition of your app on the Google Play Store (see more).
Our Ready-to-Use UI Components handle the runtime permissions automatically, so there is no need to add anything else in the code.
iOS
For iOS, we need to include a description for the camera permission in ios/{projectName}/Info.plist anywhere inside the <dict> element:
<key>NSCameraUsageDescription</key>
<string>Describe why your app wants to access the device's camera.</string>
Initialize the SDK
Before using any feature of the Flutter Scanbot Document SDK, we need to initialize it.
Ideally, initialization should be done as soon as the app is launched, before any of the Scanbot Document Scanner SDK features are used, for example after runApp inside the main function.
Make sure to add the following imports to the top of the file:
import 'package:scanbot_sdk/scanbot_sdk.dart';
import 'package:scanbot_sdk/scanbot_sdk_ui_v2.dart';
To initialize the SDK, simply use the initScanbotSdk function
var config = ScanbotSdkConfig(
licenseKey: "",
loggingEnabled: true,
);
ScanbotSdk.initScanbotSdk(config);
You can use the Scanbot Flutter Document Scanner SDK for quick testing or evaluation purposes even without a license key. However, the SDK will only work for 60 seconds per app session and may not be used for production purposes. Want to scan longer than 60 seconds? Get your free trial license key here.
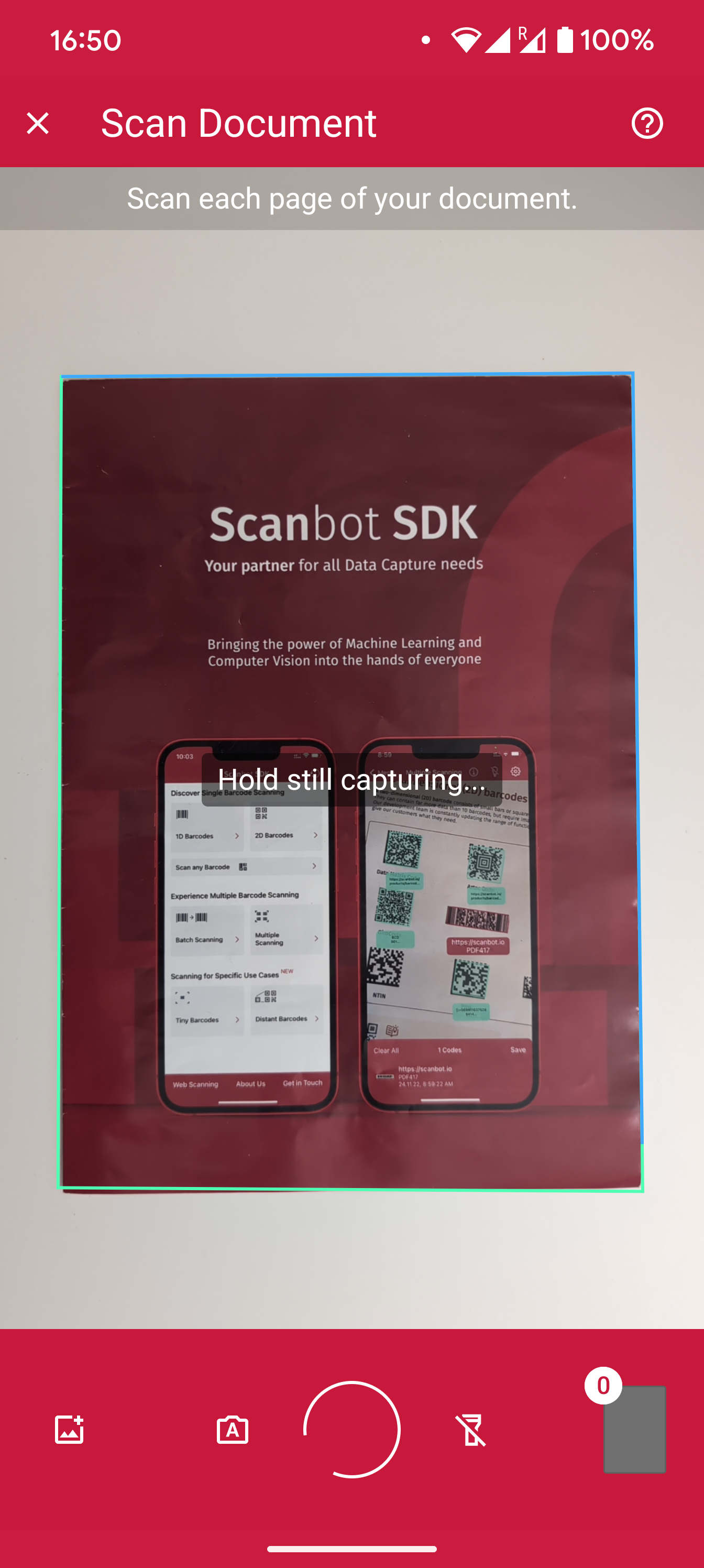
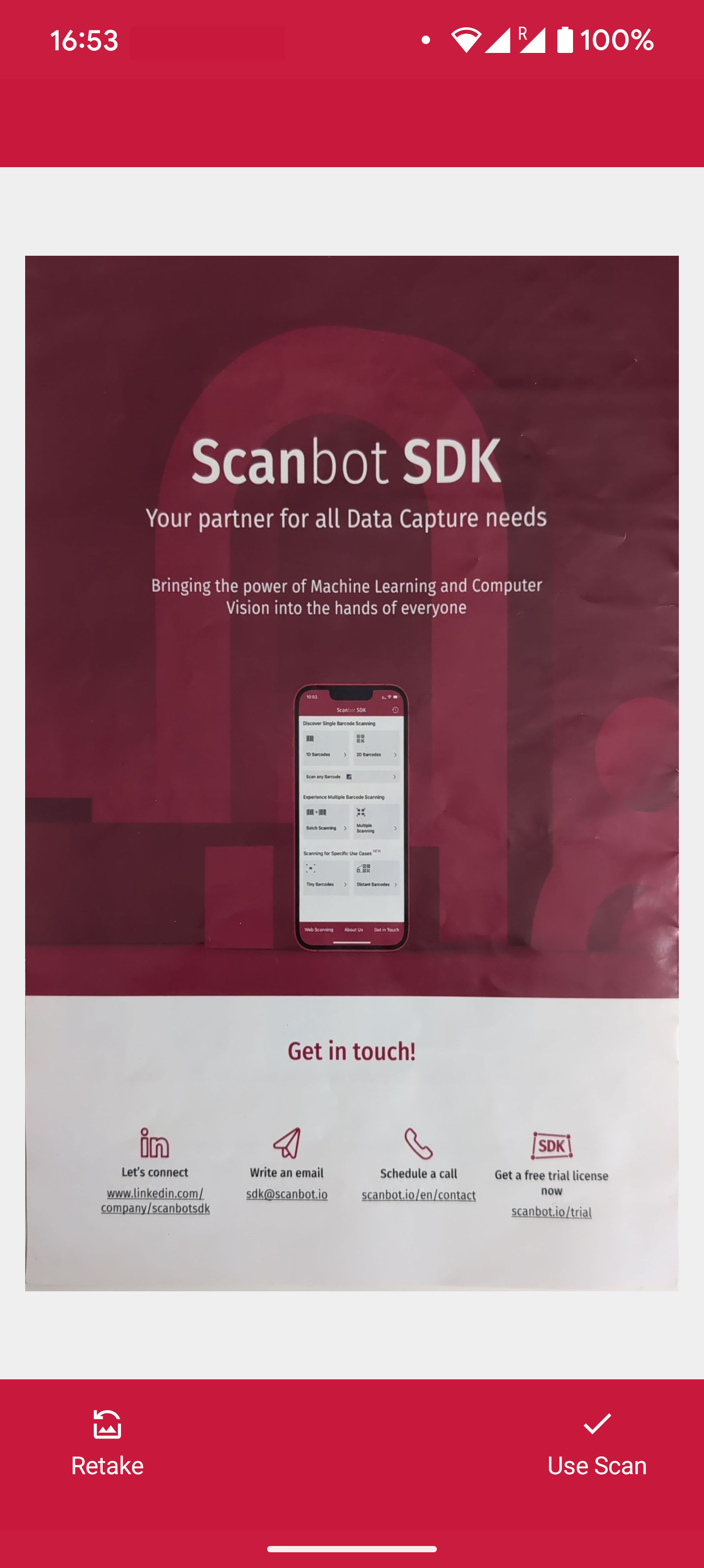
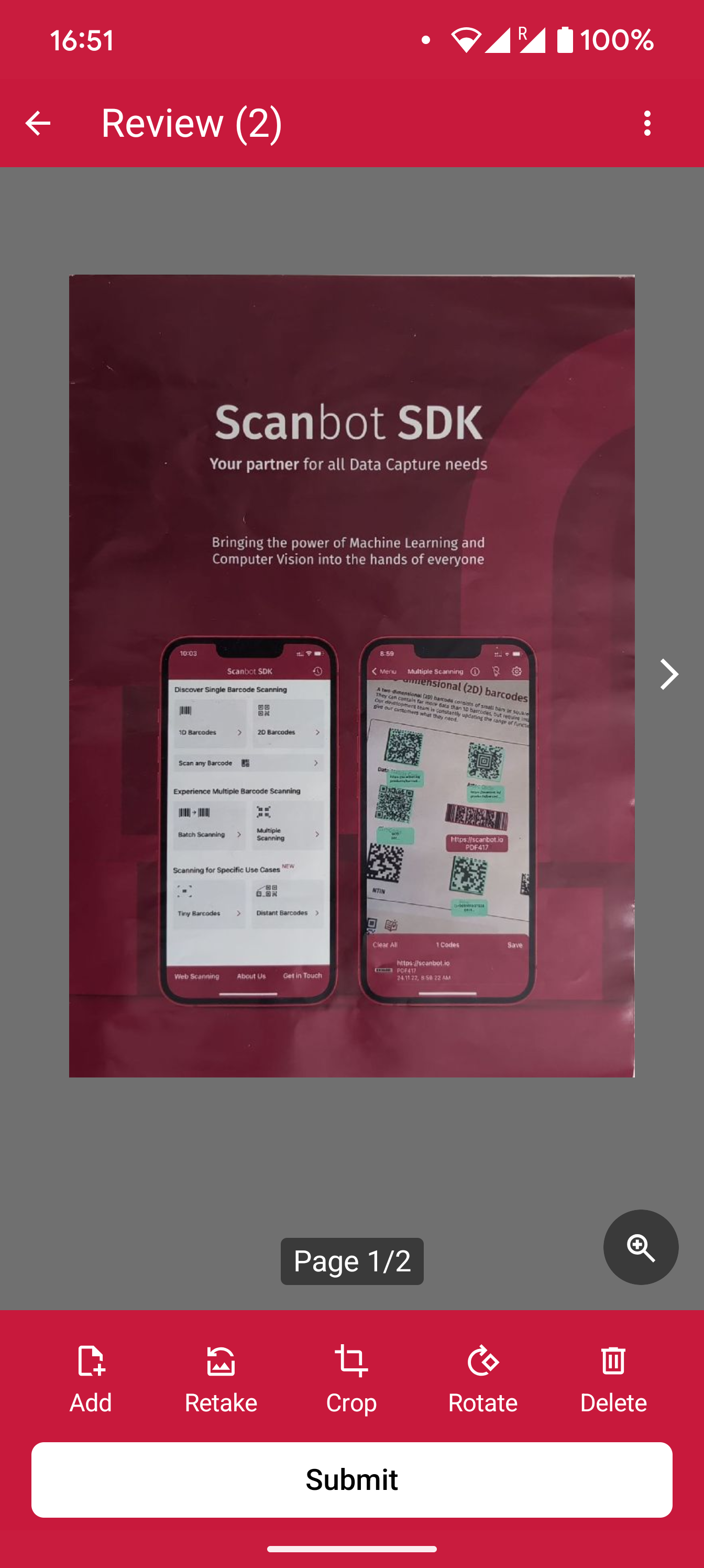
Start the Document Scanner and process the result
Our RTU UI components make it easy to deploy our Document Scanner SDK’s different scanning flows in your app.
With just a few lines of code, the Scanbot Document Scanner Ready-To-Use UI component can be integrated into your application's workflow.
void _startDocumentScanning() async {
try {
// Create the default configuration object.
var configuration = DocumentScanningFlow();
// Modify configuration per your needs
// Start the scanner
var documentResult = await ScanbotSdkUiV2.startDocumentScanner(configuration);
if(documentResult.status == OperationStatus.OK) {
// Handle the document if the status is 'OK'
}
} catch (e) {
print('Error: $e');
}
}
Now, to launch the Document Scanner UI, you just call the _startDocumentScanning function where needed.
For example, on onPressed event of a button:
ElevatedButton(
onPressed: _startDocumentScanning,
child: const Text("Start single-barcode scanning"),
),
🚀 That's it! 🚀 You have successfully integrated a full-featured document scanner as an RTU UI component into your app.
💡 Customization: In this Quick Start guide, we use the default configuration for the scanner UI.
Feel free to explore the configs and customize the UI and behavior according to your needs via the DocumentScanningFlow class.
For more details, please refer to the Ready-to-Use UI page.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial license