Quick start | Android Document Scanner



In this section, you'll learn how to set up the Scanbot Document Scanner SDK for Android in your app, with Document Scanning enabled, all within 10 minutes – thanks to our Ready-to-Use UI!
Add Scanbot SDK dependencies
The Scanbot SDK for Android is distributed through our private Maven repository server (nexus.scanbot.io), which needs to be specified in the settings.gradle.kts file in the root folder of your project:
// settings.gradle.kts in the root of the project:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
// Add Scanbot SDK maven repositories here:
maven(url = "https://nexus.scanbot.io/nexus/content/repositories/releases/")
maven(url = "https://nexus.scanbot.io/nexus/content/repositories/snapshots/")
}
}
Afterward, the dependencies can be added in the dependencies section of your Android application project configuration, usually in the app/build.gradle.kts file.
// app/build.gradle.kts (dependencies section):
implementation("io.scanbot:sdk-package-1:7.1.2")
implementation("io.scanbot:rtu-ui-v2-bundle:7.1.2")
implementation("io.scanbot:sdk-docqualityanalyzer-assets:7.1.2")
To get the latest version of the Scanbot SDK, please always refer to the SDK's changelog.
For more details about the dependencies, please refer to our detailed setup guide guide.
Add camera permission
The Scanbot SDK needs access to the device camera so it can scan from a live camera stream. Therefore, the camera permission must be
defined in the AndroidManifest.xml file:
<!-- AndroidManifest.xml: -->
<manifest xmlns:android="http://schemas.android.com/apk/res/android" ...>
<!-- Add Camera permission here: -->
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<application ...>
Note how we also added the uses-feature tag for better recognition of your app on the Google Play Store (more about this in the Android developer documentation).
Our Ready-to-Use UI Components handle the runtime permissions automatically, so there is no need to add anything else in the code.
Initialize the SDK
Usually, we recommend initializing the SDK in the Application class of your app (see our detailed setup page). However, in this quick start guide,
we are going to implement the initialization in an Activity class.
Make sure to add the following imports to the top of the file:
loading...
To initialize the SDK, simply use the ScanbotSDKInitializer class in the onCreate method of your Activity:
loading...
You can use the Scanbot Document Scanner SDK for quick testing or evaluation purposes even without a license key. However, the SDK will only work for 60 seconds per app session and may not be used for production purposes. Want to scan longer than 60 seconds? Get your free trial license key here.
Start the Document Scanner and process the result
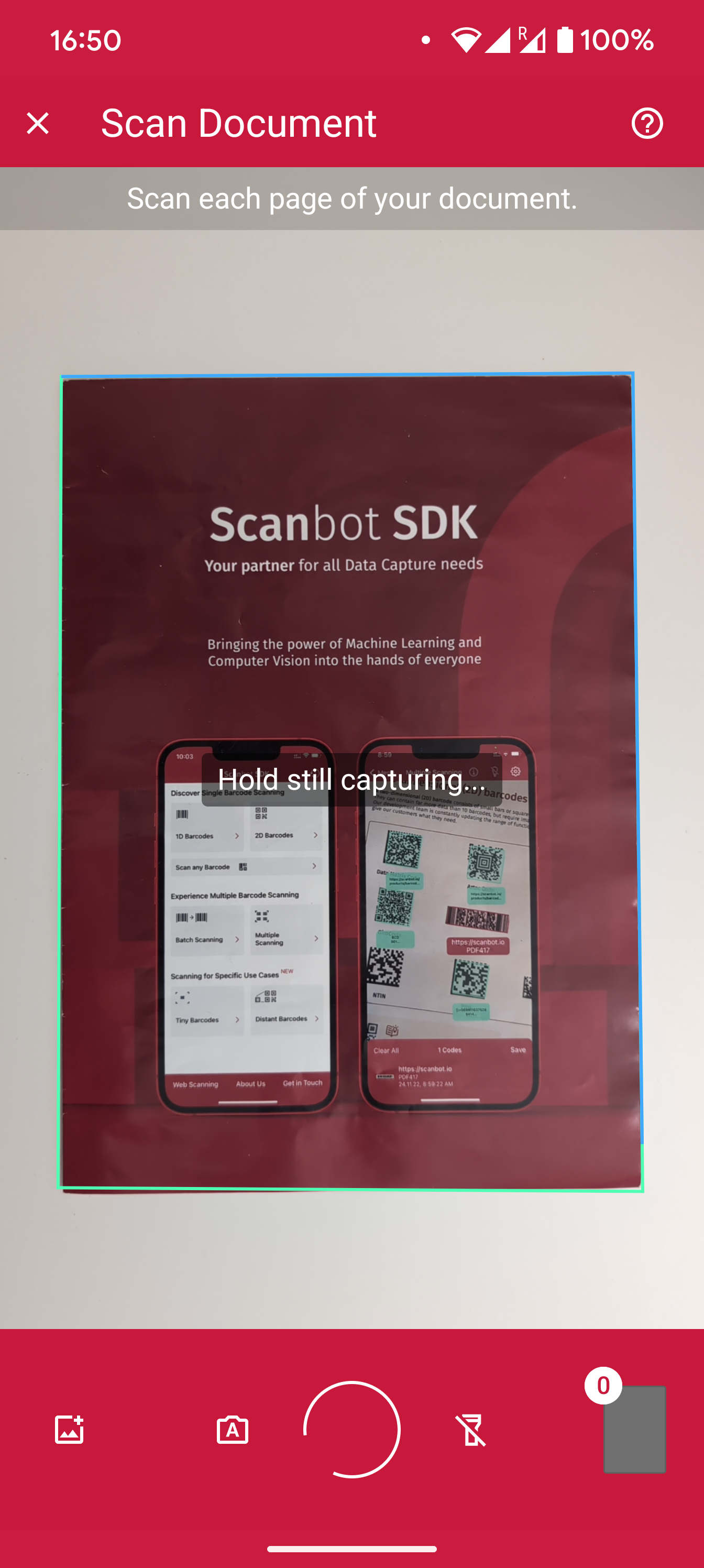
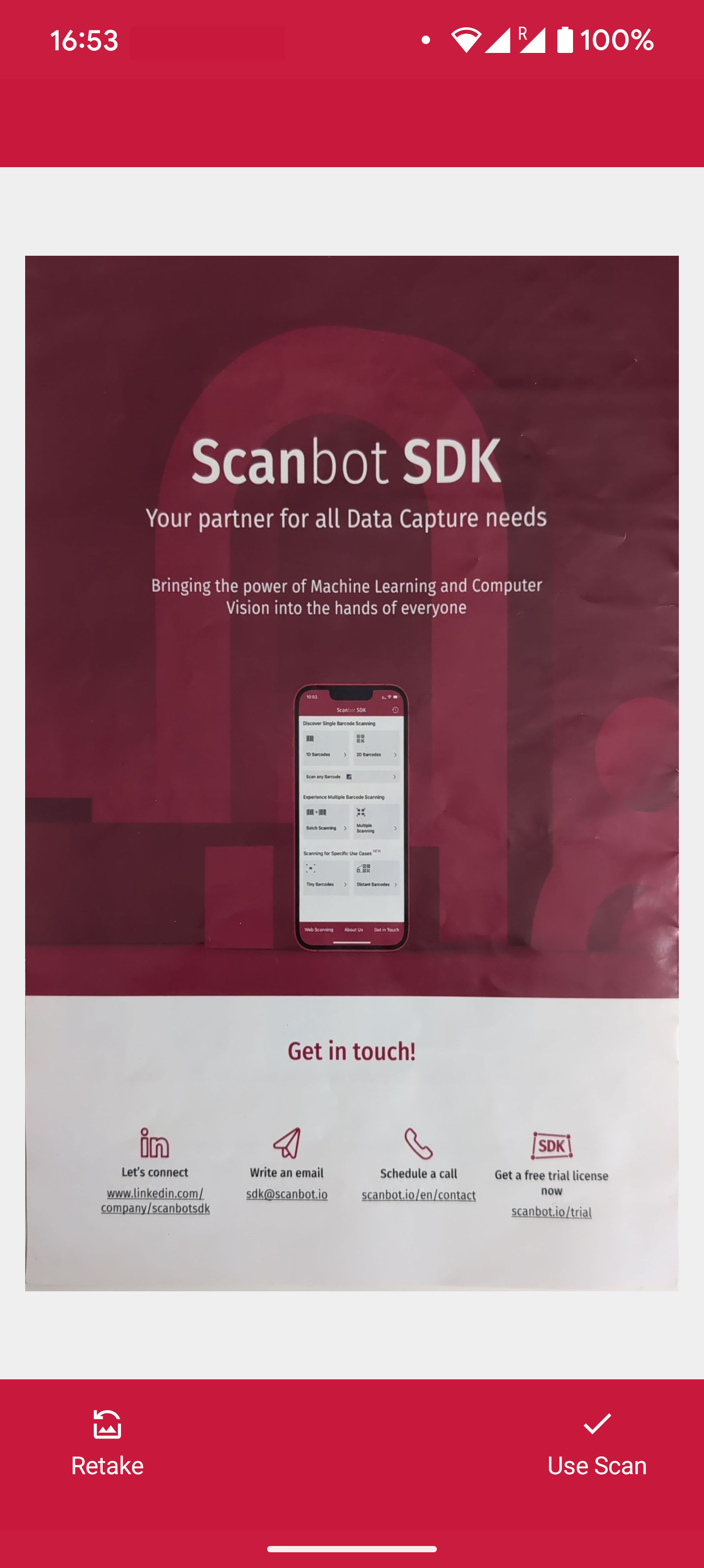
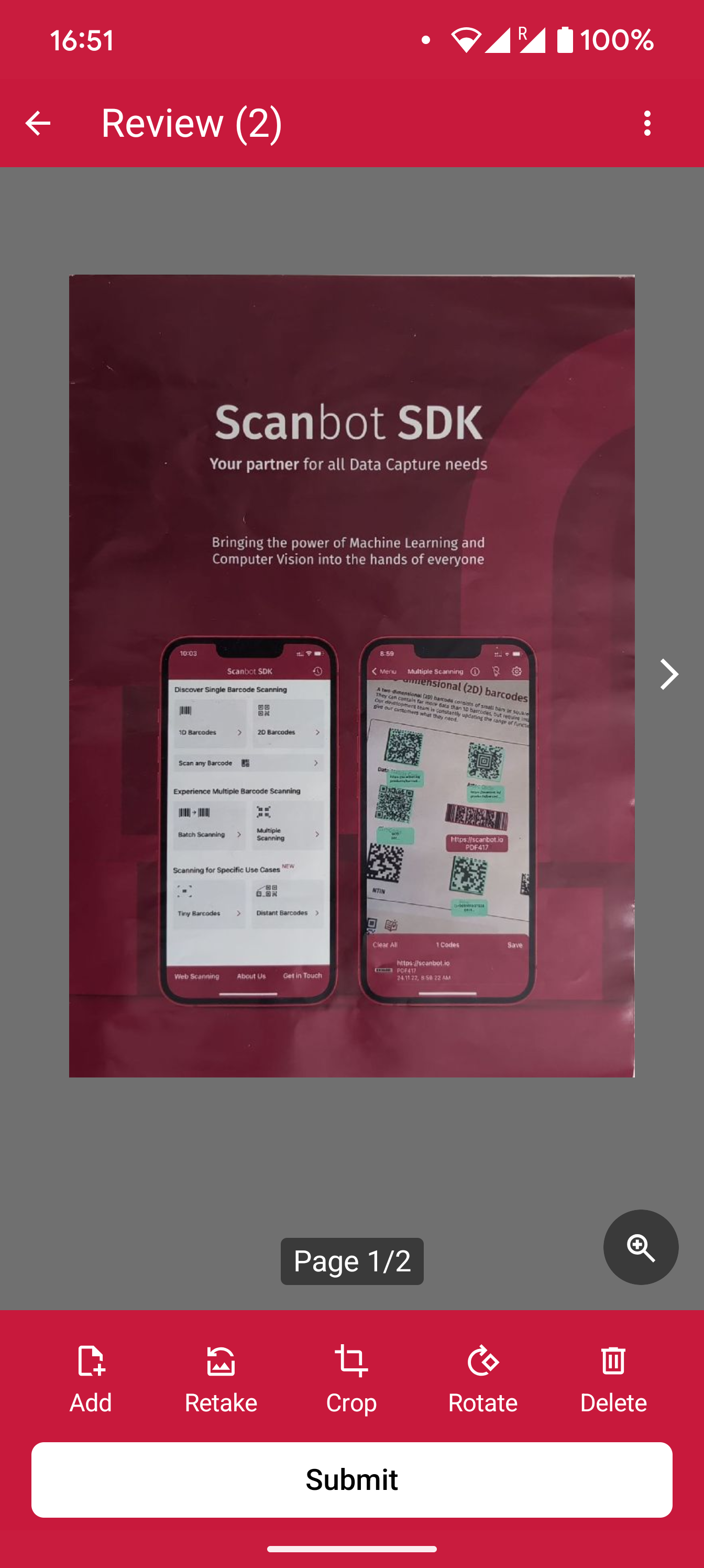
With just a few lines of code, the Document Scanner RTU UI Component (DocumentScannerActivity) can be integrated into your application's workflow. It's as simple as starting any regular Android Activity.
First, you need to add the following variable to your Activity:
loading...
In the onCreate method of your Activity, we need to initialize the ActivityResultLauncher and define the callback that will be called when the Document Scanner UI is closed:
loading...
The result of the Document Scanner UI will be delivered to the callback you just defined.
Now, to launch the Document Scanner UI, you just call the documentScreenLauncher where needed.
For example, in a button's setOnClickListener:
loading...
🚀 That's it! 🚀 You have successfully integrated a full-featured document scanner as an RTU UI Activity into your app.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial license