Quick start | Capacitor Barcode Scanner


In this section, you'll learn how to set up the Scanbot Capacitor Barcode Scanner SDK for Capacitor in your app, with Barcode Scanning enabled, all within 10 minutes – thanks to our Ready-to-Use UI!
Installing Scanbot Barcode Scanner SDK module
To install the Scanbot Barcode Scanner SDK module, run the following command in your root project folder:
npm i capacitor-plugin-scanbot-barcode-scanner-sdk
Configure native projects
The Scanbot SDK needs access to the device camera, so it can scan from a live camera stream. Therefore, the camera permission must be defined.
Android
For Android, we need to add the camera permissions in android/app/src/main/AndroidManifest.xml
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
Note how we also added the uses-feature tag for better recognition of your app on the Google Play Store (see more).
Our Ready-to-Use UI Components handle the runtime permissions automatically, so there is no need to add anything else in the code.
iOS
For iOS, we need to include a description for the camera permission in ios/{projectName}/Info.plist anywhere inside the element:
<key>NSCameraUsageDescription</key>
<string>Describe why your app wants to access the device's camera.</string>
Initialize the SDK
Before using any feature of Capacitor Scanbot Barcode SDK, we need to initialize it. Ideally, initialization should be done as soon as the app is launched, before any of the Scanbot Barcode Scanner SDK features are used.
Make sure to add the following import to the top of the file:
import ScanbotBarcodeSDK from 'capacitor-plugin-scanbot-barcode-scanner-sdk';
To initialize the SDK, simply use the initializeSdk function
ScanbotBarcodeSDK
.initializeSdk({ licenseKey: "" })
.then(result => console.log(result))
.catch(err => console.log(err));
You can use the Scanbot Capacitor Barcode Scanner SDK for quick testing or evaluation purposes even without a license key. However, the SDK will only work for 60 seconds per app session and may not be used for production purposes. Want to scan longer than 60 seconds? Get your free trial license key here.
Start the Barcode Scanner and process the result
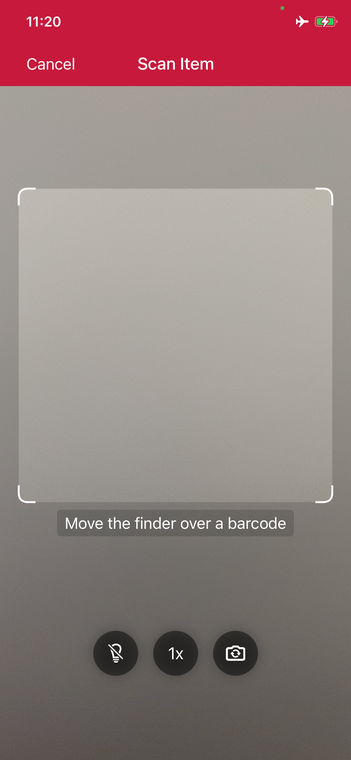
Our RTU UI components make it easy to deploy our Barcode Scanner SDK’s different scanning modes in your app.
To start our single scanning mode within a component,
we are going to import the ScanbotBarcodeSDK and BarcodeScannerScreenConfiguration:
import {
ScanbotBarcodeSDK,
BarcodeScannerScreenConfiguration,
SingleScanningMode,
} from 'capacitor-plugin-scanbot-barcode-scanner-sdk';
async startSingleBarcodeScan() {
try {
/** Check license status and return early if the license is not valid */
if (!(await ScanbotBarcodeSDK.getLicenseInfo()).isLicenseValid) {
return;
}
/**
* Instantiate a configuration object of BarcodeScannerScreenConfiguration and
* start the barcode scanner with the configuration
*/
const config = new BarcodeScannerScreenConfiguration();
/** Initialize the use case for single scanning */
config.useCase = new SingleScanningMode();
/** Start the BarcodeScanner */
const result = await ScanbotBarcodeSDK.startBarcodeScanner(config);
/** Handle the result if there are scanned barcodes */
if (result.data && result.data.items.length > 0) {
alert(
'Barcode Scanning successfully! \n' +
`Value: ${result.data.items[0].barcode.text} \n` +
`Format: ${result.data.items[0].barcode.format}`
);
}
} catch (e: any) {
console.error("An error has occurred while running Barcode Scanner", e.message);
}
}
Now, to launch the Barcode Scanner UI, you just call the startSingleBarcodeScan where needed.
For example, on click event of a button:
<ion-button (click)="startSingleBarcodeScan()">Start single barcode scanning</ion-button>
🚀 That's it! 🚀 You have successfully integrated a full-featured barcode scanner as an RTU UI into your app.
💡 Customization: In this Quick Start guide, we use the default configuration for the scanner UI. Feel free to explore the configs and customize the UI and behavior according to your needs via the BarcodeScannerScreenConfiguration class. For more details, please refer to the Ready-to-Use UI page.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.