ui-components-intro
We offer two ways to add our UI components to your application: Ready-to-Use UI (RTU UI) and Classic Components. Here is how they differ:
| Ready-to-Use UI (RTU UI) Components | Classic UI Components | |
|---|---|---|
| Description | The RTU UI is a set of easy-to-integrate UI components based on feedback from our customers. The RTU UI can be integrated within an hour with selected customization options. | Our Classic Components allow you to build a flexible and fully customizable UI. These modules are easy to integrate and offer complete customizability. |
| Integration time | Within 1 hour | Depends on the use case and complexity of your UI |
| Customizability | Customize text, colors, the aspect ratio of the viewfinder, enable/disable the flashlight | Full customization |
| Recommended for | Any use case | Use cases with high customization needs (e.g., customer-facing apps) |
| Display scanning results | Display information stored in barcodes ONLY on a separate screen after the barcode is scanned | Display information stored in barcodes on a separate screen or the same screen after the barcode is scanned |
Ready-to-Use UI (RTU UI) Components
The RTU UI is a set of easy-to-integrate UI components you can use to integrate the Scanbot Barcode Scanner SDK into your project within an hour.

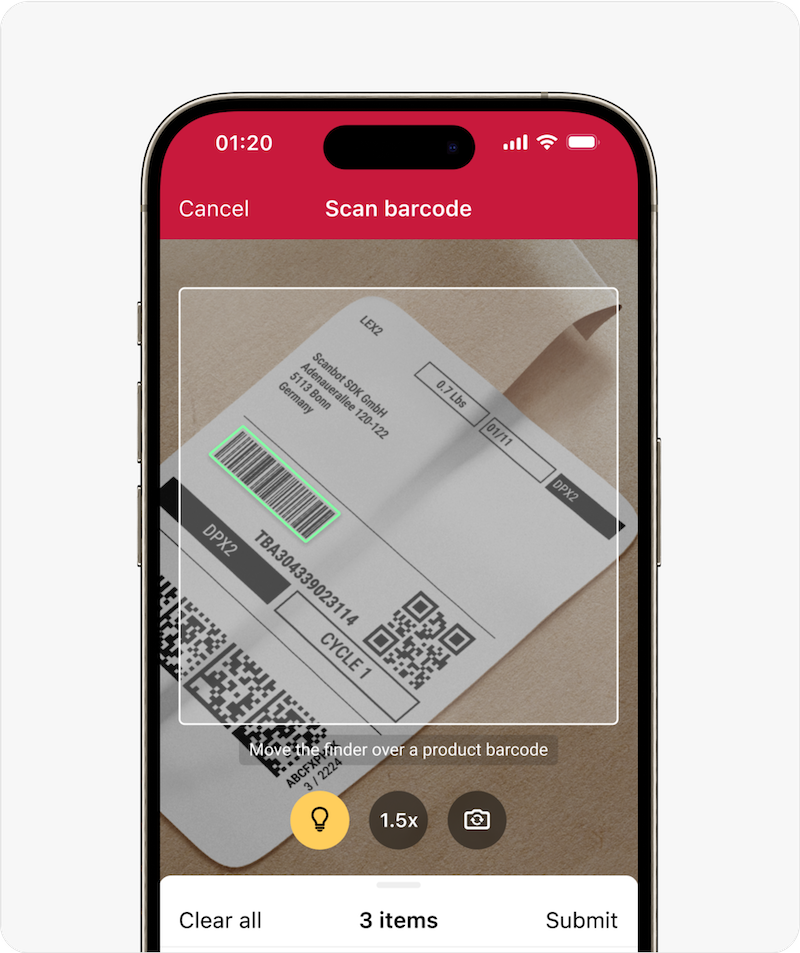
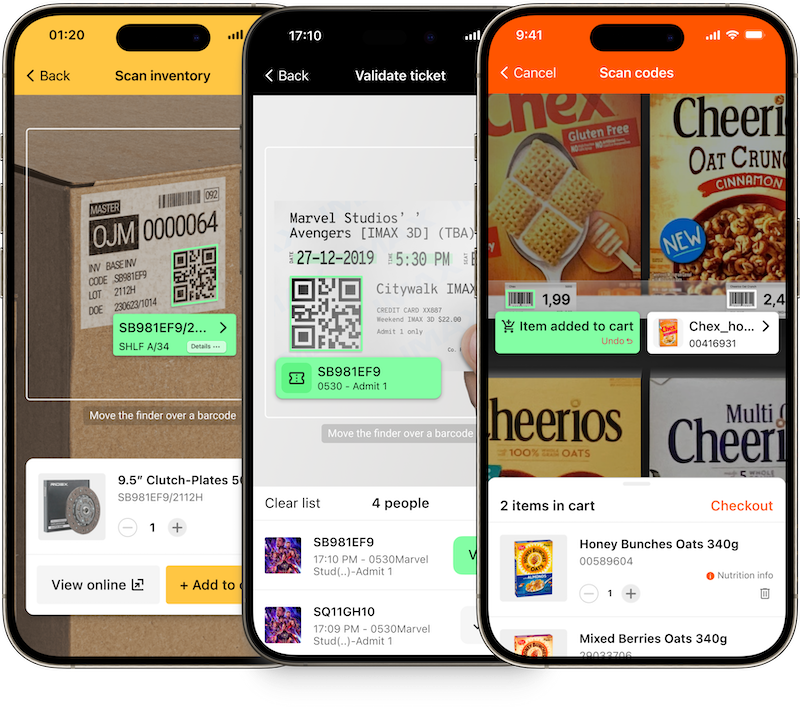
Easy and fast integration with the Scanbot SDK Ready-to-Use UI (RTU UI) Components
Our RTU UI Components are the quickest and easiest way to implement the Barcode Scanner SDK in your app. You can integrate them into your project with just a few lines of code. This way, you can benefit from tried-and-true UX design and straightforward integration while still being able to customize the visual apperance to match your brand.
With our RTU UI Components, you can easily adjust the colors, text, shapes, or behavior of the UI elements to your app's requirements.

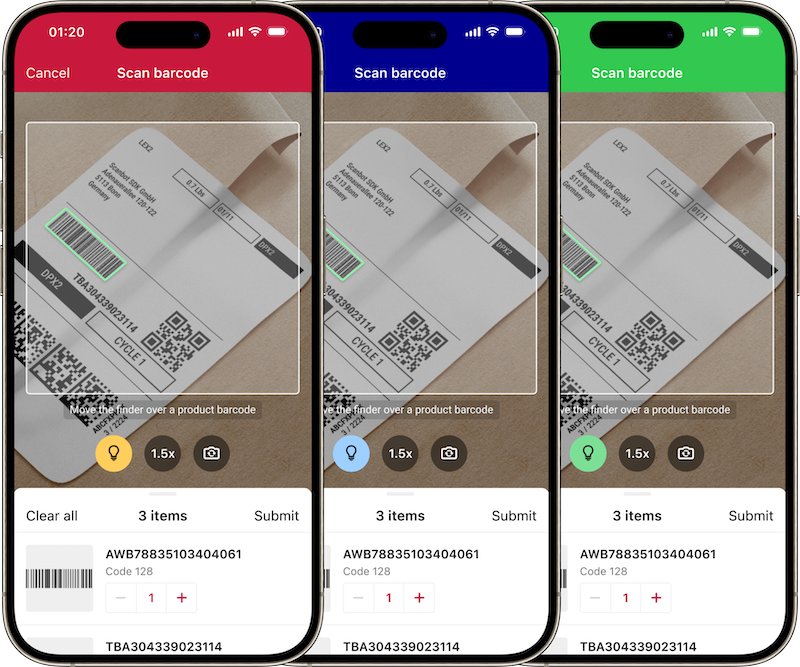
Customization of the RTU UI Components
You can tailor the Barcode Scanner SDK to your brand identity.
The RTU UI Components provide you with a fully functioning UI that you can implement within an hour. You can then further adjust the UI with a range of configuration options.
These include:
- Color of the background
- Color of the top bar
- Color of the viewfinder border
- Text formatting
- Text content
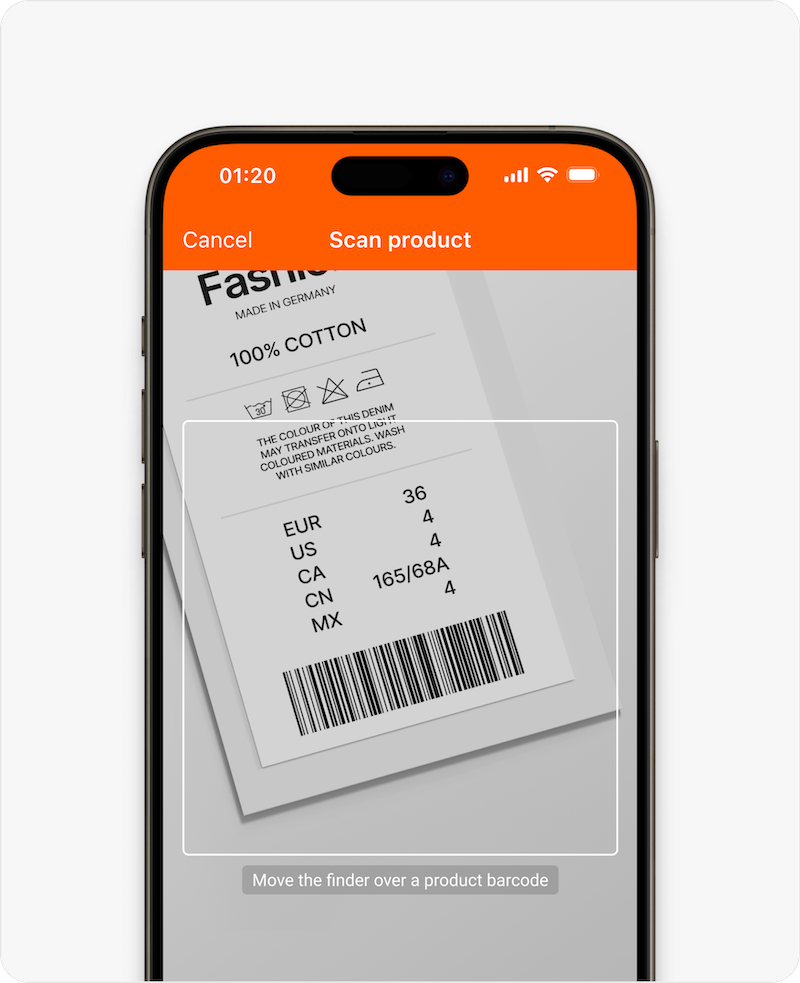
With the RTU UI Components, you can ensure the Scanbot Barcode Scanner SDK meets your branding guidelines. This is especially important for customer-facing applications, such as a self-scanning solution in a retail app.

Adjust the functionalities of the SDK
Apart from visual aspects of the Scanbot Barcode Scanner SDK, you can also configure default settings that make sense for your use case, such as:
- Turning the flashlight on or off
- Filtering for specific barcodes
Having the flashlight on by default can be very useful in warehouse operations, for instance. Wherever users have to scan in low-light conditions, this ensures fast and accurate scans.

Classic UI Components
Our Classic UI Components are completely customizable and easy to integrate. With these flexible modules, you can build your user experience from the ground up – without limitations.

Freely adapt the Scanbot Barcode Scanner SDK to your individual use case
Our Classic UI Components allow you to build a flexible and fully customizable UI. These modules are easy to integrate and modify, enabling you to create a barcode scanning functionality with an exceptional user experience.

How does the integration work?
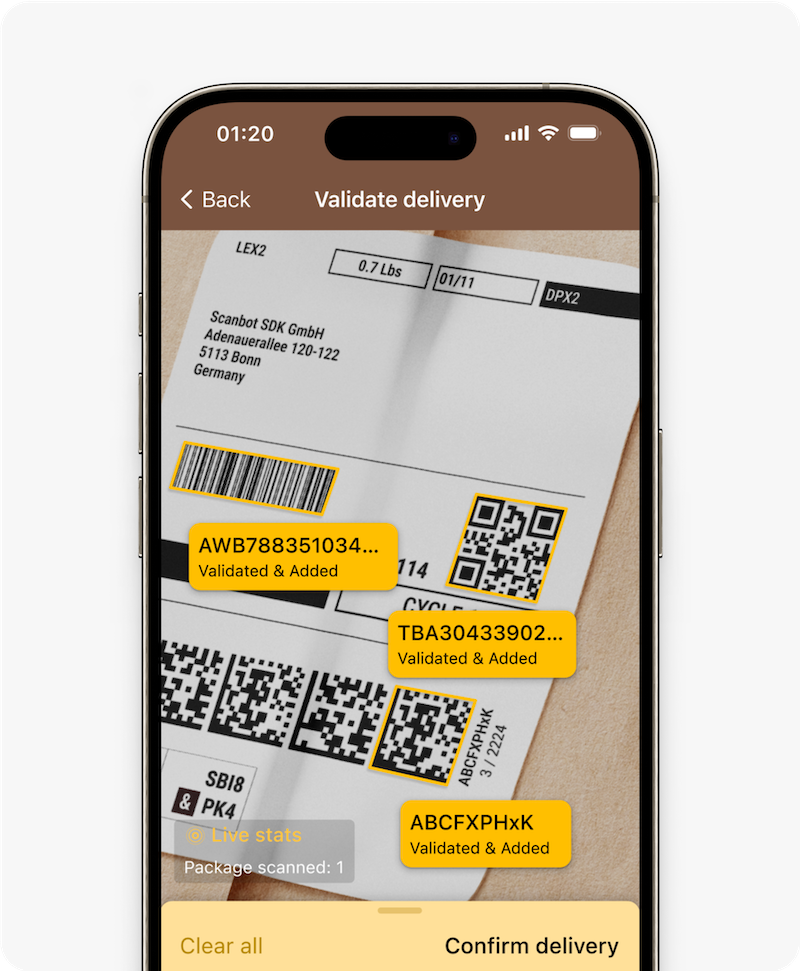
When you integrate the Classic UI Components into your app, you only start with a camera preview. You can then begin adding other UI components to your app, such as buttons, text, or a viewfinder frame.

Easy integration thanks to our example apps
We have created integration guides and example projects to help you implement the SDK using the Classic UI Components. These projects can be found on our GitHub page!
Customization examples for the Classic UI Components
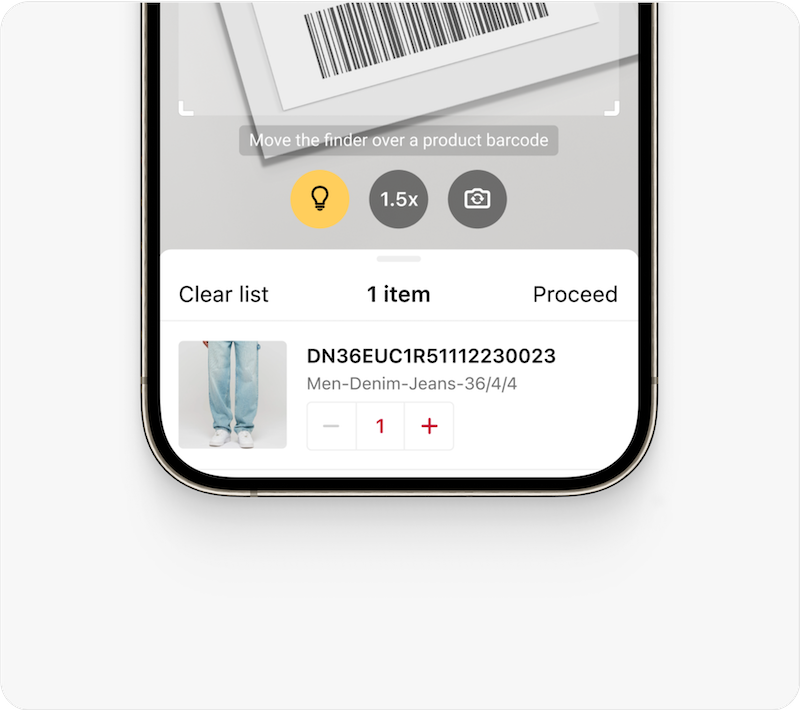
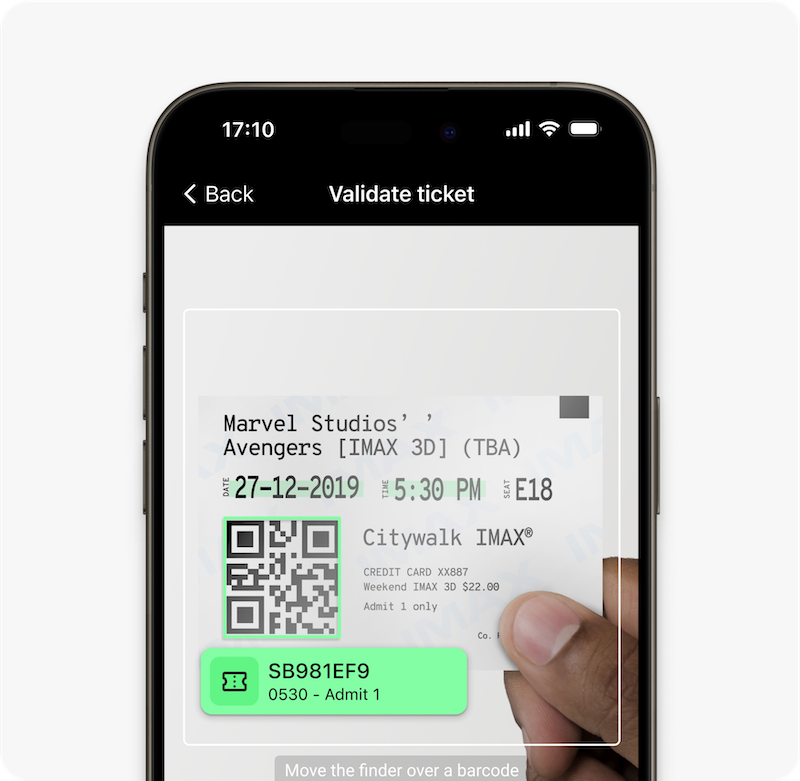
Additional icons or images
Customize your UI by adding icons or images to the AR Overlay that is shown after scanning the barcode. In a self-checkout app for retail store customers, for example, you can display icons to provide clear visual feedback, and so enhance the user experience.
![]()
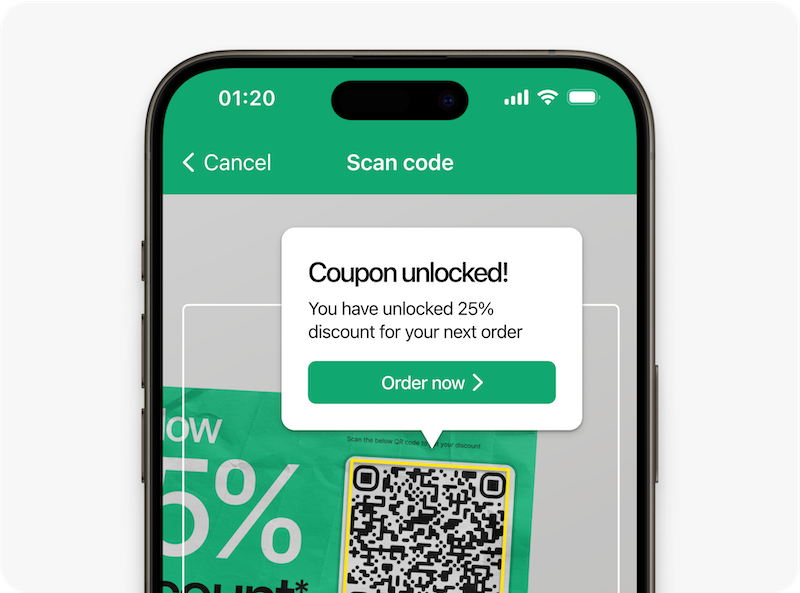
Add buttons to your AR Overlay
With the Classic UI Components, you can add a button to your AR Overlay that directs your users to your website or an information sheet. You can use this, for instance, to provide users with custom discount coupons.

Sound and visual effects
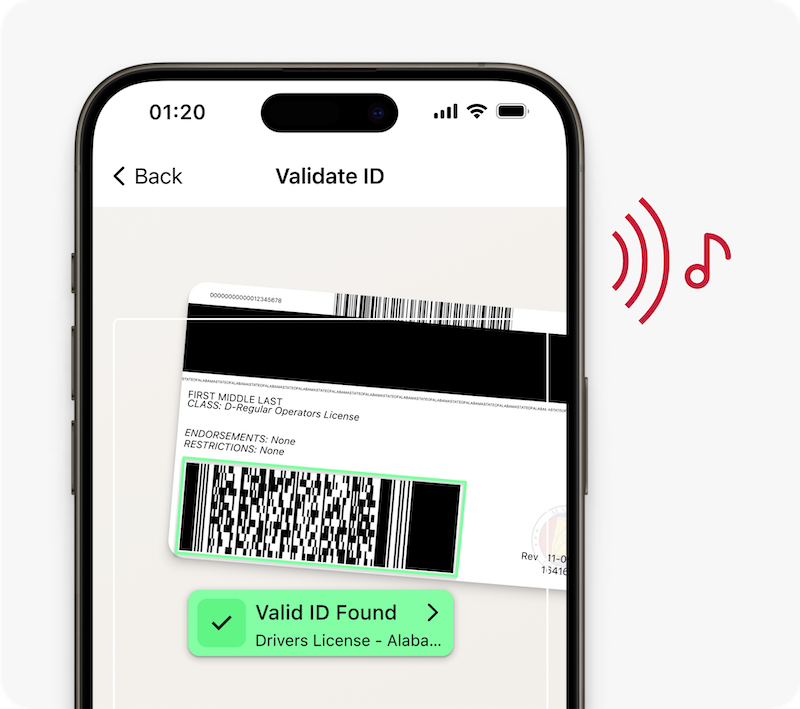
The Classic UI Components offer another customization option: adding sound, vibration, or visual effects after scanning a barcode. This provides further feedback to your users, confirming that the barcode was scanned successfully. In an identity verification app, for example, you can use a sound effect to confirm a successful ID check after scanning the PDF417 code on US driver’s licenses.

What do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.