Ready-to-Use UI for the iOS Document Scanner SDK
Overview



The Document Scanner SDK's Ready-To-Use UI Components offer a refined and enhanced document scanning experience with built-in review capabilities.
This not only simplifies the integration process but also offers a comprehensive document management interface.
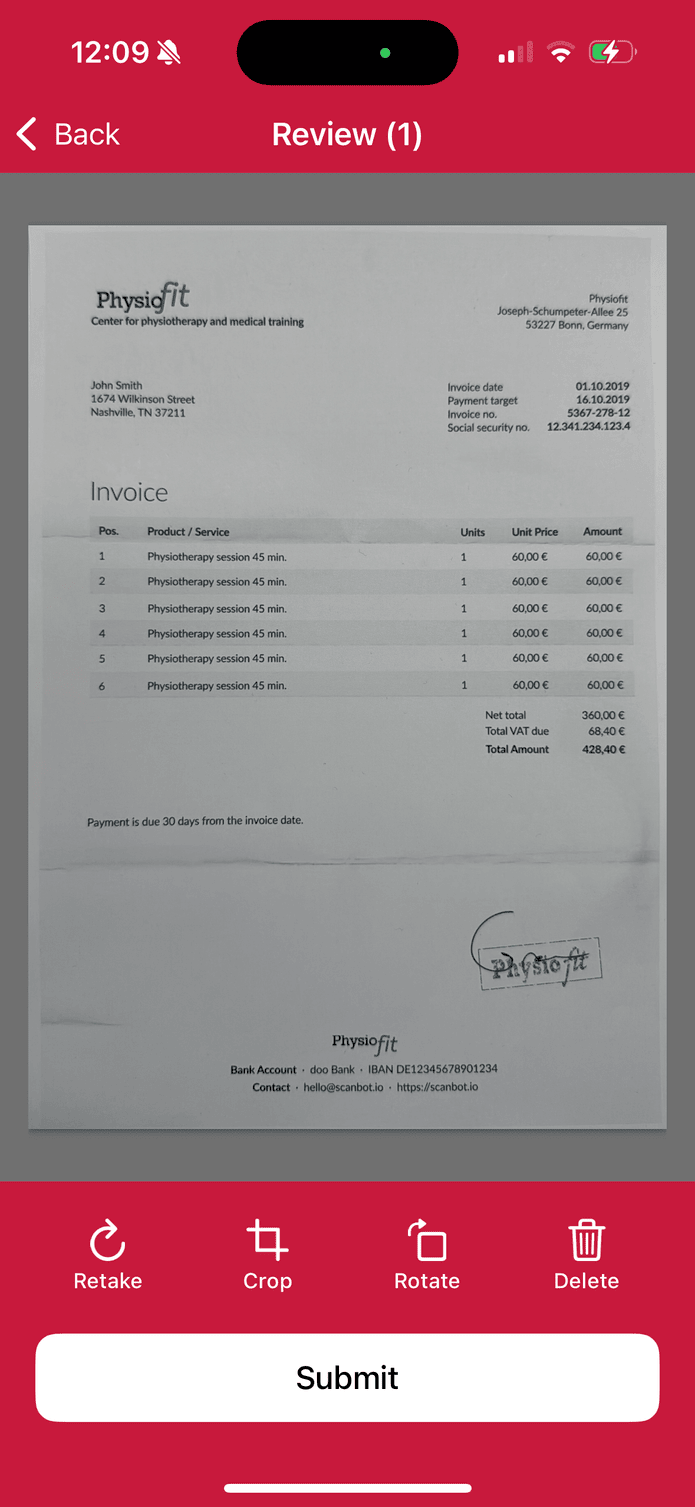
Users can review scanned documents, rotate, crop, reorder, retake specific pages, and delete one or all pages directly within the scanning interface.
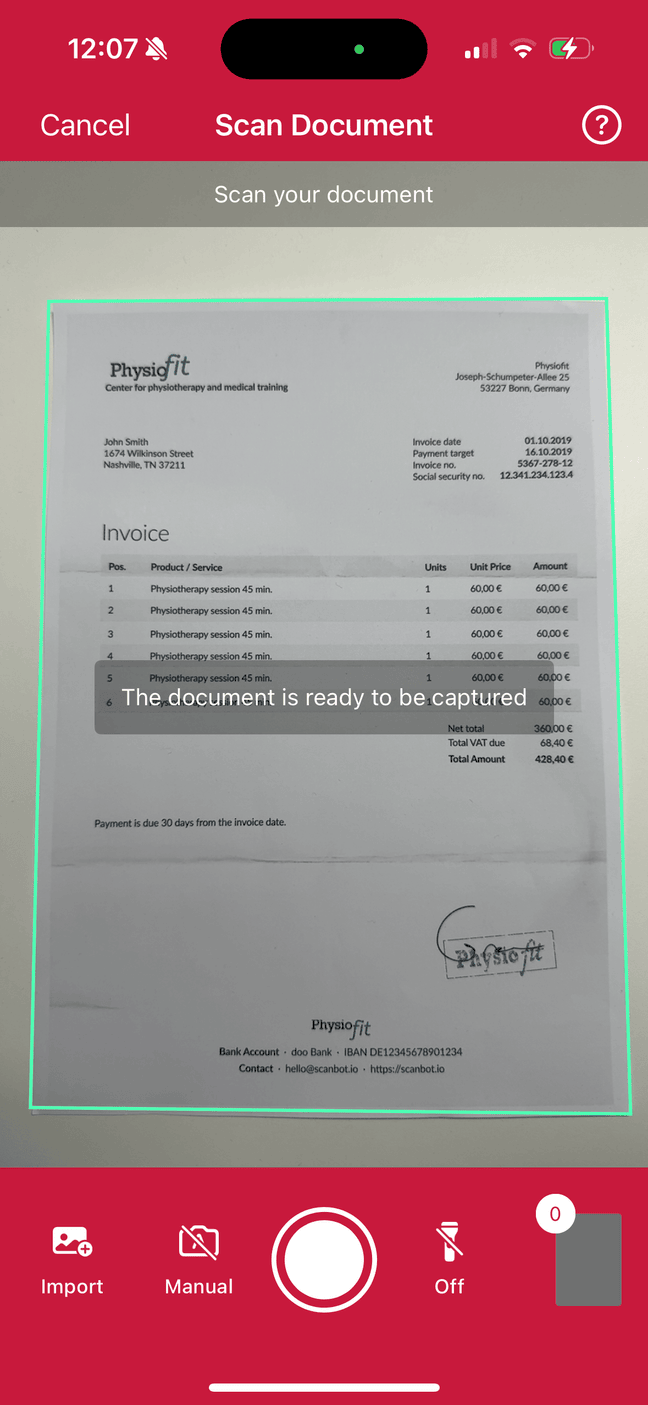
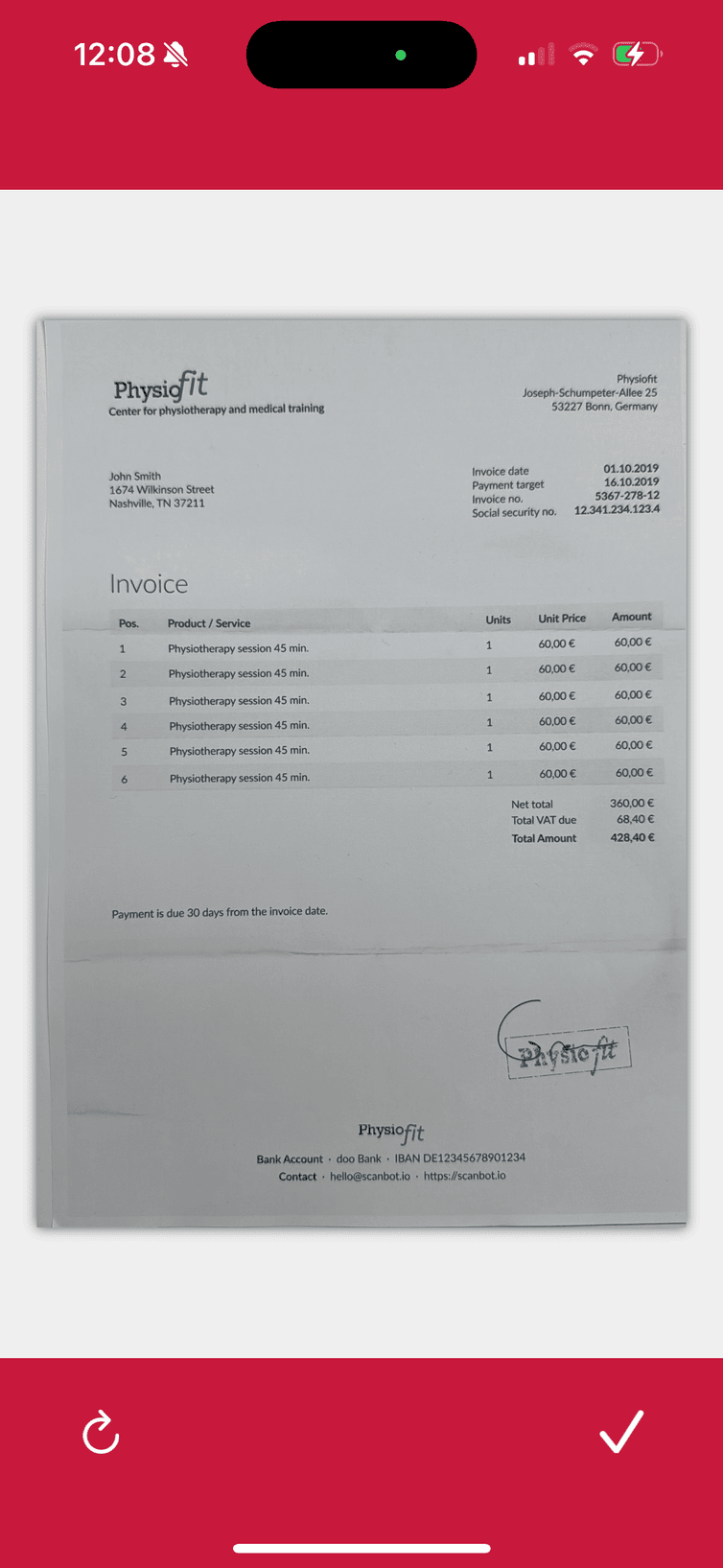
Additionally, the scanning process is enriched with engaging animation feedback and document acknowledgment features, ensuring high-quality scans by allowing users to verify and decide whether to keep or retake the scanned image.
The RTU UI provides components that are simple to integrate and configure, but they are also highly customizable and should suit most of your needs. To achieve an even higher degree of customization, you can implement your own UI and business logic using the SDK's Classic UI Components.
Example code for the RTU UI Document Scanner
For a complete implementation of the RTU UI, please refer to our iOS example app.
Complete API references
You can find API references for all RTU UI classes in the iOS Document Scanner SDK's API documentation.
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial license