Quick start for the Android Barcode Scanner SDK


In this section, you'll learn how to set up the Scanbot Barcode Scanner SDK for Android in your app, with Barcode Scanning enabled, all within 10 minutes – thanks to our Ready-to-Use UI!
Add Scanbot SDK dependencies
The Scanbot SDK for Android is distributed through our private Maven repository server (nexus.scanbot.io), which needs to be specified in the settings.gradle.kts file in the root folder of your project:
// settings.gradle.kts in the root of the project:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
// Add Scanbot SDK maven repositories here:
maven(url = "https://nexus.scanbot.io/nexus/content/repositories/releases/")
maven(url = "https://nexus.scanbot.io/nexus/content/repositories/snapshots/")
}
}
Afterward, the dependencies can be added in the dependencies section of your Android application project configuration, usually in the app/build.gradle.kts file.
// app/build.gradle.kts (dependencies section):
implementation("io.scanbot:scanbot-barcode-scanner-sdk:8.0.1")
implementation("io.scanbot:rtu-ui-v2-barcode:8.0.1")
// The LocalBroadcastManager dependency must be added manually when using Material 1.13.0 or higher.
implementation("androidx.localbroadcastmanager:localbroadcastmanager:1.1.0")
To get the latest version of the Scanbot SDK, please always refer to the SDK's changelog.
For more details about the dependencies, please refer to our detailed setup guide guide.
Add camera permission
The Scanbot SDK needs access to the device camera so it can scan from a live camera stream. Therefore, the camera permission must be
defined in the AndroidManifest.xml file:
<!-- AndroidManifest.xml: -->
<manifest xmlns:android="http://schemas.android.com/apk/res/android" ...>
<!-- Add Camera permission here: -->
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<application ...>
Note how we also added the uses-feature tag for better recognition of your app on the Google Play Store (more about this in the Android developer documentation).
Our Ready-to-Use UI Components handle the runtime permissions automatically, so there is no need to add anything else in the code.
Initialize the SDK
Usually, we recommend initializing the SDK in the Application class of your app (see our detailed setup guide. However, in this quick start, we are going to implement the initialization in an Activity class.
Make sure to add the following imports to the top of the file:
loading...
To initialize the SDK, simply use the ScanbotBarcodeScannerSDKInitializer class in the onCreate method of your Activity:
loading...
You can use the Scanbot Barcode Scanner SDK for quick testing or evaluation purposes even without a license key. However, the SDK will only work for 60 seconds per app session and may not be used for production purposes.
Want to scan longer than 60 seconds? Get your free trial license key here.
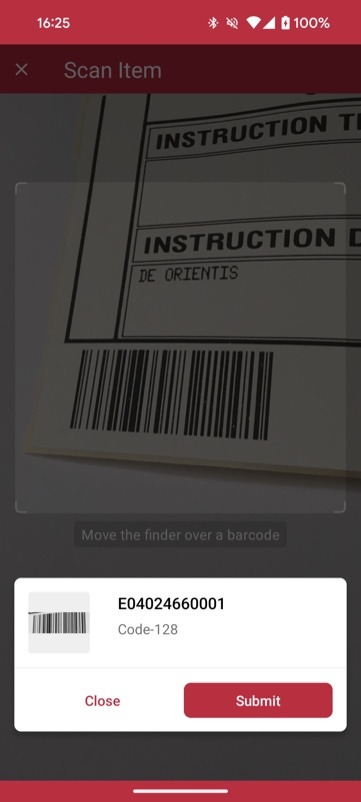
Start the Barcode Scanner and process the result
With just a few lines of code, the Barcode Scanner RTU UI Component (BarcodeScannerActivity) can be integrated into your application's workflow. It's as simple as starting any regular Android Activity.
First, you need to register the ActivityResultLauncher in your Activity class and save it as a variable:
loading...
The result of the Barcode Scanner UI will be delivered to the callback you just defined.
Now, to launch the Barcode Scanner UI, you just call the barcodeScreenLauncher where needed.
For example, in the setOnClickListener of your button:
loading...
🚀 That's it! 🚀 You have successfully integrated a full-featured barcode scanner as an RTU UI Activity into your app.
💡 Customization: In this Quick Start guide, we use the default configuration for the scanner UI.
Feel free to explore the configs and customize the UI and behavior according to your needs via
the BarcodeScannerScreenConfiguration class.
For more details, please refer to the Ready-to-Use UI section.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial licenseScanbot SDK is part of the Apryse SDK product family
A mobile scan is just the start. With Apryse SDKs, you can expand mobile workflows into full cross‑platform document processing. Whether you need to edit PDFs, add secure digital signatures, or use a fast, customizable document viewer and editor, Apryse gives you the tools to build powerful features quickly.
Learn more