Text Data Scanner
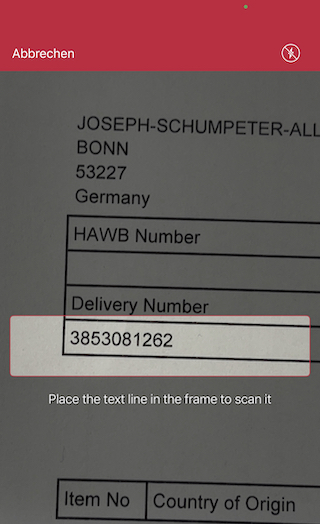
Text Data Scanner UI
ScanbotSDK.startTextDataScanner(configuration: TextDataScannerConfiguration)
Opens a Scanning UI to perform OCR and detect text data.

Text Data Scanner usage example
Text Data Scanner example
loading...
Parameters
Text Data Scanner Configuration
Returns
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.