Cordova MRZ Scanner UI Components - SDK Features
The MRZ (Machine Readable Zone) Scanner is able to scan and decode the MRZ data on an ID card or passport.

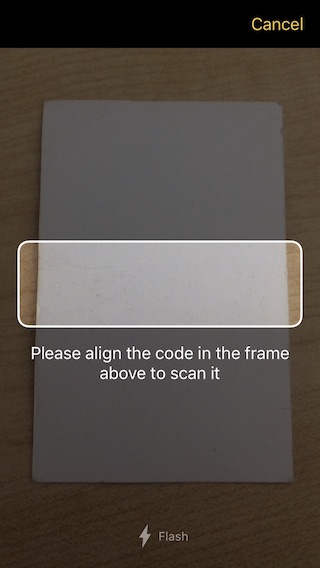
Integrating the MRZ Scanner UI
Use the plugin API method ScanbotSdk.UI.startMrzScanner() to start the MRZ Scanner UI.
import ScanbotSdk, { MrzScannerConfiguration } from 'cordova-plugin-scanbot-sdk';
private SDK = ScanbotSdk.promisify();
// Always make sure you have a valid license on runtime via SDK.getLicenseInfo()
if (!licenseCheckMethod()) { return; }
const configs: MrzScannerConfiguration = {
// Customize colors, text resources, behavior, etc..
finderTextHint: 'Please hold your phone over the 2- or 3-line MRZ code at the front of your passport.',
orientationLockMode: 'PORTRAIT',
// see further configs ...
};
const result = await this.SDK.UI.startMrzScanner({uiConfigs: configs});
if (result.status === 'CANCELED') {
// user has canceled the scanning operation
return;
}
// handle the extracted data fields
// result.mrzResult.fields[n]...
...
Handling the Result
The result object contains the following fields:
status:'OK'if some MRZ data was detected,'CANCELED'if the user canceled the operation (tapped on the "cancel" button).mrzResult.fields[]: An array of MRZ fields. Each field is an object with the following properties:field.name- the field typefield.value- the value of the fieldfield.confidence- confidence in the accuracy ofvalue
Customization
The UI and the behavior of the MRZ Scanner can be customized by passing the configs value via MrzScannerConfiguration.
All configuration options are optional.
export interface MrzScannerConfiguration {
/** The preferred camera module (default - BACK) */
cameraModule?: CameraModule;
/** Background color outside of the finder window. */
cameraOverlayColor?: string;
/** Title of the cancel button. */
cancelButtonTitle?: string;
/** Whether the cancel button is hidden or not. iOS only. */
cancelButtonHidden?: boolean;
/** Title of the button that opens the screen where the user can allow the usage of the camera by the app. */
enableCameraButtonTitle?: string;
/** Text that will be displayed when the app is not allowed to use the camera, prompting the user to enable the usage of the camera. */
enableCameraExplanationText?: string;
/** Foreground color of the detection overlay. */
finderLineColor?: string;
/** Width of finder frame border. Default is 2. */
finderLineWidth?: number;
/** String being displayed as description. */
finderTextHint?: string;
/** Foreground color of the description label. */
finderTextHintColor?: string;
/** Aspect ratio of finder frame (width \ height), which is used to build actual finder frame. Default is 7 - which is good for standard machine readable zones. */
finderAspectRatio?: AspectRatio;
/** Controls whether the flash toggle button is hidden or not. iOS only. */
flashButtonHidden?: boolean;
/** Title of the flash toggle button. iOS only. */
flashButtonTitle?: string;
/** Controls whether the flash should be initially enabled. The default value is FALSE. */
flashEnabled?: boolean;
/** UI Interface orientation lock mode */
orientationLockMode?: OrientationLockMode;
/** Controls whether to play a beep sound after a successful detection. Default value is TRUE. */
successBeepEnabled?: boolean;
/** The background color of the top toolbar. */
topBarBackgroundColor?: string;
/** The color of all active toggle buttons in the toolbar. */
topBarButtonsActiveColor?: string;
/** The color of all inactive toggle buttons in the toolbar. */
topBarButtonsInactiveColor?: string;
/** Controls whether buttons should use all capitals style, as defined by the Android Material Design. Defaults to TRUE. Android only. */
useButtonsAllCaps?: boolean;
/** If `true`, replaces the cancel button in the top bar with a back arrow icon. The default value is FALSE. Android only. */
replaceCancelButtonWithIcon?: boolean;
/** Preview mode of the camera. FILL_IN or FIT_IN. Default is FILL_IN. Android only */
cameraPreviewMode?: CameraPreviewMode;
/** Whether touch-to-focus is enabled on camera preview. Enabled by default. Android only. */
touchToFocusEnabled?: boolean;
}
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial licenseScanbot SDK is part of the Apryse SDK product family
A mobile scan is just the start. With Apryse SDKs, you can expand mobile workflows into full cross‑platform document processing. Whether you need to edit PDFs, add secure digital signatures, or use a fast, customizable document viewer and editor, Apryse gives you the tools to build powerful features quickly.
Learn more