Ready-to-Use UI



The Ready-To-Use UI (RTU UI) Components is an easy way to integrate and customize high-level UI components (View Controllers for iOS and Activities for Android) for the most common tasks in Scanbot Barcode Scanner SDK. The design and behavior of these RTU UI Components are based on our many years of experience as well as the feedback from our SDK customers.
Launching the RTU UI Barcode Scanner
With just a few lines of code, you can integrate barcode scanning into your application's workflow. It is as easy as starting an Android activity or presenting an iOS view controller.
- MAUI
- .NET Android
- .NET iOS
loading...
loading...
Handling Barcode Results:
Please refer to the result handling snippet below which is the same for all the RTU UI scanners below.
loading...
loading...
Handling Barcode Results:
Please refer to the result handling snippet below which is the same for all the RTU UI scanners below.
loading...
Change the visuals to suit your needs
In addition to a fresh new design, the RTU UI v.2.0 comes with new configuration options that enable you to quickly adapt its visual appearance:
Palette
Using the new palette feature, you can change the UI components' colors to match your brand design.
- MAUI
- .NET Android
- .NET iOS
loading...
loading...
loading...
Localization
Using the new localization feature, you can easily localize the strings that are displayed on buttons, labels and text fields.
- MAUI
- .NET Android
- .NET iOS
loading...
loading...
loading...
User guidance
Text elements like the on-screen user guidance can be adapted in form and color.
- MAUI
- .NET Android
- .NET iOS


loading...

loading...

loading...
Action bar
The zoom and flashlight buttons and a button to switch cameras are now included out of the box.
- MAUI
- .NET Android
- .NET iOS

loading...

loading...

loading...
Use cases
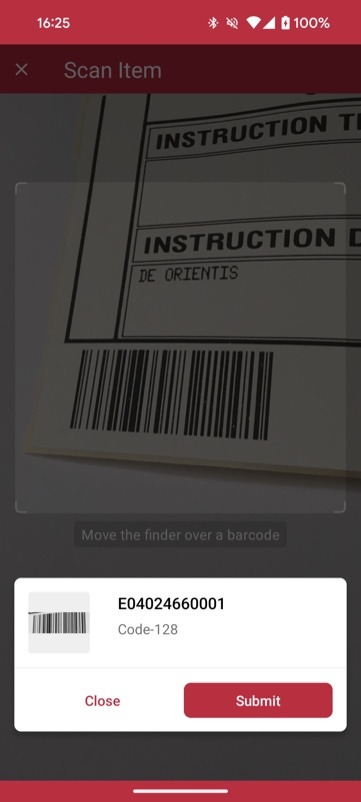
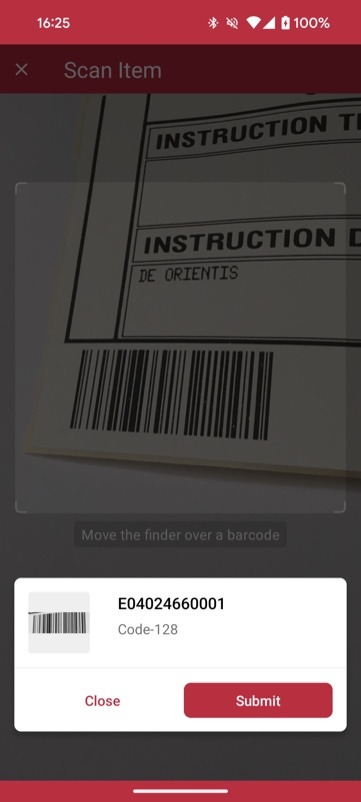
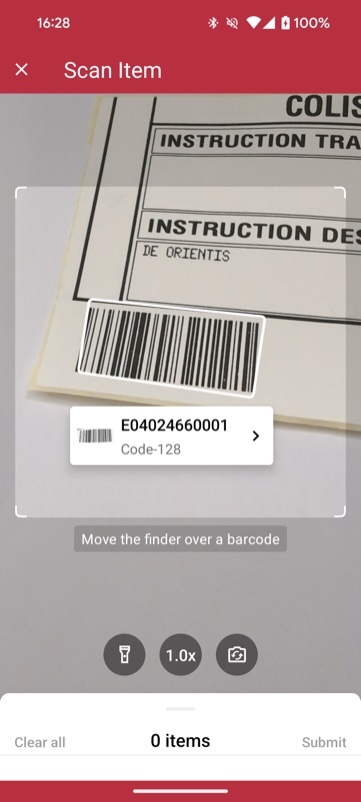
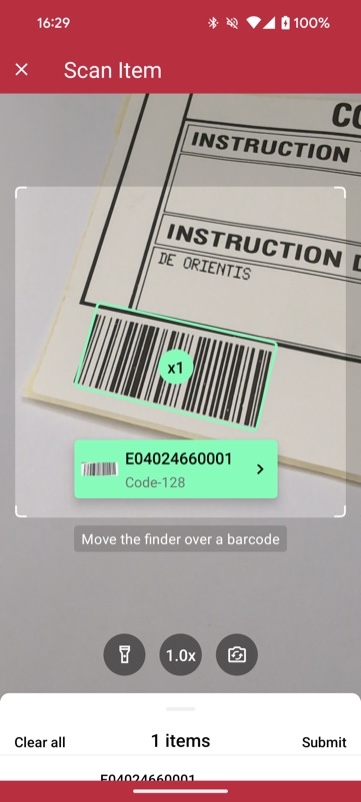
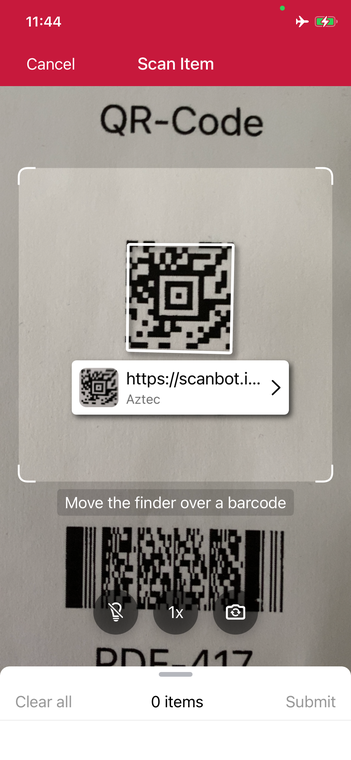
Single Scanning with confirmation dialog
The single scan mode is optimized for scanning single barcodes and easily configurable according to your needs. It comes with the option of showing a confirmation sheet after the barcode is scanned. The confirmation sheet is also highly customizable, offering the ability to configure the barcode title, the barcode subtitle, the cancel button, and the submit button.
- MAUI
- .NET Android
- .NET iOS


loading...

loading...

loading...
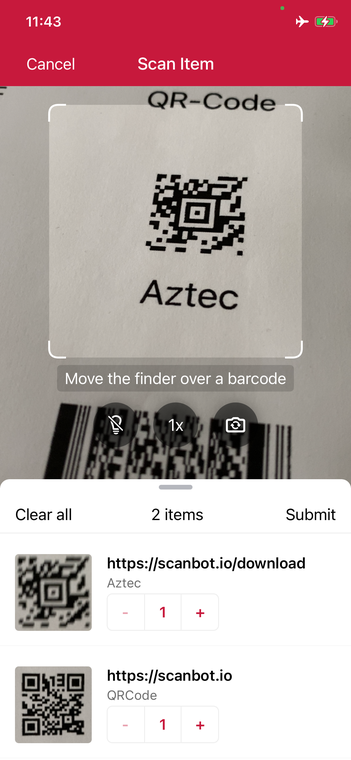
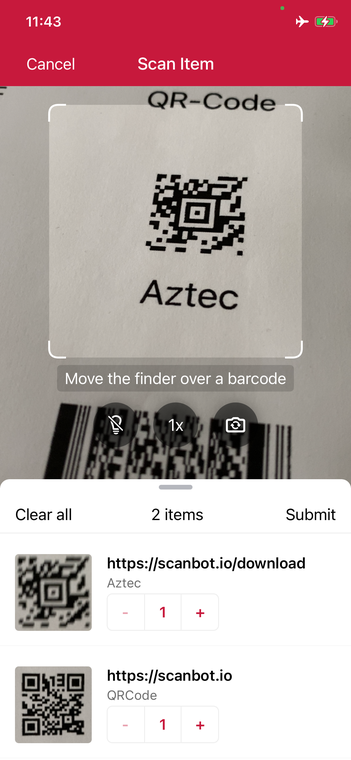
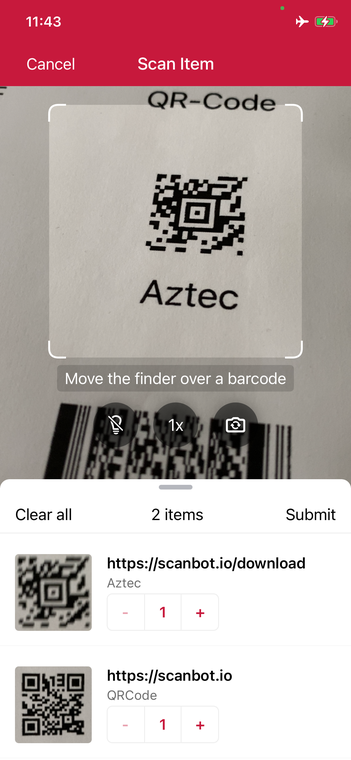
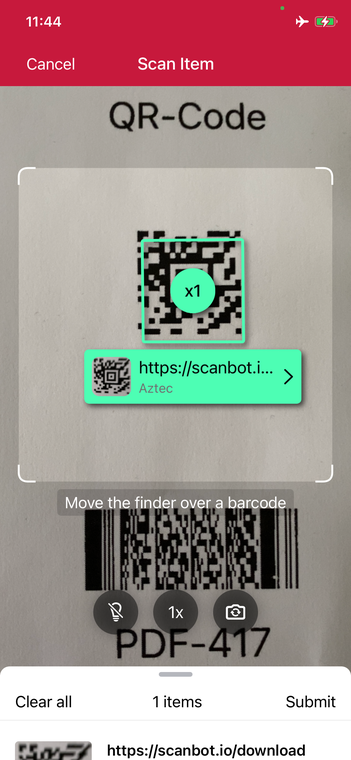
Multiple Scanning
The multiple scanning mode is very flexible and allows you to configure each component in several ways.
Firstly, it offers two display modes: one with a collapsed list of scanned barcodes and one with just a toggle button that brings up the list.
Secondly, there is an option to configure the counting mode. The counting mode can either be Counting or Unique. In Counting mode, the scanner scans barcodes with the same value again and counts the number of items. In the Unique mode, the scanner only scans barcodes with unique values. If another barcode has the same value, it won't be scanned again.
Additionally CountingRepeatDelay can be used to set the time interval in milliseconds that must pass before counting a barcode again.
- MAUI
- .NET Android
- .NET iOS


loading...

loading...

loading...
AR overlay
The Barcode AR Overlay can be enabled to display and select recognized barcodes in an augmented-reality fashion. Each recognized barcode will be presented on the barcode overlay by a colored frame and text. The style of the frame and text can be customized for scanned and not-yet-scanned barcodes. Barcodes can be selected automatically or by tapping on the barcode overlay.
- MAUI
- .NET Android
- .NET iOS


loading...


loading...
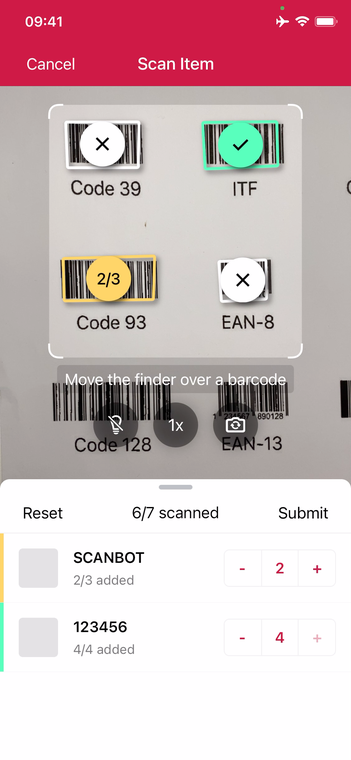
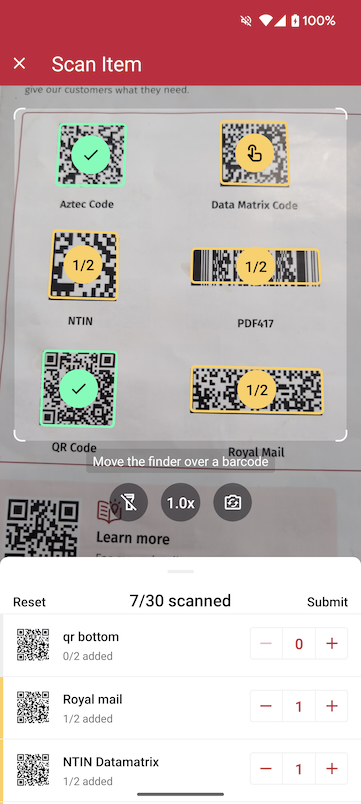
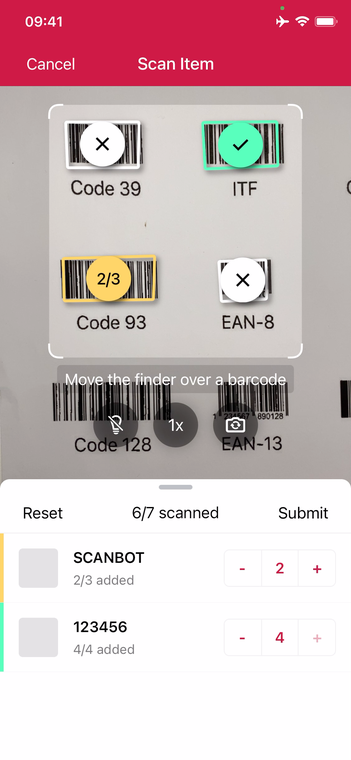
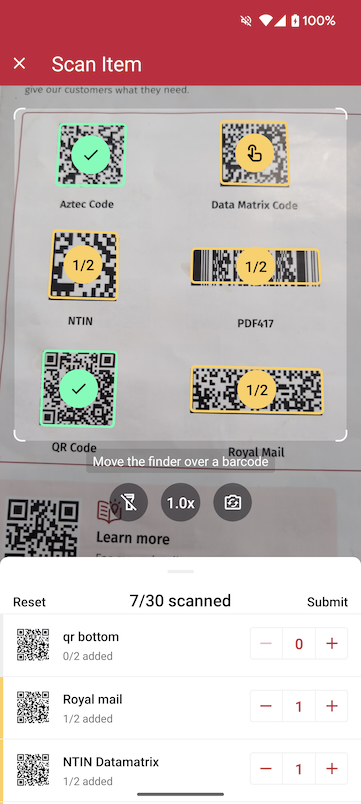
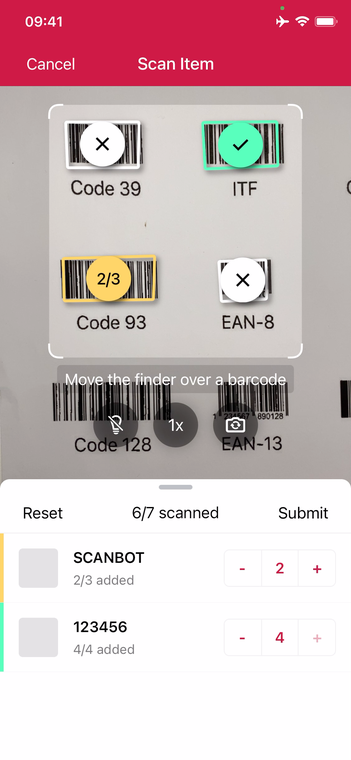
Find and Pick Scanning
Using the Find and Pick scanning mode, you can set a list of expected barcodes to be scanned. In the list, you can provide for each barcode its Value, Title, Image, and Count.
The Count simply means, the number of times a barcode needs to be scanned. You also have the flexibility of setting the AllowPartialScan property of the use case to complete
the scanning with partial results. The find and pick use case also makes it possible to provide an extensively elaborated visual experience using AR Overlays by providing the ability to
properly distinguish between different barcodes (not expected, expected but partially or fully scanned). The bottom sheet is also highly customizable and provides information of
the current state of the barcodes. You can also manually change the count of each barcode from the list, incrementally or by tapping the count and manually typing in the number.
- MAUI
- .NET Android
- .NET iOS


loading...

loading...

loading...
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial license