EHIC Scanner UI Components | iOS Document Scanner
The Scanbot SDK provides the ability to scan European health insurance cards (EHIC), a.k.a. elektronische Gesundheitkarten(eGK).
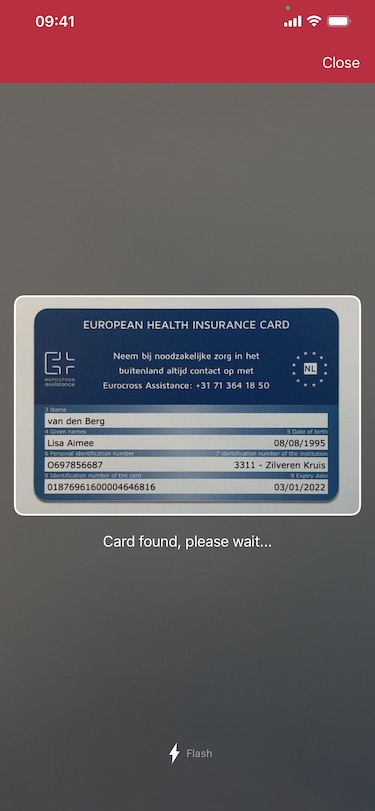
EHIC Scanner UI
There are two ways to integrate the component into the application:
- Ready to use UI component (more about RTU UI)
- Classic UI component (more about Classic components)
Please be aware that processing really large images may lead to out-of-memory crashes on iOS. Since this limit is highly dynamic and untransparent in iOS, depending on the device, your app's current memory usage, the other running apps, the iOS version, the system configuration and many other unknown variables, we did not add a hard limit for image sizes.
As a general rule of thumb, it is quite safe to assume that processing images of the resolution the camera can shoot will most likely not crash your app. On most modern iOS devices this currently translates to 12 megapixels. But even much larger images may work without crashing as well.
Thus we cannot take responsibility for out-of-memory crashes when dealing with very high-resolution images. It is your responsibility, as an app developer, to properly manage the handling of large images and keep the memory footprint of your app as small as possible.
In case you have any questions on this topic, please reach out to our support team.
Please do not use multiple scanners at the same time. For example, do not combine Document Data Extractor, Health Insurance Scanner, Text Pattern Scanner, etc. at the same time! Each scanner instance requires a lot of memory, GPU, and processor resources. Using multiple scanners will lead to performance issues for the entire application.
Ready-To-Use UI Component

The main class of the Ready-To-Use UI (RTU UI) component is SBSDKUIHealthInsuranceCardRecognizerViewController.
Usually, this view controller is used as a separate screen for scanning data from a UIImage or CMSampleBufferRef. It returns the scanned results in a delegate method.
While you don't have direct control of the actual scanner view controller you can use the SBSDKUIHealthInsuranceCardRecognizerConfiguration to customize it in a variety of ways, such as colors, texts and behavior.
loading...
Classic UI Component
The main class of this Classic UI component is SBSDKDocumentDataExtractorViewController.
Usually, this view controller is embedded as a child view controller into another view controller, the parent view controller. The parent view controller usually acts as the delegate and processes the scanning results. You still have full control over the UI elements and can add additional views and buttons to your view controller. The Classic component does not display results, instead, it just forwards them to the delegate.
loading...
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.