Quick start | Capacitor Document Scanner



In this section, you'll learn how to set up the Scanbot Document Scanner SDK for Capacitor in your app, with Document Scanning enabled, all within 10 minutes – thanks to our Ready-to-Use UI!
Installing Scanbot SDK module
To install the Scanbot Document Scanner SDK module, run the following command in your root project folder:
npm i capacitor-plugin-scanbot-sdk
Configure native projects
The Scanbot SDK needs access to the device camera, so it can scan from a live camera stream. Therefore, the camera permission must be defined.
Android
For Android, we need to add the camera permissions in android/app/src/main/AndroidManifest.xml
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
Note how we also added the uses-feature tag for better recognition of your app on the Google Play Store (see more).
Our Ready-to-Use UI Components handle the runtime permissions automatically, so there is no need to add anything else in the code.
iOS
For iOS, we need to include a description for the camera permission in ios/App/App/Info.plist anywhere inside the element:
<key>NSCameraUsageDescription</key>
<string>Describe why your app wants to access the device's camera.</string>
Initialize the SDK
Before using any feature of the Capacitor Scanbot SDK, we need to initialize it. Ideally, initialization should be done as soon as the app is launched, before any of the Scanbot Document Scanner SDK features are used.
Make sure to add the following import to the top of the file:
import { ScanbotSDK } from 'capacitor-plugin-scanbot-sdk'
To initialize the SDK, simply use the initializeSDK function
ScanbotSDK
.initializeSDK({ licenseKey: "" })
.then(result => console.log(result))
.catch(err => console.log(err));
You can use the Scanbot Capacitor Document Scanner SDK for quick testing or evaluation purposes even without a license key. However, the SDK will only work for 60 seconds per app session and may not be used for production purposes. Want to scan longer than 60 seconds? Get your free trial license key here.
Start the Document Scanner and process the result
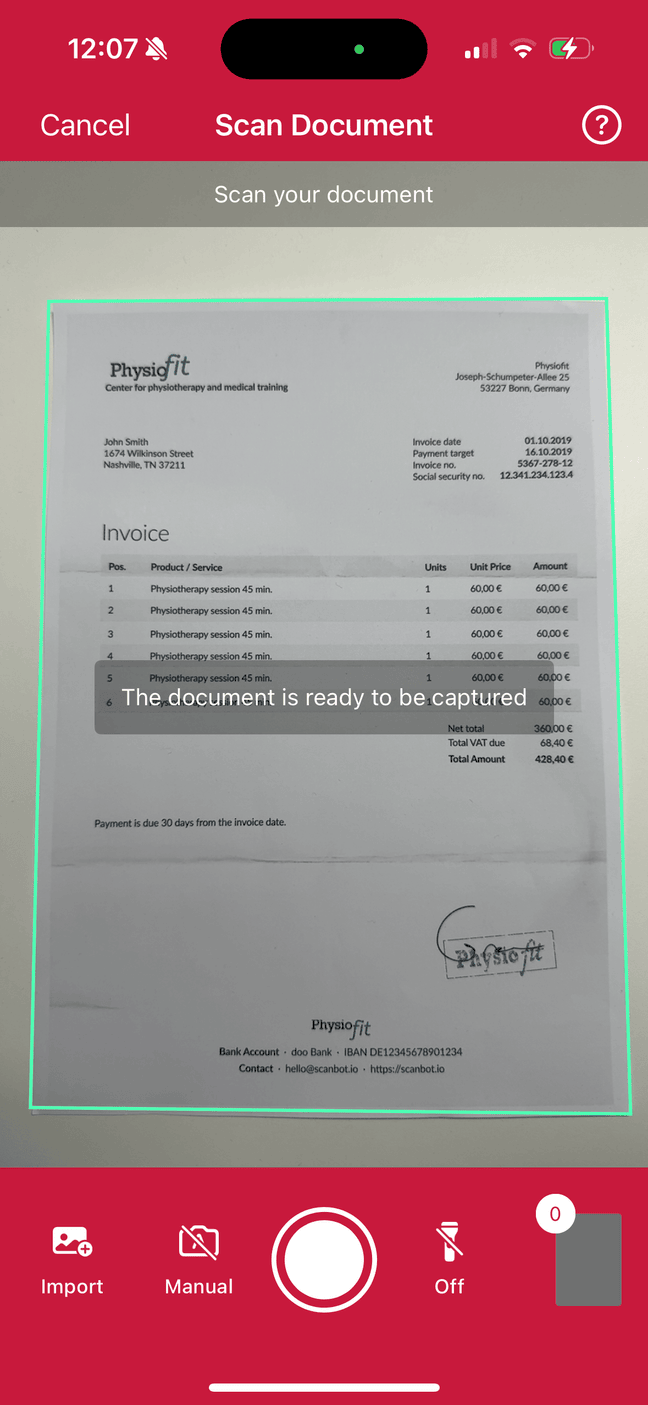
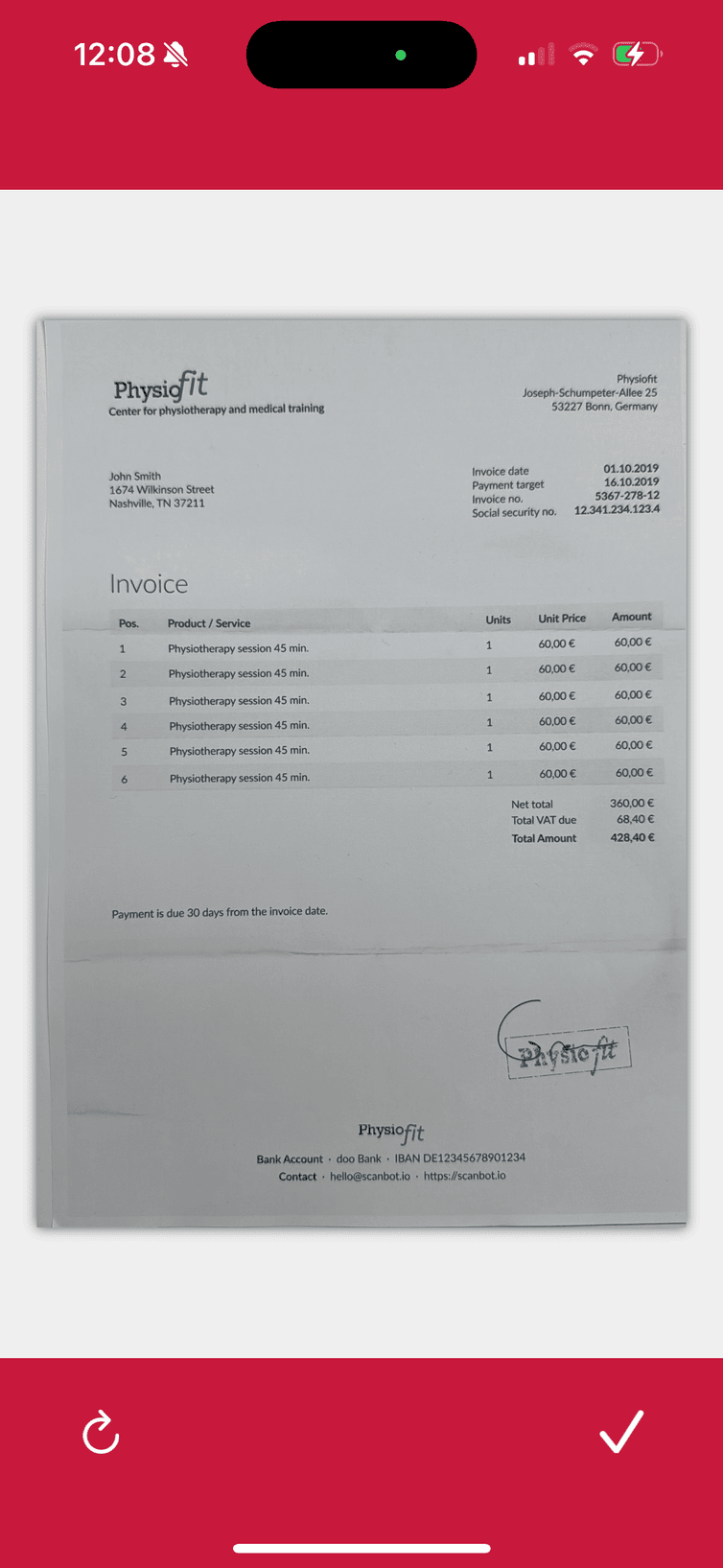
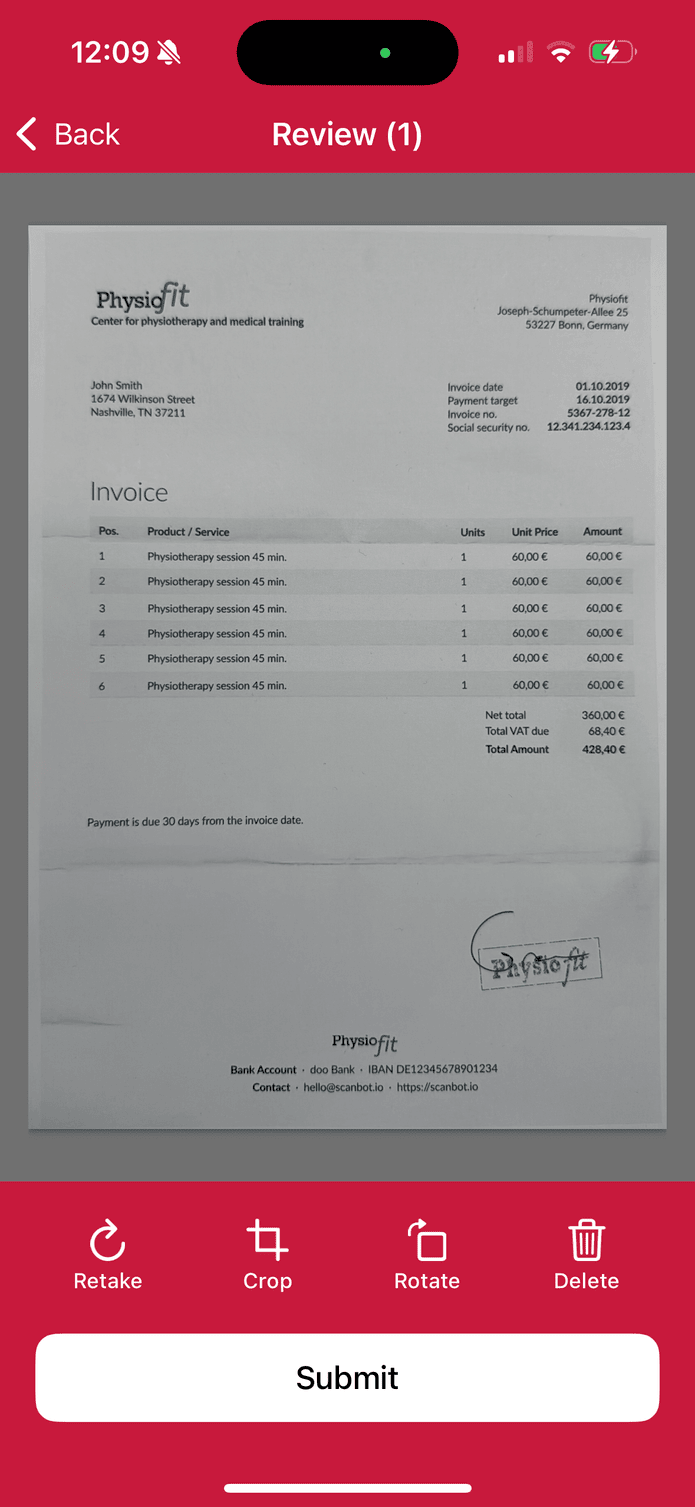
With just a few lines of code, the Scanbot Document Scanner Ready-To-Use UI component can be integrated into your application's workflow.
To start the scanner, we are going to import the startDocumentScanner function and the DocumentScanningFlow object:
import { startDocumentScanner, DocumentScanningFlow } from 'capacitor-plugin-scanbot-sdk/ui_v2';
Now we can execute the function to start the scanning process with the desired flow:
async startDocumentScanner() {
try {
/** Always make sure you have a valid license on runtime via ScanbotSDK.getLicenseInfo() */
if (!(await ScanbotSDK.getLicenseInfo()).isLicenseValid) {
return;
}
/**
* Create the document scanning flow configuration, customize it per your needs and
* start the document scanner with the configuration
*/
const configuration = new DocumentScanningFlow();
/** Start the Document Scanner */
const documentResult = await startDocumentScanner(configuration);
/**
* Handle the result if status is OK
*/
if (documentResult.status === 'OK') {
/** Handle the document */
}
} catch (error: any) {
console.error("An error has occurred while running Document Scanner", error.message);
}
}
Now, to launch the Document Scanner UI, you just call the startDocumentScanner function where needed.
For example, on click event of a button:
<ion-button (click)="startDocumentScanner()">Start document scanning</ion-button>
🚀 That's it! 🚀 You have successfully integrated a full-featured document scanner as an RTU UI into your app.
💡 Customization: In this Quick Start guide, we use the default configuration for the scanner UI. Feel free to explore the configs and customize the UI and behavior according to your needs via the DocumentScanningFlow class. For more details, please refer to the Ready-to-Use UI page.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.