Quick start | .NET MAUI Barcode Scanner


In this quick start guide, we focus on how to set up the Scanbot Barcode Scanner SDK for .NET MAUI in your app, all within 10 minutes – thanks to our Ready-to-Use UI! This article focuses on integration in a MAUI application only, for .NET iOS and .NET Android, please refer our Detailed setup guide.
Installing the SDK
The Scanbot Barcode Scanner SDK for MAUI is available as a NuGet package, ScanbotBarcodeSDK.MAUI.
Add the NuGet package as the following code to your *.csproj file in your project folder:
<ItemGroup>
<PackageReference Include="ScanbotBarcodeSDK.MAUI" Version="7.1.1" />
</ItemGroup>
Now, in your project folder, please execute the dotnet restore command from the terminal to install the newly added NuGet package to your project.
Permissions
The Scanbot Barcode Scanner SDK needs access to the device camera, so it can scan from a live camera stream. Therefore, the camera permission must be defined.
- Android
- iOS
Required permissions for Android
Make sure to add the Camera permission in your AndroidManifest.xml file:
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
Note how we also added the uses-feature tag for better recognition of your app on the Google Play Store (see more).
Required permissions for iOS
Add the following properties to your Info.plist file:
<key>NSCameraUsageDescription</key>
<string>Please provide camera access to Scanbot SDK.</string>
Initializing the SDK
In MauiProgram.cs, initialize the Barcode Scanner SDK by replacing the contents with the following code:
using Microsoft.Extensions.Logging;
using ScanbotSDK.MAUI;
// Replace test_maui with the namespace of your app.
namespace test_maui;
public static class MauiProgram
{
// Without a license key, the Scanbot Barcode SDK will work for 1 minute.
// To scan longer, register for a trial license key here: https://docs.scanbot.io/trial/
public const string LicenseKey = "";
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
SBSDKInitializer.Initialize(builder, LicenseKey, new SBSDKConfiguration
{
EnableLogging = true,
ErrorHandler = (status, feature) =>
{
Console.WriteLine($"License error: {status}, {feature}");
}
});
return builder.Build();
}
}
You can use the Scanbot Barcode Scanner SDK for quick testing or evaluation purposes even without a license key. However, the SDK will only work for 60 seconds per app session and may not be used for production purposes.
Want to scan longer than 60 seconds? Get your free trial license key here.
Implementing the scanning modes
Our RTU UI components make it easy to deploy our Barcode Scanner SDK’s different scanning modes in your app. Let’s start with the simplest use case: Single Scanning mode.
In your project folder, add the following code to your Page(xaml.cs) file:
using ScanbotSDK.MAUI;
using ScanbotSDK.MAUI.Barcode;
// Replace test_maui with the namespace of your app.
namespace test_maui;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private async void StartSingleScanning(object sender, EventArgs e)
{
// Create the default configuration object.
var configuration = new BarcodeScannerScreenConfiguration();
// Initialize the single-scan use case.
var singleUsecase = new SingleScanningMode();
// Enable and configure the confirmation sheet.
singleUsecase.ConfirmationSheetEnabled = true;
// Set the configured use case.
configuration.UseCase = singleUsecase;
var rtuResult = await ScanbotSDKMain.Rtu.BarcodeScanner.LaunchAsync(configuration);
if (rtuResult.Status != OperationResult.Ok)
return;
var firstItem = rtuResult.Result.Items.FirstOrDefault();
var barcodeAsText = firstItem != null ? $"{firstItem.Barcode.Format}: {firstItem.Barcode.Text}" : string.Empty;
await DisplayAlert("Found barcode", barcodeAsText, "Finish");
}
}
Now let’s go to the xaml file of your Page and edit the button on the start screen so it calls our StartSingleScanning method when clicked:
<Button
x:Name="SingleScanningBtn"
Text="Start single-barcode scanning"
SemanticProperties.Hint="Starts the process to scan a single barcode"
Clicked="StartSingleScanning"
HorizontalOptions="Fill" />
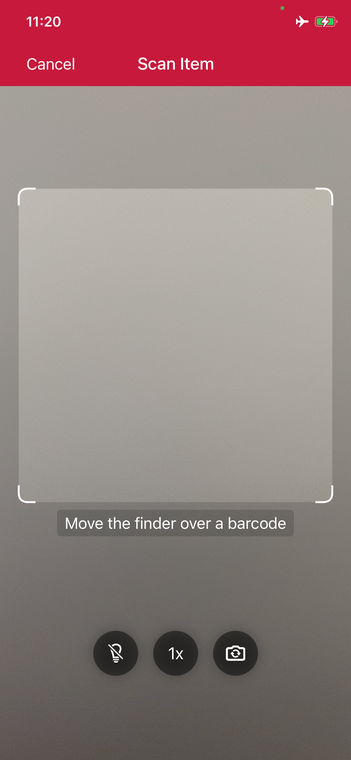
Now you can build and run the app to see if everything is working correctly so far:
iOS:
dotnet build <ProjectName.csproj> -t:Run -f:net9.0-ios -r:ios-arm64 -p:_DeviceName=:<Your-Device-UDID>
Note: To get all the iOS simulators and devices UDIDs, you can run:
xcrun xctrace list devices
Android:
dotnet build <ProjectName.csproj> -f:net9.0-android -t:Run -p:AndroidDeviceId=<Your-Device-Id>
Note: To get all the Android emulators and devices Ids, you can run:
adb devices
🚀 That's it! 🚀 You have successfully integrated a full-featured barcode scanner as an RTU UI component into your app.
💡 Customization: In this Quick Start guide, we use the default configuration for the scanner UI.
Feel free to explore the configs and customize the UI and behavior according to your needs via
the BarcodeScannerScreenConfiguration class.
For more details, please refer to the Ready-to-Use UI section.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial license