Ready-to-Use UI


We've improved the Ready-to-Use UI Components of our Scanner SDKs, which makes it even easier to provide your users with an intuitive scanning interface without having to build it yourself!
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component (HTML page) that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business-logic using our Classic SDK UI Components
Dependencies
Ready-To-Use UI Components are within a separate binary, but the same npm package.
Instead of loading our basic SDK, you need to load the UI version of the ScanbotSDK:
import ScanbotSDK from 'scanbot-web-sdk/ui';
And now you're ready to work with RTU UI Components. It's as easy as that!
Launching the RTU UI Barcode Scanner
With just a few lines of code, you can integrate barcode scanning into your application's workflow:
loading...
Change the visuals to suit your needs
In addition to a fresh new design, the RTU UI v.2.0 comes with new configuration options that enable you to quickly adapt its visual appearance:
Palette
Using the new palette feature, you can change the UI components' colors to match your brand design.
loading...
User Guidance
Text elements like the on-screen user guidance can be adapted in form and color.

loading...
Top bar
You also have the option to configure the color and bottons of the top bar.
loading...
Action Bar
The action contains the buttons on the bottom of the screen, below the finder and user guidance. The visibility and colors of these buttons can be configured.

loading...
Use cases
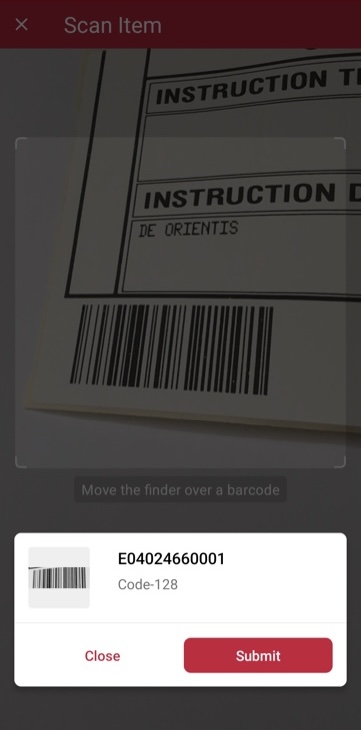
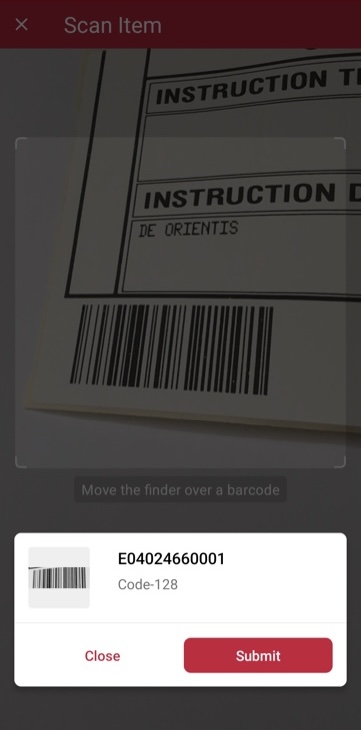
Single scan with confirmation dialog

Single scanning mode is optimized for scanning single barcodes and easily configurable according to your needs.
It comes with the option of showing a confirmation sheet after the barcode is scanned. The confirmation sheet is also highly customizable, offering the ability to configure the barcode title, the barcode subtitle, the cancel button, and the submit button.
loading...
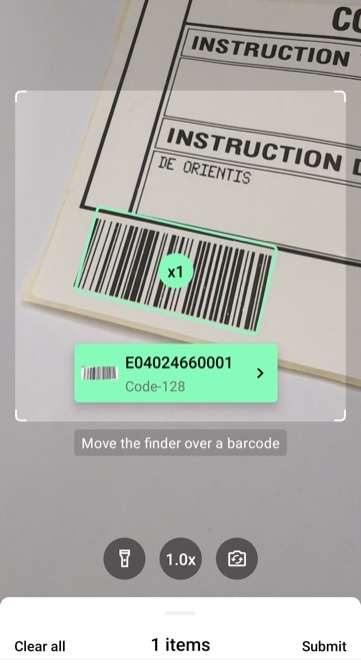
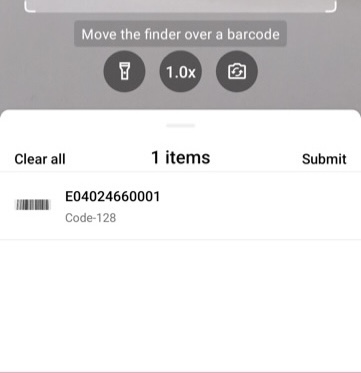
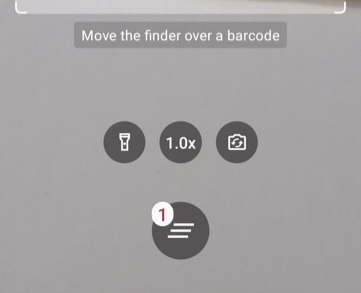
Multiple scanning

The multiple scanning mode is very flexible and allows you to configure each component in several ways.
Firstly, it offers two display modes: one with a collapsed list of scanned barcodes and one with just a toggle button that brings up the list.
Secondly, there is an option to configure the counting mode.
The counting mode can either be COUNTING or UNIQUE. In COUNTING mode, the scanner
scans barcodes with the same value again and counts the number of items.
In the UNIQUE mode, the scanner only scans barcodes with unique values.
If another barcode has the same value, it won't be scanned again.
Additionally, the countingRepeatDelay can be used to set the time interval in milliseconds
that must pass before counting a barcode again.
loading...
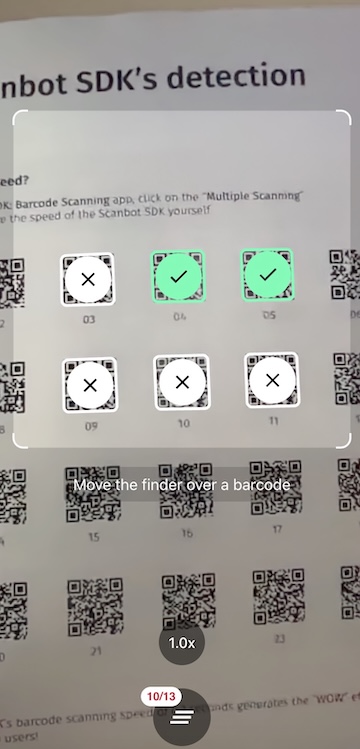
Find and Pick scanning

Using the Find and Pick scanning mode, you can set a list of expected barcodes to be scanned.
In the list, you can provide for each barcode its value, title, image, and count.
The count simply means, the number of times a barcode needs to be scanned.
You also have the flexibility of setting the allowPartialScan property of the use case
to complete the scanning with partial results.
The find and pick use case also makes it possible to provide an extensively elaborated visual experience using AR Overlays by providing the ability to properly distinguish between different barcodes (not expected, expected but partially or fully scanned).
The bottom sheet is also highly customizable and provides information of the current state of the barcodes. You can also manually change the count of each barcode from the list, incrementally or by tapping the count and manually typing in the number.
loading...
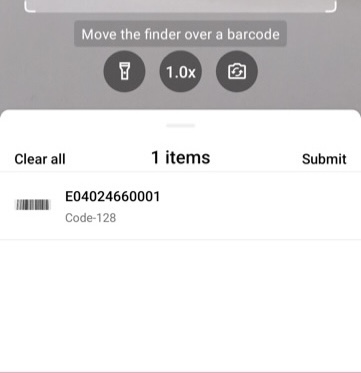
Barcode sheet mode
The bottom sheet used to display previews of the scanned barcodes has two modes:
COLLAPSED_SHEET and BUTTON. In COLLAPSED_SHEET mode, the bottom sheet is visible
and collapsed and can be expanded by dragging it up. In addition, the button can show the overall barcode count.



loading...
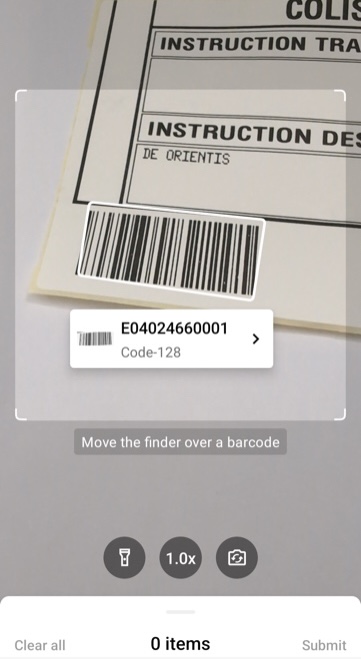
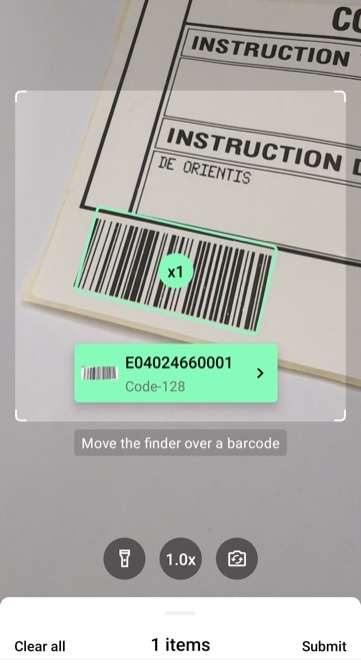
AR Overlay


The Barcode AR Overlay can be enabled to display and select recognized barcodes in an augmented-reality fashion. Each recognized barcode will be presented on the barcode overlay by a colored frame and text. The style of the frame and text can be customized for scanned and not-yet-scanned barcodes. Barcodes can be selected automatically or by tapping on the barcode overlay.
loading...
Full example source code of the RTU UI Barcode Scanner
You can refer to a full example implementation in our demo project's source code
What do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.