EHIC Scanner UI Components | Android Document Scanner
Warning! This component is deprecated. To scan EHIC cards, use the Data Extractor component instead.
Introduction
The Scanbot SDK provides the ability to scan and extract content from European Health Insurance Cards (EHIC), a.k.a. elektronische Gesundheitskarten (eGK).
The following fields are supported:
SURNAMEGIVEN_NAMEDATE_OF_BIRTHPERSONAL_IDENTIFICATION_NUMBERINSTITUTION_NUMBERINSTITUTION_NAMECARD_NUMBERCARD_EXPIRATION_DATECOUNTRY
The EHIC scanner is available both as an RTU UI and as a classic component (types of components are explained here).
Integration
Take a look at our Example Apps to see how to integrate the EHIC scanner.
- Ready-To-Use UI: ready-to-use-ui-demo
Add Feature as a Dependency
HealthInsuranceCardScanner is available with SDK Package 3 (Data Capture Modules). You have to add the following dependencies for it:
implementation("io.scanbot:sdk-package-3:$latestSdkVersion")
implementation("io.scanbot:sdk-ehic-assets:$latestSdkVersion")
Please do not use multiple scanners at the same time. For example, do not combine generic document scanner, health insurance scanner, text data scanner, etc. at the same time! Each scanner instance requires a lot of memory, GPU, and processor resources. Using multiple scanners will lead to performance issues for the entire application.
Initialize the SDK
The EHIC Scanner is based on the OCR feature of the Scanbot SDK. Please check the Optical Character Recognition documentation for more details.
import io.scanbot.sdk.ScanbotSDKInitializer
...
ScanbotSDKInitializer()
.prepareOCRLanguagesBlobs(true)
...
.initialize(this)
Unfortunately, we have noticed that all devices using a Cortex A53 processor DO NOT SUPPORT GPU acceleration. If you encounter any problems, please disable GPU acceleration for these devices.
ScanbotSDKInitializer()
.allowGpuAcceleration(false)
Ready-To-Use UI Component
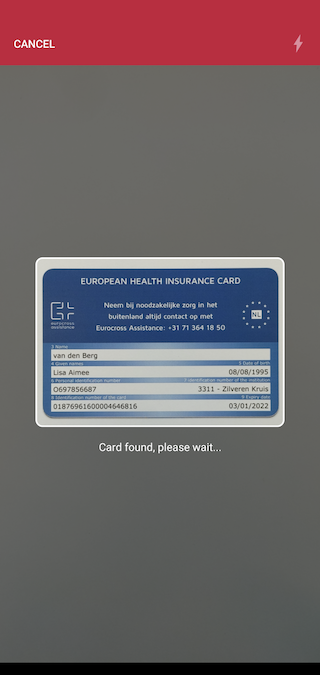
Ready-To-Use UI Component (activity) that is responsible for scanning an EHIC is HealthInsuranceCardScannerActivity.

Have a look at our end-to-end working example of the RTU components usage here.
Starting and configuring RTU UI EHIC scanner
First of all, you have to add the SDK package and feature dependencies as described here.
Initialize the SDK as described here. More information about the SDK license initialization can be found here.
To use any of the RTU UI components you need to include the corresponding dependency in your build.gradle file:
implementation("io.scanbot:sdk-package-ui:$scanbotSdkVersion")
Get the latest $scanbotSdkVersion from the Changelog.
To start the RTU UI EHIC scanner you only have to start a new activity and be ready to process its result later.
Starting from version 1.90.0, the SDK RTU components contain predefined AndroidX Result API contracts. They handle part of the boilerplate for starting the RTU activity component and mapping the result once it finishes.
If your code is bundled with Android's deprecated startActivityForResult API - check the other approach we offer for this case.
- AndroidX Result API
- old 'startActivityForResult' approach
val hicResult: ActivityResultLauncher<HealthInsuranceCardScannerConfiguration>
...
mrzResult = registerForActivityResult(HealthInsuranceCardScannerActivity.ResultContract()) { resultEntity: HealthInsuranceCardScannerActivity.Result ->
if (resultEntity.resultOk) {
Toast.makeText(this@MainActivity, formatResult(resultEntity.result), Toast.LENGTH_LONG).show()
}
}
...
myButton.setOnClickListener {
val hicCameraConfiguration = HealthInsuranceCardScannerConfiguration()
hicResult.launch(hicCameraConfiguration)
}
myButton.setOnClickListener {
val ehicConfiguration = HealthInsuranceCardScannerConfiguration()
val intent = HealthInsuranceCardScannerActivity.newIntent(this@MainActivity, ehicConfiguration)
startActivityForResult(intent, EHIC_REQUEST_CODE_CONSTANT)
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == EHIC_REQUEST_CODE_CONSTANT) {
val result: HealthInsuranceCardScannerActivity.Result = HealthInsuranceCardScannerActivity.extractResult(resultCode, data)
if (result.resultOk) {
Toast.makeText(this@MainActivity, formatResult(result), Toast.LENGTH_LONG).show()
}
}
}
We offer some syntactic sugar for handling the result from RTU components via AndroidX Result API:
every RTU component's activity contains a
Resultclass which, in turn, along with theresultCodevalue exposes a BooleanresultOkproperty. This will be true ifresultCodeequalsActivity.RESULT_OK;when you only expect
Activity.RESULT_OKresult code - you can use theAppCompatActivity.registerForActivityResultOkextension method instead ofregisterForActivityResult- it will be triggered only when there is a non-nullable result entity present.
Always use the corresponding activity's static newIntent method to create intent when starting the RTU UI activity using deprecated startActivityForResult approach. Creating android.content.Intent object using its constructor (passing the activity's class as a parameter) will lead to the RTU UI component malfunctioning.
An instance of HealthInsuranceCardScannerConfiguration is required for starting the RTU UI activity. It allows configuration changes through methods it exposes:
val hicCameraConfiguration = HealthInsuranceCardScannerConfiguration()
hicCameraConfiguration.setCancelButtonTitle("Stop")
hicCameraConfiguration.setFinderTextHint("Place the card in scanning rectangle")
hicCameraConfiguration.setUseButtonsAllCaps(true)
hicCameraConfiguration.setFlashEnabled(falsen)
All parameters in EuropeanHealthInsuranceCardConfiguration are optional.
API references for all of these methods can be found on this page.
Handling the result
Below is a simple example of presenting the result: EhicRecognitionResult fields separated by a newline character, shown in a Toast notification.
val builder = StringBuilder()
.append("Health Insurance Card Detected: ").append("\n\n")
for (field in hicRecognitionResult.fields) {
builder.append(field.type.name).append(": ").append(field.value).append("\n\n")
}
Toast.makeText(this@MainActivity, builder.toString(), Toast.LENGTH_LONG).show()
Full API references for the result class are available here.
Classic component
European Health Insurance Cards scanning functionality is also available as a classic component and is a part of the Document Data Extractor.
To integrate the classic component of the Document Data Extractor you can take a look at our DocumentDataExtractor Example For Live Detection, DocumentDataExtractor Example For Auto Snapping or check the following step-by-step integration instructions.
DocumentDataExtractor can be used both in conjunction with ScanbotCameraXView (e.g. live detection for preview) and by itself for detection on a Bitmap or JPEG byte array. Let's have a look at an example with ScanbotCameraXView.
Add feature dependencies and initialize the SDK
First of all, you have to add the SDK package and feature dependencies as described here.
Initialize the SDK as described here. More information about the SDK license initialization can be found here.
Add ScanbotCameraXView to layout
<io.scanbot.sdk.ui.camera.ScanbotCameraXView
android:id="@+id/camera_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Get DocumentDataExtractor instance from ScanbotSDK, set the EHIC document type, then attach it to ScanbotCameraXView
loading...
Excluding fields from scanning for Document Data Extractor
It is also possible to exclude certain fields from the scanning process altogether. When implemented, these excluded fields will not even be attempted to be recognized. This is useful for security and/or privacy reasons. All other fields will be scanned as usual. Fields should be set ONLY as normalized field names.
loading...
Add a result handler for DocumentDataExtractorFrameHandler
Add a frame handler which, for example, observes consecutive successful recognition statuses and shows a toast notification whenever two or more such statuses are received.
loading...
Method handle(result: FrameHandlerResult<DocumentDataExtractionResult, SdkLicenseError>) will be triggered every time DocumentDataExtractor detects a document in the camera preview frame or if a license error has occurred.
If the result of the scanning was successful, the user gets the DocumentDataExtractionResult object which contains a cropped document image and a GenericDocument object.
Each field is represented by the Field class, holding the field's type, cropped visual source, recognized text and confidence level value.
You can now run your app and should see a simple camera preview that can scan your documents.
Pass snapped picture to DocumentDataExtractor, process results
First, decode the image ByteArray obtained from the camera's callback, taking into account the image orientation. Our ImageProcessor component can be used for this:
loading...
Next, we perform a recognition:
loading...
As an example of further application, set the obtained extraction results to a TextView:
loading...
It is also possible to use the io.scanbot.sdk.documentdata.entity.EuropeanHealthInsuranceCard wrapper class to use strongly typed objects and conveniently get access to the fields of the corresponding document.
To receive an instance of the scanned document wrapper, check following snippet:
loading...
Add a Finder Overlay
In addition, it is recommended to add a "Finder Overlay". This feature allows you to predefine a document over the ScanbotCameraXView screen. By using this overlay the Document Data Extractor can skip the time-consuming step "Search for the document area" and perform the recognition directly in the specified "Finder Overlay" area. By using this approach the Data Extractor finds and extracts the document content much faster.
Details about applying finder view logic in the layout and in the code can be found here.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.