Data Scanner UI Components | Flutter Document Scanner
The Data Scanner recognizes text (OCR) within a user-defined rectangular area of interest, in consecutive video frames. A customizable block lets you clean up the raw string by filtering it against unwanted characters and OCR noise. Additionally, you can validate the result using pattern-matching or another block.
The Scanbot SDK provides the ability to perform text recognition directly on the Camera frames. As the result of scanning,
the user gets the TextDataScanResult class instance, which contains the raw text extracted from the frame and symbol boxes.
Use cases for the Data Scanner module are the recognition of single-line text like IBAN numbers, insurance numbers, dates and other textual data fields that can be easily validated i.e. pattern-matched.
How is the Data Scanner different from regular OCR? In short, it is more reliable and robust, with higher confidence in text recognition because it accumulates the results of multiple video frames as well as your input from the raw text clean-up block.
Example Integration
The Data Scanner is available as a ready-to-use UI (RTU-UI) component. To see it in action, explore our example apps:
- Ready-To-Use UI: ready-to-use-ui
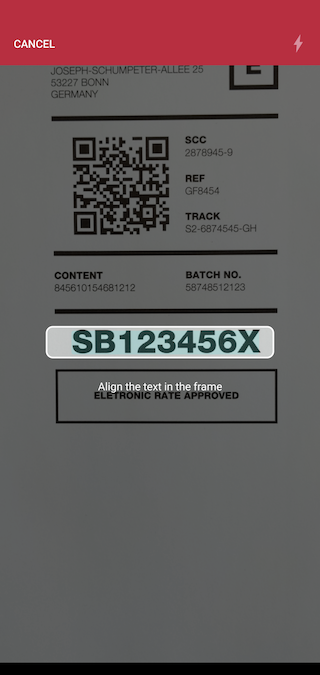
Data Scanner RTU-UI Component

Use the ScanbotSdkUi.startTextDataScanner(config) method to launch the Text Data scanner UI.
loading...
resultis an instance ofTextDataScanResult.
TextDataScanResult
Represents the outcome of scanning and recognizing text / small text blocks.
TextDataScannerConfiguration
This class provides configurable settings for the text data scanning process.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.