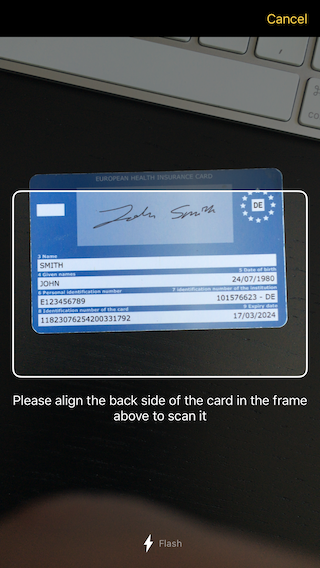
EHIC Scanner UI | Cordova Document Scanner
The EHIC Scanner is able to scan and extract content from the backside of the European Health Insurance Card (EHIC).

Integrating the EHIC Scanner UI
The EHIC Scanner is based on the OCR feature and thus requires the proper installation of the OCR language files deu.traineddata and eng.traineddata (aka. blob files).
For more details on how to set up OCR language files please refer to the OCR section.
Use the plugin API method ScanbotSdk.UI.startEHICScanner() to start the EHIC Scanner UI.
import ScanbotSdk, { HealthInsuranceCardScannerConfiguration } from 'cordova-plugin-scanbot-sdk';
private SDK = ScanbotSdk.promisify();
// Always make sure you have a valid license on runtime via SDK.getLicenseInfo()
if (!licenseCheckMethod()) { return; }
const configs: HealthInsuranceCardScannerConfiguration = {
// Customize colors, text resources, behavior, etc..
finderTextHint: 'Please hold your phone over the back of your Health Insurance Card.',
orientationLockMode: 'PORTRAIT',
// see further configs ...
};
const result = await this.SDK.UI.startEHICScanner({uiConfigs: configs});
if (result.status === 'CANCELED') {
// user has canceled the scanning operation
return;
}
// handle the extracted data fields
// result.ehicResult.fields[n]...
...
Handling the Result
The result object is in the following format:
export interface HealthInsuranceCardScannerResult {
/** The array of recognized Health Insurance Card fields */
fields: HealthInsuranceCardField[];
}
export interface HealthInsuranceCardField {
/** Health Insurance Card Field Type */
type: string;
/** Health Insurance Card Field Recognized Text */
value: string;
/** Confidence in result accuracy. The value ranges from 0 to 100, higher is better. */
confidence: number;
}
Customization
The UI and the behavior of the EHIC Scanner can be customized by passing the configs value via HealthInsuranceCardScannerConfiguration.
All configuration options are optional.
export interface HealthInsuranceCardScannerConfiguration {
/** The preferred camera module (default - BACK) */
cameraModule?: CameraModule;
/** Background color outside of the finder window. */
cameraOverlayColor?: string;
/** Title of the cancel button. */
cancelButtonTitle?: string;
/** Whether the cancel button is hidden or not. iOS only. */
cancelButtonHidden?: boolean;
/** String being displayed when health insurance card was not found. */
detectionStatusFailedDetectionText?: string;
/** String being displayed when health insurance card was found but not recognized. */
detectionStatusFailedValidationText?: string;
/** String being displayed when health insurance card was found and recognized. */
detectionStatusSuccessText?: string;
/** Title of the button that opens the screen where the user can allow the usage of the camera by the app. */
enableCameraButtonTitle?: string;
/** Text that will be displayed when the app is not allowed to use the camera, prompting the user to enable the usage of the camera. */
enableCameraExplanationText?: string;
/** Foreground color of the detection overlay. */
finderLineColor?: string;
/** Width of finder frame border. Default is 2. */
finderLineWidth?: number;
/** String being displayed as description. */
finderTextHint?: string;
/** Foreground color of the description label. */
finderTextHintColor?: string;
/** Controls whether the flash toggle button is hidden or not. iOS only. */
flashButtonHidden?: boolean;
/** Title of the flash toggle button. iOS only. */
flashButtonTitle?: string;
/** Controls whether the flash should be initially enabled. The default value is FALSE. */
flashEnabled?: boolean;
/** UI Interface orientation lock mode */
orientationLockMode?: OrientationLockMode;
/** The background color of the top toolbar. */
topBarBackgroundColor?: string;
/** The color of all active toggle buttons in the toolbar. */
topBarButtonsActiveColor?: string;
/** The color of all inactive toggle buttons in the toolbar. */
topBarButtonsInactiveColor?: string;
/** Controls whether buttons should use all capitals style, as defined by the Android Material Design. Defaults to TRUE. Android only. */
useButtonsAllCaps?: boolean;
/** If `true`, replaces the cancel button in the top bar with a back arrow icon. The default value is FALSE. Android only. */
replaceCancelButtonWithIcon?: boolean;
/** Preview mode of the camera. FILL_IN or FIT_IN. Default is FILL_IN. Android only */
cameraPreviewMode?: CameraPreviewMode;
/** Whether touch-to-focus is enabled on camera preview. Enabled by default. Android only. */
touchToFocusEnabled?: boolean;
}
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.