Text Data Scanner | Cordova Document Scanner
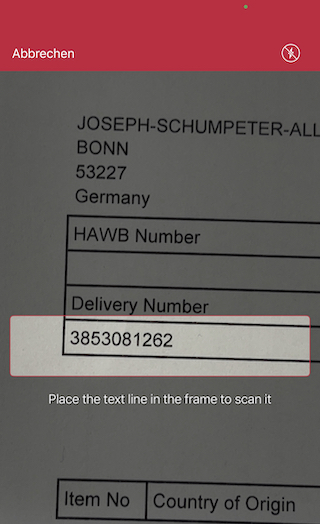
The Data Scanner is a generic text recognizer and provides the ability to scan small text blocks with 1-2 lines in real-time. It is based on the OCR engine of Scanbot SDK. The UI contains a configurable finder (frame) within which the text to be scanned can be captured.
Typical use cases for the Data Scanner are the recognition of single-line text modules like IBAN numbers, insurance numbers, phone numbers, dates, and other simple textual data fields.
Furthermore, a special configuration of the Text Data Scanner allows scanning digits and characters from LC Dot-Matrix Displays.

Integrating the Text Data Scanner UI
The Data Scanner is based on the OCR feature and thus requires the proper installation of the corresponding
OCR language files (e.g. for English please add the file eng.traineddata).
For more details on how to set up OCR language files please refer to the OCR section.
Use the plugin API method ScanbotSdk.UI.startDataScanner() to start the Text Data Scanner UI.
Start a scanner for an arbitrary text:
import ScanbotSdk, { TextDataScannerConfiguration, TextDataScannerStep } from 'cordova-plugin-scanbot-sdk';
private SDK = ScanbotSdk.promisify();
// Always make sure you have a valid license on runtime via SDK.getLicenseInfo()
if (!licenseCheckMethod()) { return; }
const scannerStep: TextDataScannerStep = {
textFilterStrategy: 'DOCUMENT',
guidanceText: 'Place the text line in the frame to scan it',
// an optional pattern can be used to validate scanned text and get better OCR results
// '?' for any character, '#' for any digit, all other characters represent themselves.
//pattern: '',
...
};
const uiConfigs: TextDataScannerConfiguration = {
// Customize colors, text resources, behavior, etc..
cancelButtonTitle: 'Cancel',
topBarBackgroundColor: '#c8193c',
topBarButtonsActiveColor: '#ffffff',
finderLineColor: '#c8193c',
orientationLockMode: 'PORTRAIT',
textDataScannerStep: scannerStep
// see further configs...
};
const result = await this.SDK.UI.startTextDataScanner({uiConfigs});
if (result.status === 'CANCELED') {
// user has canceled the scanning operation
return;
}
// handle the extracted data
// result.dataResult.textValue...
Start a scanner for LC Dot-Matrix Displays:
const scannerStep: TextDataScannerStep = {
guidanceText: 'Place the LC display in the frame to scan it',
textFilterStrategy: 'LC_DOT_MATRIX_DISPLAY',
};
const uiConfigs: TextDataScannerConfiguration = {
// Customize colors, text resources, behavior, etc..
textDataScannerStep: scannerStep
};
const result = await this.SDK.UI.startTextDataScanner({uiConfigs});
if (result.status === 'CANCELED') { return; }
// handle the extracted data
// result.dataResult.textValue...
Handling the Result
The result object contains the following fields:
export interface TextDataScannerResult {
/** The Text Data Scanner recognition result */
result?: TextDataRecognitionResult;
}
export interface TextDataRecognitionResult {
/** The recognized text */
text: string;
/** Confidence in the accuracy of the recognition (from 0 to 100) */
confidence: number;
}
Customization
The UI and the behavior of the Data Scanner can be customized by passing the configs value via TextDataScannerConfiguration
export interface TextDataScannerConfiguration {
/** The preferred camera module (default - BACK) */
cameraModule?: CameraModule;
/** Background color outside of the finder window. */
cameraOverlayColor?: string;
/** Title of the cancel button. */
cancelButtonTitle?: string;
/** Whether the cancel button is hidden or not. iOS only. */
cancelButtonHidden?: boolean;
/** Title of the button that opens the screen where the user can allow the usage of the camera by the app. */
enableCameraButtonTitle?: string;
/** Text that will be displayed when the app is not allowed to use the camera, prompting the user to enable the usage of the camera. */
enableCameraExplanationText?: string;
/** Foreground color of the detection overlay. */
finderLineColor?: string;
/** Width of finder frame border. Default is 2. */
finderLineWidth?: number;
/** Foreground color of the description label. */
finderTextHintColor?: string;
/** Controls whether the flash toggle button is hidden or not. iOS only. */
flashButtonHidden?: boolean;
/** Title of the flash toggle button. iOS only. */
flashButtonTitle?: string;
/** Controls whether the flash should be initially enabled. The default value is FALSE. */
flashEnabled?: boolean;
/** UI Interface orientation lock mode */
orientationLockMode?: OrientationLockMode;
/** The background color of the top toolbar. */
topBarBackgroundColor?: string;
/** The color of all active toggle buttons in the toolbar. */
topBarButtonsActiveColor?: string;
/** The color of all inactive toggle buttons in the toolbar. */
topBarButtonsInactiveColor?: string;
/** The color of the highlight of the wordboxes founded on the frame */
wordBoxHighlightColor?: string;
/** If the wordboxes should be highlighted when were found on the frame */
wordBoxHighlightEnabled?: boolean;
/** Minimum number of accumulated frames that have equal result */
minimumNumberOfRequiredFramesWithEqualRecognitionResult?: number;
/** Maximum number of accumulated frames to inspect before actual result is returned */
maximumNumberOfAccumulatedFrames?: number;
/** The image will be downscaled to the given value during the processing. If the quality of the scanning is not enough, try to increase the limit. This variable affects the performance of the scanning process. Higher the size limit - better the quality, but the recognition is slower. 0 - do not rescale. */
ocrResolutionLimit?: number;
/** Controls whether buttons should use all capitals style, as defined by the Android Material Design. Defaults to TRUE. Android only. */
useButtonsAllCaps?: boolean;
/** If `true`, replaces the cancel button in the top bar with a back arrow icon. The default value is FALSE. Android only. */
replaceCancelButtonWithIcon?: boolean;
/** Preview mode of the camera. FILL_IN or FIT_IN. Default is FILL_IN. Android only */
cameraPreviewMode?: CameraPreviewMode;
/** Whether touch-to-focus is enabled on camera preview. Enabled by default. Android only. */
touchToFocusEnabled?: boolean;
/** Configuration for the scanned item */
textDataScannerStep?: TextDataScannerStep;
/** Filter text data by regular expression */
textDataValueFilter?: string
}
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial License