Ready-to-Use UI for the iOS Check Scanner Module


The Ready-to-Use UI (RTU UI) for check scanning offers a pre-built, user-friendly interface for seamlessly integrating check recognition capabilities into applications. Designed to detect, read, and extract data from checks, this solution combines speed and accuracy with minimal integration effort.
The RTU UI optimized for fast and reliable check recognition and also provides extensive customization options, allowing developers to tailor the interface and behavior to match specific app workflows and branding. Its advanced text recognition engine ensures reliable results even in challenging conditions, such as varying lighting, different check orientations, or complex backgrounds, making it an ideal choice for industries requiring automated check processing.
By leveraging the RTU UI, developers can deliver a streamlined, professional-grade check scanning experience with enhanced usability and efficiency. The Scanbot SDK supports checks from various countries, including the USA, Kuwait, Australia, France, India, United Arab Emirates, Canada, and Israel.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business logic using our Classic UI Components.
Launching the scanner
You can start the Check Scanner with minimal code.

loading...
Change the visuals to suit your needs
The RTU UI comes with various configuration options that you can use to quickly adapt its visual appearance.
Palette
Using the new palette feature, you can change the UI components' colors to match your brand design.
loading...
Localization
Using the new localization feature, you can easily localize the strings that are displayed on buttons, labels and text fields.
loading...
Introduction
The Introduction Screen guides the user by providing an overview on how to use the scanner effectively. You can configure this screen according to your needs, and can also set a custom text and an image that suits your use case.

loading...
User guidance
Text elements like the on-screen user guidance can be adapted in form and color.
loading...
Top bar
You can choose how to display the top bar in your app: hidden, solid or gradient.



loading...
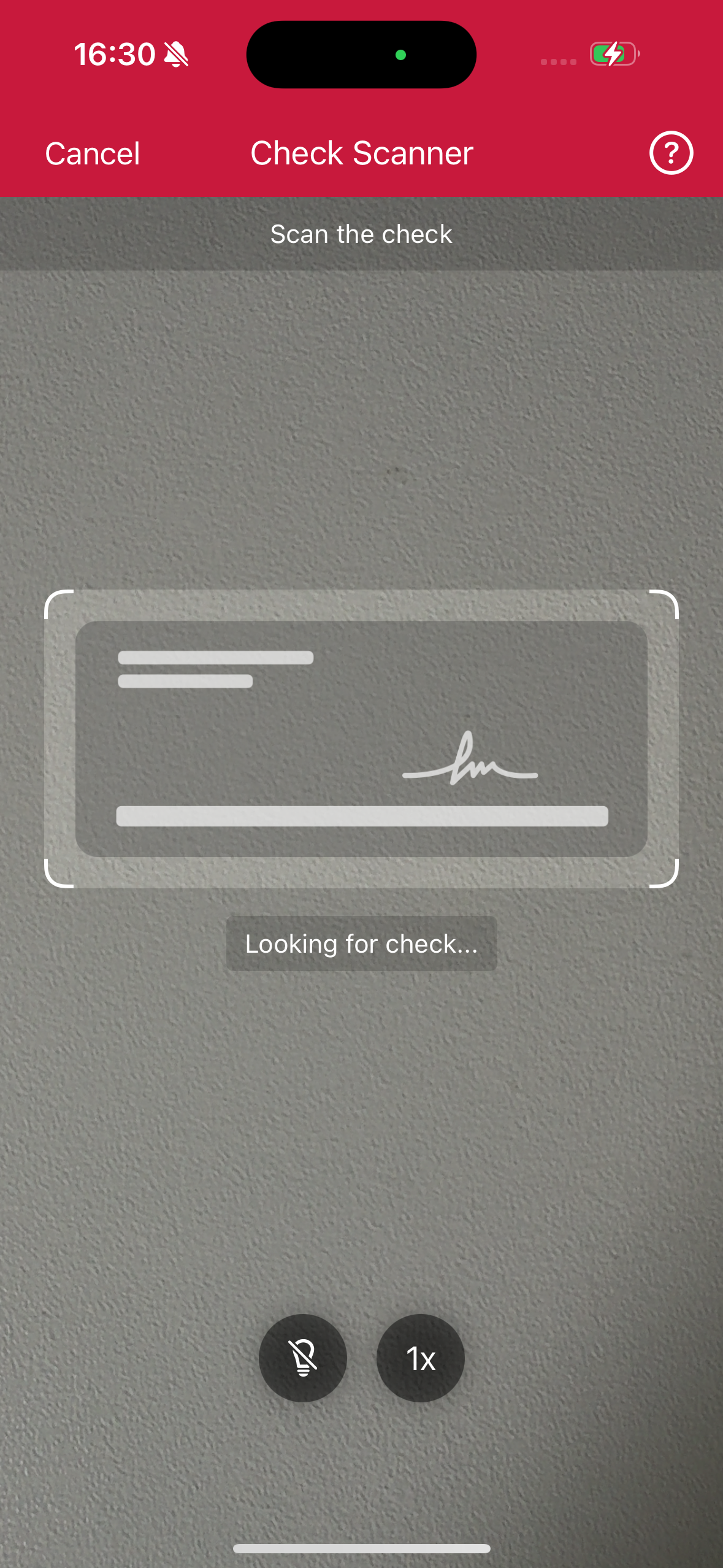
Finder Overlay

loading...
Action bar
The zoom and flash buttons are included out of the box.

loading...
Scanning
The following is an example to configure some of the general and behavioral settings to tailor the overall scanning experience.

loading...
SwiftUI Support
The RTU UI is also available natively for SwiftUI using SBSDKUI2CheckScannerViewController.
The following example demonstrates how to integrate the RTU UI into a SwiftUI view.
loading...
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial License