Classic UI

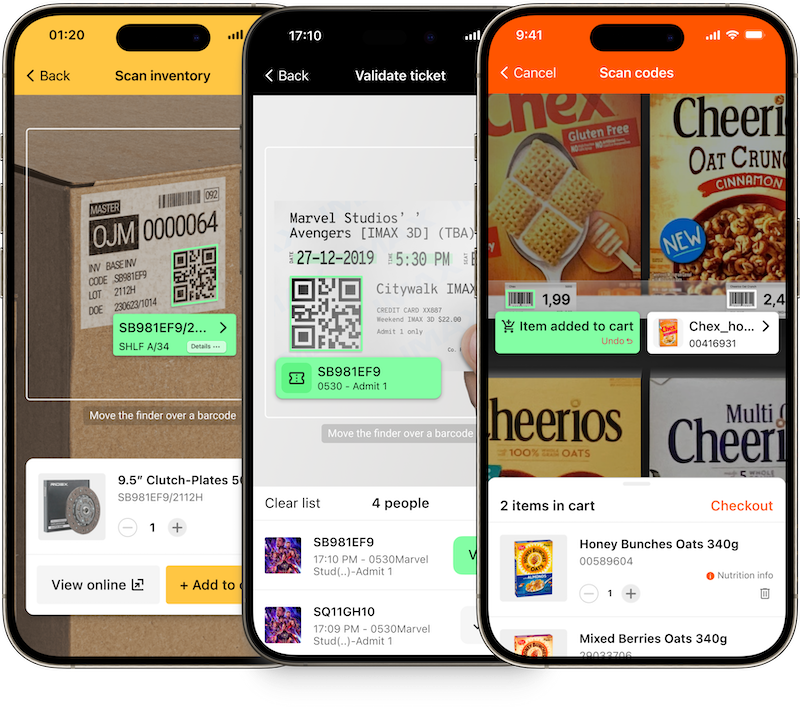
You can use native components to embed our Barcode Scanning functionalities directly into your React layouts, allowing you to customize the user interface and experience in great detail and precision.
Note: Native Components are bundled with react-native-scanbot-barcode-scanner-sdk starting from v3.0.1
ScanbotBarcodeCameraView
ScanbotBarcodeCameraView exposes a configurable camera view that allows you to detect barcodes in real time.
Usage
Include the component in your views and use the onBarcodeScannerResult property to handle the detection results.
Customize the UI and behavior of ScanbotBarcodeCameraView by using the component's properties. Each property is optional, and falls back to its default value if not specified.
More on the available properties can be found here.
Example
loading...
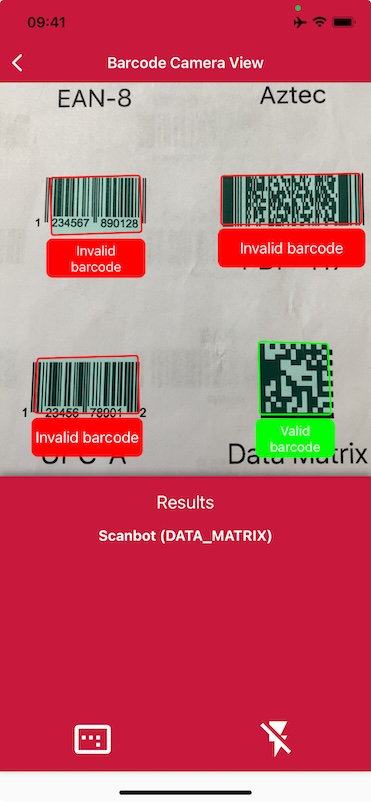
AR Overlay
ScanbotBarcodeCameraView allows for enabling a Barcode Selection Overlay that displays a contour of the barcode in front of the camera preview (AR-like).
It is possible to customize the polygon itself and also the view shown below the barcode contour.
<ScanbotBarcodeCameraView
style={styles.cameraViewContainer}
selectionOverlayConfig={{
overlayEnabled: true,
textColor: '#FFFFFF',
polygonColor: '#00FF00',
}}
onBarcodeScannerResult={(result: BarcodeItem[]) => {
console.log(result);
}}
/>
With this we are using general configuration for all scanned barcodes.
If we want to customize the polygon and view for each barcode item individually, we need to use the barcodeItemOverlayViewBinder callback.
In this callback we can process scan results as needed (e.g. query server to check the barcode) and return the style configuration for the corresponding barcode.

loading...
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.