Document Scanner
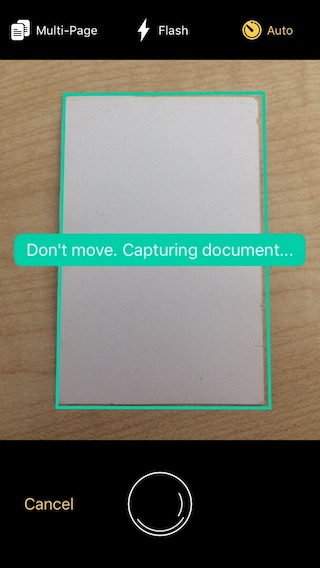
Document Scanner UI
ScanbotSDK.startDocumentScanner(configuration: DocumentScannerConfiguration)
The Scanbot SDK provides a Ready-To-Use UI screen component for document scanning. Use the ready-to-use Document Scanner for guided, automatic document scanning.

Document Scanner usage example
loading...
Parameters
Document Scanner Configuration
Handling the result
Document Scanner Result The promise resolves to an object with the following properties:
status: Result status,'OK'if some pages were snapped,'CANCELED'if the user canceled the operation.pages: An array of pages. If multi-page mode is enabled, this array may contain more than one page. If multi-page mode is not enabled andstatusis'OK', this array contains one object.
Polygon
The Scanbot SDK polygon is a list with 4 float points (one for each corner). Each point has coordinates in range [0..1], representing position relative to image size. For instance, if a point has the coordinates (0.5, 0.5), it means that it is located exactly in the center of the image.
Example code of a detected polygon as JSON result:
{
"polygon": [
{"y":0.046, "x":0.13066667},
{"y":0.035, "x":0.91066664},
{"y":0.92, "x":0.9346667},
{"y":0.916, "x":0.10666667}
]
}
Preview Images
Use the document preview image file documentPreviewImageFileUri of a Page object to display it.
Capacitor app is hosted on a local HTTP server and is served with the http:// protocol. Therefore, to avoid difficulties between http:// and file://, paths to device files must be rewritten to use the local HTTP server before being rendered in the app.
For Capacitor apps, convert file URIs like so:
For more details please refer to the documentation of Ionic and Angular:
import { Capacitor } from '@capacitor/core';
this.pagePreviewWebViewPath = Capacitor.convertFileSrc(page.documentPreviewImageFileUri);
Now you should be able to display them in an <ion-img> element:
<ion-img [src]="pagePreviewWebViewPath" class="ion-padding"></ion-img>
Hi-Res Images
Use the document high resolution (hi-res) image file documentImageFileUri of a Page object
for further processes in your app, e.g. uploading to a server.
for (const page of this.scannedPages) {
await uploadFile(page.documentImageFileUri);
}
Finder Document Scanner UI
ScanbotSDK.startFinderDocumentScanner(configuration: FinderDocumentScannerConfiguration)
The Scanbot SDK also provides a ready-to-use UI screen component for document scanning called Finder Document Scanner, which enables you to scan a single document page with the help of a viewfinder bound to a certain aspect ratio.
Finder Document Scanner usage example
loading...
Parameters
Finder Document Scanner Configuration
Returns
Finder Document Scanner Result
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.