Document Scanner UI | Cordova Document Scanner
The Scanbot SDK provides a Ready-To-Use UI screen component for document scanning.

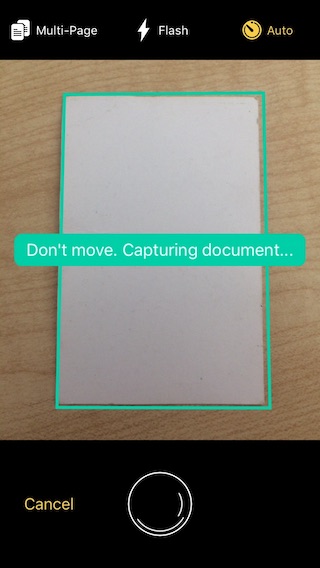
Document Scanner UI
Integrating the Document Scanner UI
Use the plugin API method ScanbotSdk.UI.startDocumentScanner() to start the Document Scanner UI.
import ScanbotSdk, { DocumentScannerConfiguration, Page } from 'cordova-plugin-scanbot-sdk';
private SDK = ScanbotSdk.promisify();
public scannedPages: Page[] = [];
// Always make sure you have a valid license on runtime via SDK.getLicenseInfo()
if (!licenseCheckMethod()) { return; }
const configs: DocumentScannerConfiguration = {
// Customize colors, text resources, behavior, etc..
cameraPreviewMode: 'FIT_IN',
orientationLockMode: 'PORTRAIT',
pageCounterButtonTitle: '%d Page(s)',
multiPageEnabled: true,
ignoreBadAspectRatio: true,
topBarBackgroundColor: '#c8193c',
bottomBarBackgroundColor: '#c8193c',
// see further configs ...
};
const result = await this.SDK.UI.startDocumentScanner({uiConfigs: configs});
if (result.status === 'CANCELED') {
// user has canceled the scanning operation
return;
}
// handle the scanned pages from result
this.scannedPages = result.pages;
...
Handling the Result
The result object contains the following fields:
result.status: Result status,'OK'if some pages were scanned,'CANCELED'if the user canceled the operation.result.pages: An array ofPageobjects representing the scanned document images. If multi-page mode is enabled, this array may contain more than one page. If multi-page mode is not enabled, this array contains only one object.
Preview Images
Use the document preview image file documentPreviewImageFileUri of a Page object to display it.
In an Ionic and Angular based app you will need to sanitize the file URIs of the images
to be able to display them in the WebView as <img> elements:
For more details please refer to the documentation of Ionic and Angular:
import { DomSanitizer } from '@angular/platform-browser';
private sanitizer: DomSanitizer;
public sanitizedPreviewImages = new Map<string, string>();
// build sanitized preview image file URIs
for (const page of this.scannedPages) {
this.sanitizedPreviewImages.set(page.pageId, this.sanitizeFileUri(page.documentPreviewImageFileUri));
}
sanitizeFileUri(fileUri: string): string {
// see https://ionicframework.com/docs/core-concepts/webview#file-protocol
const url = (<any>window).Ionic.WebView.convertFileSrc(fileUri);
// see https://v17.angular.io/guide/security#bypass-security-apis
return this.sanitizer.bypassSecurityTrustUrl(url) as string;
}
Now you should be able to display them in an <img> element:
<div *ngFor="let page of scannedPages">
<img [src]="sanitizedPreviewImages.get(page.pageId)" />
</div>
Hi-Res Images
Use the document high resolution (hi-res) image file documentImageFileUri of a Page object
for further processes in your app, e.g. uploading to a server.
for (const page of this.scannedPages) {
await uploadFile(page.documentImageFileUri);
}
Customization
The UI and the behavior of the Document Scanner can be customized by passing the configs value via DocumentScannerConfiguration.
All configuration options are optional.
export interface DocumentScannerConfiguration {
/** The minimum score in percent (0 - 100) of the perspective distortion to accept a detected document. Default is 75.0. */
acceptedAngleScore?: number;
/** The minimum document width or height in percent (0 - 100) of the screen size to accept a detected document. Default is 80.0. */
acceptedSizeScore?: number;
/** Controls whether the auto-snapping toggle button is hidden or not. */
autoSnappingButtonHidden?: boolean;
/** Title of the auto-snapping toggle button. */
autoSnappingButtonTitle?: string;
/** When auto-snapping is enabled the document scanner will take a photo automatically when a document is detected, conditions are good and the auto-snapping time-out elapses. In this mode the user can still tap the shutter button to snap a document. */
autoSnappingEnabled?: boolean;
/** Controls the auto-snapping speed. Sensitivity must be within the 0..1 range. A value of 1.0 triggers automatic capturing immediately, a value of 0.0 delays the automatic by 3 seconds. The default value is 0.66 (2 seconds) */
autoSnappingSensitivity?: number;
/** The minimum delay in seconds between two consecutive automatic image captures. iOS only. */
autoSnappingDelay?: number;
/** The background color of the bottom shutter-bar. */
bottomBarBackgroundColor?: string;
/** The color of the title of all buttons in the bottom shutter-bar (Cancel button, etc.), as well as the camera permission prompt button. */
bottomBarButtonsColor?: string;
/** The preferred camera module (default - BACK) */
cameraModule?: CameraModule;
/** The color of the camera background (relevant only when the camera preview mode is CameraPreviewMode.FIT_IN). */
cameraBackgroundColor?: string;
/** Preview mode of the camera. Fit-In or Fill-In. */
cameraPreviewMode?: CameraPreviewMode;
/** Whether touch-to-focus is enabled on camera preview. Enabled by default. Android only. */
touchToFocusEnabled?: boolean;
/** String being displayed on the label describing that the app is in split mode and needs to go fullscreen to work with camera. iOS only. */
cameraUnavailableExplanationText?: string;
/** Whether the cancel button is hidden or not. iOS only. */
cancelButtonHidden?: boolean;
/** Title of the cancel button. */
cancelButtonTitle?: string;
/** The default image filter type for new documents pages. Defaults to ImageFilterTypeNone. */
defaultPageFilter?: ImageFilterType;
/** The mode of the document detector to be used for document outline detection. Defaults to ML_BASED. iOS only. For Android, use the Scanbot SDK initializer. */
detectorMode?: DocumentDetectorMode;
/** Title of the button that opens the screen where the user can allow the usage of the camera by the app. */
enableCameraButtonTitle?: string;
/** Text that will be displayed when the app is not allowed to use the camera, prompting the user to enable the usage of the camera. */
enableCameraExplanationText?: string;
/** Controls whether the flash toggle button is hidden or not. */
flashButtonHidden?: boolean;
/** Title of the flash toggle button. */
flashButtonTitle?: string;
/** Controls whether the flash should be initially enabled. The default value is FALSE. */
flashEnabled?: boolean;
/** Shows the user guidance elements if autosnapping is disabled. */
forceUserGuidance?: boolean;
/** Sets whether to ignore the OK_BUT_BAD_ASPECT_RATIO detection status. By default BadAspectRatio is not ignored. */
ignoreBadAspectRatio?: boolean;
/** The image scaling factor. The factor must be within the 0..1 range. A factor of 1 means that the resulting images retain their original size. When the factor is less than 1, resulting images will be made smaller by that factor. By default the scale is 1. */
imageScale?: number;
/** Controls whether the multi-page toggle button is hidden or not. */
multiPageButtonHidden?: boolean;
/** Title of the multi-page mode toggle button. */
multiPageButtonTitle?: string;
/** Controls multi-page mode. When enabled, the user can take multiple document photos before closing the screen by tapping the page counter button. When disabled, the screen will be closed immediately after the first document photo is made. The default value is FALSE. */
multiPageEnabled?: boolean;
/** UI Interface orientation lock mode */
orientationLockMode?: OrientationLockMode;
/** Title suffix of the button that finishes the document scanning when multi-page scanning is enabled. The button's title has the format "# Pages", where '#' shows the number of images captured up to now and the suffix "Pages" is set using this method. */
pageCounterButtonTitle?: string;
/** The prioritization of still image quality and capturing speed. Defaults to CapturePhotoQualityPrioritization.BALANCED. If you experience lots of blurry still images try to set this property to CapturePhotoQualityPrioritization.QUALITY. Note: Has no effect on devices prior to iOS 13.0!. iOS only. */
photoQualityPrioritization?: CapturePhotoQualityPrioritization;
/** The background color of the detected document outline when the document's angle, size or aspect ratio is not yet sufficiently good. (All net.doo.snap.lib.detector.DetectionResult with OK_BUT_XXX). */
polygonBackgroundColor?: string;
/** The background color of the detected document outline when we are ready to snap OK. */
polygonBackgroundColorOK?: string;
/** The color of the detected document outline when the document's angle, size or aspect ratio is not yet sufficiently good. (All detection statuses in net.doo.snap.lib.detector.DetectionResult that have the OK_BUT_XXX prefix). */
polygonColor?: string;
/** The color of the detected document outline when we are ready to snap OK. */
polygonColorOK?: string;
/** Width of the detected document outline. */
polygonLineWidth?: number;
/** The radius to use when drawing rounded corners of the polygon. Default is 8.0. */
polygonCornerRadius?: number;
/** Stroke color of polygon auto snap progress animation. Default is green. Can't be nil. */
polygonAutoSnapProgressColor?: string;
/** Line width of polygon auto snap progress animation. Default is 5.0. */
polygonAutoSnapProgressLineWidth?: number;
/** Whether polygon auto snap progress animation is enabled or not. Default is true. */
polygonAutoSnapProgressEnabled?: boolean;
/** An optional array of aspect ratios the documents have to conform to. */
requiredAspectRatios?: AspectRatio[];
/** An optional array of aspect ratios the documents may conform to. */
preferredAspectRatios?: AspectRatio[];
/** Whether polygon auto snap progress animation is enabled or not. Default is true. */
shutterButtonAutoInnerColor?: string;
/** The background color of the shutter button in auto-snapping mode. */
shutterButtonAutoOuterColor?: string;
/** The indicator color of the shutter button in auto-snapping mode. iOS only. */
shutterButtonIndicatorColor?: string;
/** The foreground color of the shutter button in manual mode. */
shutterButtonManualInnerColor?: string;
/** The background color of the shutter button in manual mode. */
shutterButtonManualOuterColor?: string;
/** The camera session will be stopped entirely, when the receiver disappears and restarts when the receiver reappears if set to True else will pause the delivery of video frames and QR Codes. Defaults to True. iOS only. */
stopsCameraSessionWhenDisappeared?: boolean;
/** Text hint that will be shown when the current detection status is OK_BUT_BAD_ANGLES */
textHintBadAngles?: string;
/** Text hint that will be shown when the current detection status is OK_BUT_BAD_ASPECT_RATIO */
textHintBadAspectRatio?: string;
/** Text hint that will be shown when the current detection status is ERROR_NOTHING_DETECTED */
textHintNothingDetected?: string;
/** The text being displayed on the user-guidance label, when a document was detected, but its center is too far away from the image center. */
textHintOffCenter?: string;
/** Text hint that will be shown when the current detection status is OK */
textHintOK?: string;
/** Text hint that will be shown when the current detection status is ERROR_TOO_DARK */
textHintTooDark?: string;
/** Text hint that will be shown when the current detection status is ERROR_TOO_NOISY */
textHintTooNoisy?: string;
/** Text hint that will be shown when the current detection status is OK_BUT_TOO_SMALL */
textHintTooSmall?: string;
/** The background color of the top toolbar. */
topBarBackgroundColor?: string;
/** The color of all active toggle buttons in the toolbar. */
topBarButtonsActiveColor?: string;
/** The color of all inactive toggle buttons in the toolbar. */
topBarButtonsInactiveColor?: string;
/** The background color of the user guidance hints. */
userGuidanceBackgroundColor?: string;
/** The text color of the user guidance hints. */
userGuidanceTextColor?: string;
/** Font size of the user guidance. Default is 17.0. */
userGuidanceFontSize?: number;
/** Limits the maximum size of the document image. If width or height are zero, this property is effectively ignored. */
documentImageSizeLimit?: Size;
/** Hides the shutter button if set to TRUE. Shows it otherwise. Defaults to FALSE. If set to TRUE, auto-snapping is enabled and the property autoSnappingEnabled of the behaviour configuration will have no effect. Also the auto-snapping button will be hidden. */
shutterButtonHidden?: boolean;
/** The text being displayed on the user-guidance label, when the scanners energy saver is activated. iOS only. */
textHintEnergySavingActive?: string;
/** Maximum number of pages to scan. Ignored when set to null, or when `multiPageEnabled` is FALSE. Default value is null. */
maxNumberOfPages?: number;
/** Controls whether buttons should use all capitals style, as defined by the Android Material Design. Defaults to TRUE. Android only. */
useButtonsAllCaps?: boolean;
/** Allows you to customize the accessibility configuration for the Document Scanner UI */
accessibilityConfiguration?: DocumentScannerAccessibilityConfiguration;
}
Finder Document Scanner UI
The Scanbot SDK also provides a ready-to-use UI screen component for document scanning called Finder Document Scanner, which enables you to scan a single document page with the help of a viewfinder bound to a certain aspect ratio.
Integrating the Finder Document Scanner UI
You can use the plugin API method ScanbotSdk.UI.startFinderDocumentScanner() to start the Finder Document Scanner UI.
const result = await ScanbotSdk.UI.startFinderDocumentScanner({
// Customize colors, text resources, behavior, etc..
cameraPreviewMode: 'FILL_IN',
orientationLockMode: 'PORTRAIT',
ignoreBadAspectRatio: true,
topBarBackgroundColor: '#c8193c',
finderEnabled: true,
finderAspectRatio: { width: 4, height: 3 }
// see further configs ...
});
if (result.status === 'CANCELED') {
// user has canceled the scanning operation
return;
}
this.page = result.page
// ...
Customization
The UI and the behavior of the Finder Document Scanner can be customized by passing the configs value via FinderDocumentScannerConfiguration.
All configuration options are optional.
export interface FinderDocumentScannerConfiguration {
/** The minimum score in percent (0 - 100) of the perspective distortion to accept a detected document. Default is 75.0. */
acceptedAngleScore?: number;
/** The minimum document width or height in percent (0 - 100) of the screen size to accept a detected document. Default is 80.0. */
acceptedSizeScore?: number;
/** When auto-snapping is enabled the document scanner will take a photo automatically when a document is detected, conditions are good and the auto-snapping time-out elapses. In this mode the user can still tap the shutter button to snap a document. */
autoSnappingEnabled?: boolean;
/** Controls the auto-snapping speed. Sensitivity must be within the 0..1 range. A value of 1.0 triggers automatic capturing immediately, a value of 0.0 delays the automatic by 3 seconds. The default value is 0.66 (2 seconds) */
autoSnappingSensitivity?: number;
/** The minimum delay in seconds between two consecutive automatic image captures. iOS only. */
autoSnappingDelay?: number;
/** The preferred camera module (default - BACK) */
cameraModule?: CameraModule;
/** The color of the camera background (relevant only when the camera preview mode is CameraPreviewMode.FIT_IN). */
cameraBackgroundColor?: string;
/** Preview mode of the camera. Fit-In or Fill-In. */
cameraPreviewMode?: CameraPreviewMode;
/** Whether touch-to-focus is enabled on camera preview. Enabled by default. Android only. */
touchToFocusEnabled?: boolean;
/** String being displayed on the label describing that the app is in split mode and needs to go fullscreen to work with camera. iOS only. */
cameraUnavailableExplanationText?: string;
/** Title of the cancel button. */
cancelButtonTitle?: string;
/** The default image filter type for new documents pages. Defaults to ImageFilterTypeNone. */
defaultPageFilter?: ImageFilterType;
/** The mode of the document detector to be used for document outline detection. Defaults to ML_BASED. iOS only. For Android, use the Scanbot SDK initializer. */
detectorMode?: DocumentDetectorMode;
/** Title of the button that opens the screen where the user can allow the usage of the camera by the app. */
enableCameraButtonTitle?: string;
/** Text that will be displayed when the app is not allowed to use the camera, prompting the user to enable the usage of the camera. */
enableCameraExplanationText?: string;
/** Controls whether the flash toggle button is hidden or not. */
flashButtonHidden?: boolean;
/** Controls whether the flash should be initially enabled. The default value is FALSE. */
flashEnabled?: boolean;
/** Shows the user guidance elements if autosnapping is disabled. */
forceUserGuidance?: boolean;
/** Enables the view finder. */
finderEnabled?: boolean;
/** Foreground color of the detection overlay. */
finderLineColor?: string;
/** Width of finder frame border. Default is 2. */
finderLineWidth?: number;
/** Background color outside of the finder window. */
cameraOverlayColor?: string;
/** Aspect ratio of finder frame (width \ height), which is used to build actual finder frame. Default is the DIN A4 aspect ratio. */
finderAspectRatio?: AspectRatio;
/** Sets whether to ignore the OK_BUT_BAD_ASPECT_RATIO detection status. By default BadAspectRatio is not ignored. */
ignoreBadAspectRatio?: boolean;
/** The image scaling factor. The factor must be within the 0..1 range. A factor of 1 means that the resulting images retain their original size. When the factor is less than 1, resulting images will be made smaller by that factor. By default the scale is 1. */
imageScale?: number;
/** UI Interface orientation lock mode */
orientationLockMode?: OrientationLockMode;
/** The prioritization of still image quality and capturing speed. Defaults to CapturePhotoQualityPrioritization.BALANCED. If you experience lots of blurry still images try to set this property to CapturePhotoQualityPrioritization.QUALITY. Note: Has no effect on devices prior to iOS 13.0!. */
photoQualityPrioritization?: CapturePhotoQualityPrioritization;
/** Enables the displaying of the documents polygon. */
polygonEnabled?: boolean;
/** The background color of the detected document outline when the document's angle, size or aspect ratio is not yet sufficiently good. (All net.doo.snap.lib.detector.DetectionResult with OK_BUT_XXX). */
polygonBackgroundColor?: string;
/** The background color of the detected document outline when we are ready to snap OK. */
polygonBackgroundColorOK?: string;
/** The color of the detected document outline when the document's angle, size or aspect ratio is not yet sufficiently good. (All detection statuses in net.doo.snap.lib.detector.DetectionResult that have the OK_BUT_XXX prefix). */
polygonColor?: string;
/** The color of the detected document outline when we are ready to snap OK. */
polygonColorOK?: string;
/** Width of the detected document outline. */
polygonLineWidth?: number;
/** The radius to use when drawing rounded corners of the polygon. Default is 8.0. */
polygonCornerRadius?: number;
/** Stroke color of polygon or finder auto snap progress animation. Default is green. Can't be nil. */
autoSnapProgressColor?: string;
/** Line width of polygon or finder auto snap progress animation. Default is 5.0. */
autoSnapProgressLineWidth?: number;
/** Whether polygon or finder auto snap progress animation is enabled or not. Default is true. */
autoSnapProgressEnabled?: boolean;
/** If true allows only scanning of documents with the aspect ratio that the finder has. */
lockDocumentAspectRatioToFinder?: boolean;
/** Whether polygon auto snap progress animation is enabled or not. Default is true. */
shutterButtonAutoInnerColor?: string;
/** The background color of the shutter button in auto-snapping mode. */
shutterButtonAutoOuterColor?: string;
/** The indicator color of the shutter button in auto-snapping mode. iOS only. */
shutterButtonIndicatorColor?: string;
/** The foreground color of the shutter button in manual mode. */
shutterButtonManualInnerColor?: string;
/** The background color of the shutter button in manual mode. */
shutterButtonManualOuterColor?: string;
/** The camera session will be stopped entirely, when the receiver disappears and restarts when the receiver reappears if set to True else will pause the delivery of video frames and QR Codes. Defaults to True. iOS only. */
stopsCameraSessionWhenDisappeared?: boolean;
/** Text hint that will be shown when the current detection status is OK_BUT_BAD_ANGLES */
textHintBadAngles?: string;
/** Text hint that will be shown when the current detection status is OK_BUT_BAD_ASPECT_RATIO */
textHintBadAspectRatio?: string;
/** Text hint that will be shown when the current detection status is ERROR_NOTHING_DETECTED */
textHintNothingDetected?: string;
/** The text being displayed on the user-guidance label, when a document was detected, but its center is too far away from the image center. */
textHintOffCenter?: string;
/** Text hint that will be shown when the current detection status is OK */
textHintOK?: string;
/** Text hint that will be shown when the current detection status is ERROR_TOO_DARK */
textHintTooDark?: string;
/** Text hint that will be shown when the current detection status is ERROR_TOO_NOISY */
textHintTooNoisy?: string;
/** Text hint that will be shown when the current detection status is OK_BUT_TOO_SMALL */
textHintTooSmall?: string;
/** The background color of the top toolbar. */
topBarBackgroundColor?: string;
/** The color of all active toggle buttons in the toolbar. */
topBarButtonsActiveColor?: string;
/** The color of all inactive toggle buttons in the toolbar. */
topBarButtonsInactiveColor?: string;
/** The background color of the user guidance hints. */
userGuidanceBackgroundColor?: string;
/** The text color of the user guidance hints. */
userGuidanceTextColor?: string;
/** Font size of the user guidance. Default is 17.0. */
userGuidanceFontSize?: number;
/** Limits the maximum size of the document image. If width or height are zero, this property is effectively ignored. */
documentImageSizeLimit?: Size;
/** Hides the shutter button if set to TRUE. Shows it otherwise. Defaults to FALSE. If set to TRUE, auto-snapping is enabled and the property autoSnappingEnabled of the behaviour configuration will have no effect. Also the auto-snapping button will be hidden. */
shutterButtonHidden?: boolean;
/** The text being displayed on the user-guidance label, when the scanners energy saver is activated. iOS only. */
textHintEnergySavingActive?: string;
/** Controls whether buttons should use all capitals style, as defined by the Android Material Design. Defaults to TRUE. Android only. */
useButtonsAllCaps?: boolean;
/** Allows you to customize the accessibility configuration for the Document Scanner UI */
accessibilityConfiguration?: FinderDocumentScannerAccessibilityConfiguration;
}
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial licenseScanbot SDK is part of the Apryse SDK product family
A mobile scan is just the start. With Apryse SDKs, you can expand mobile workflows into full cross‑platform document processing. Whether you need to edit PDFs, add secure digital signatures, or use a fast, customizable document viewer and editor, Apryse gives you the tools to build powerful features quickly.
Learn more