JavaScript MRZ Scanner UI Components - SDK Features
The MRZ (Machine Readable Zone) Scanner is able to scan and decode the MRZ data on an ID card or passport.

Integrating the MRZ Scanner UI
Quick start
The minimal setup to integrate the MRZ Scanner into your web application is as follows. Either a containerId
or a container element is required, and you'll also want to define a callback function to process the detected data.
const configuration = {
containerId: "<SCANNER_CONTAINER-ID>",
onMrzDetected(e) {
// Process the detected MRZ code
}
};
const scanner = await scanbotSDK.createMRZScanner(configuration);
Configuration
Thew Scanbot SDK MRZ Scanner takes an instance of MrzScannerViewConfiguration as its argument.
This is your main object for configuration options, styling and receiving the results.
Base Configuration
The configuration object inherits base properties shared by all scanner configurations:
containerId– Theidof the containing HTML element where your scanner view will be initialized.videoConstraints– The desired video resolution. Optional, defaults to1920x1080mirrored- Whether the screen should be mirrored. Useful when using a user-facing camera.falseby defaultpreferredCamera- Camera label or camera device id. If not available, a default camera is used as fallbackonError– Callback when something went wrong. Optional
Advanced Configuration
recognizerConfiguration– Controls details of the MRZ recognition process. Optional. See the API Docs for all available options.frameAccumulationConfiguration– Configures when a scan result should be considered verified, i.e. when it'sverificationSuccessfulproperty will betrue. Optional. Should be set to an object with the following properties:maximumNumberOfAccumulatedFrames: number– Maximum number of accumulated frames to inspect to verify a scan result.3by default.minimumNumberOfRequiredFramesWithEqualRecognitionResult: number– Minimum number of accumulated frames that have an equal result.2by default.
Result Callback
onMrzDetected(e: MrzScannerResult)– Your callback for receiving detection results, the result of which is aMrzScannerResultobject. See the API Docs for a description of all its fields.
Styling
ViewFinder-based scanners all have the following two top-level configuration properties:
finder?: ViewFinderConfiguration;
userGuidance?: UserGuidanceConfiguration;
finder
The finder property controls the styling of the background and the hole,
and its style property can be of either FinderCorneredStyle or FinderStrokedStyle (defaults to FinderCorneredStyle).
Both of them have the following properties and default values:
/** Color of the viewfinder corner's outlines. @defaultValue "#FFFFFFFF"; */
public strokeColor: string = "#FFFFFFFF";
/** Width of the viewfinder corner's outlines. @defaultValue 3.0; */
public strokeWidth: number = 3.0;
/** Radius of the viewfinder's corners. @defaultValue 10.0; */
public cornerRadius: number = 10.0;
If you're configuring the scanner from a JSON Object, be sure to include the type name:
finder: {
style: {
_type: "FinderStrokedStyle",
}
},
Your entire finder configutation object might look something like this:
const config = {
...
finder: {
visible: true,
style: {
_type: "FinderStrokedStyle",
cornerRadius: 50,
strokeColor: "green",
strokeWidth: 5,
},
aspectRatio: {
width: 16,
height: 9,
},
overlayColor: "rgba(0, 0, 0, 0.5)",
} as ViewFinderConfiguration
};
Alternatively, you can configure the object line-by-line:
config.finder!.style._type = "FinderStrokedStyle";
config.finder!.style.cornerRadius = 20;
...
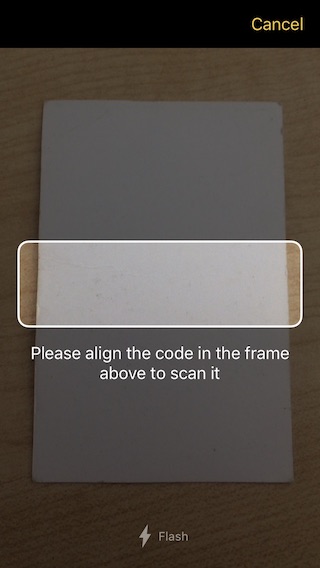
userGuidance
The userGuidance property is for styling the hint text below the finder window and has the following options:
/** Whether the user guidance is visible. @defaultValue true; */
public visible: boolean = true;
/** Title of the user guidance. @defaultValue new StyledText({ "color": "?sbColorOnPrimary" }); */
public title: StyledText = new StyledText({ "color": "?sbColorOnPrimary" });
/** Background style used for the user guidance.
@defaultValue new BackgroundStyle({
"strokeColor": "#00000000",
"fillColor": "?sbColorSurfaceLow"
});
*/
public background: BackgroundStyle = new BackgroundStyle({ "strokeColor": "#00000000", "fillColor": "?sbColorSurfaceLow" });
Your entire userGuidance configutation object might look something like this:
const config = {
...
userGuidance: {
visible: true,
title: {
text: "Scan item",
color: "white",
},
background: {
strokeColor: "green",
fillColor: "rgba(0, 255, 0, 0.2)",
}
} as UserGuidanceConfiguration
};
Alternatively, you can also configure the object line-by-line:
config.userGuidance!.title.text = "Scan item";
config.userGuidance!.title.color = "white";
...
The Scanner Object
To open the MRZ Scanner, simply call the relevant SDK function with your configuration object:
const scanner = await scanbotSDK.createMrzScanner(configuration);
You should store the scanner object in a variable, as additional scanner actions are functions of that object.
To improve the handling scanner results, ScanbotSDK offers the following convenience functions to pause and resume detection while you are processing the data on your side:
scanner.resumeDetection(): void;
scanner.pauseDetection(): void;
scanner.isDetectionPaused(): boolean;
Switching between the front and rear camera
scanner.swapCameraFacing(force?: boolean): void;
swapCameraFacing(true) indicates that only the swapped camera (e.g. front camera) is acceptable;
if the swapped camera is not available, or the user declines the permission to use that camera, the media request will fail.
Firefox on Android: Due to current Firefox browser limitations, we highly recommend checking the running browser and disabling this feature for Firebox browsers.
Switching to a specific available camera
scanner.fetchAvailableCameras(): Promise<CameraInfo[]>;
scanner.switchCamera(deviceId: string, mirrored?: boolean): void;
scanner.getActiveCameraInfo(): CameraInfo | undefined;
interface CameraInfo {
deviceId: string;
label: string;
facingMode?: CameraFacingMode;
supportsTorchControl?: boolean;
}
type CameraFacingMode = 'front' | 'back' | 'unknown';
You can search for available cameras on the running browser by using fetchAvailableCameras method of a scanner.
You can retrieve the label, device id and the camera facing mode information of the active camera of a scanner by using getActiveCameraInfo method.
And, you can switch to another available camera by utilizing its device id, by using switchCamera method.
// There can be no cameras available, so check if cameras is not null
const cameras = await scanner.fetchAvailableCameras()
// Current camera info can be unavailable, so check if currentCameraInfo is not null
const currentCameraInfo = scanner.getActiveCameraInfo();
const cameraIndex = cameras.findIndex((cameraInfo) => {
return cameraInfo.deviceId == currentCameraInfo.deviceId;
});
const newCameraIndex = (cameraIndex + 1) % (cameras.length);
scanner.switchCamera(cameras[newCameraIndex].deviceId);
Controlling the torch (flashlight)
On some mobile devices, the browser can control the torch (flashlight).
Check scanner.getActiveCameraInfo().supportsTorchControl to see if the browser can control the torch for the currently active camera.
If true, you can control the torch by using the setTorchState method of the scanner.
scanner.setTorchState(state: boolean): Promise<void>;
On Android devices, only Chrome supports torch control. Starting with iOS 17.4, all supported browsers on iOS offer torch control functionality.
Disposal
As with the other scanners of Scanbot SDK, this one should also be properly disposed of when you have detected and processed the relevant data. This is to ensure the camera instance as well as lingering SDK functions are properly disposed to prevent memory leaks.
await scanner.dispose();
Detection from an Image
async createSimpleMRZRecognizer(): Promise<SimpleMrzRecognizer>
Example usage:
...
reader.readAsDataURL(file);
reader.onload = async (e) => {
const recognizer = await scanbotSDK.createSimpleMRZRecognizer();
const result = await recognizer.recognizeURL(reader.result);
this.onMrzDetected(result);
await recognizer.release();
};
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.