iOS MRZ Scanner UI Components - SDK Features
The Scanbot SDK provides the ability to recognize machine-readable zones in a UIImage or CMSampleBufferRef.
The result is encapsulated in an SBSDKMachineReadableZoneRecognizerResult instance.
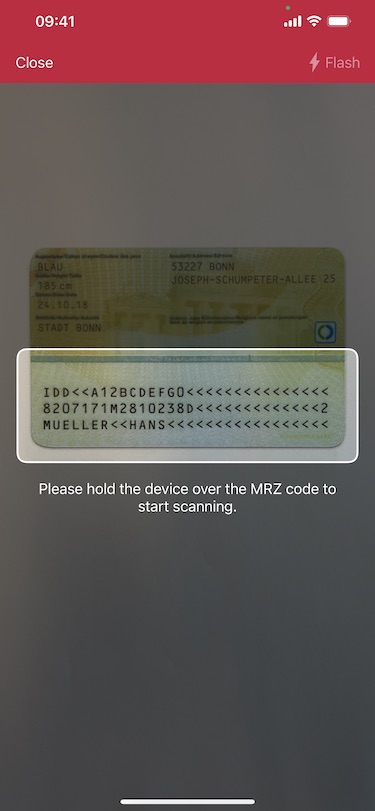
MRZ Scanner UI
There are two ways to integrate the component into the application:
- Ready to use UI component (more about RTU UI)
- Classic UI component (more about Classic components)
Please be aware that processing really large images may lead to out-of-memory crashes on iOS. Since this limit is highly dynamic and untransparent in iOS, depending on the device, your app's current memory usage, the other running apps, the iOS version, the system configuration and many other unknown variables, we did not add a hard limit for image sizes.
As a general rule of thumb, it is quite safe to assume that processing images of the resolution the camera can shoot will most likely not crash your app. On most modern iOS devices this currently translates to 12 megapixels. But even much larger images may work without crashing as well.
Thus we cannot take responsibility for out-of-memory crashes when dealing with very high-resolution images. It is your responsibility, as an app developer, to properly manage the handling of large images and keep the memory footprint of your app as small as possible.
In case you have any questions on this topic, please reach out to our support team.
Please do not use multiple scanners at the same time. For example, do not combine generic document scanner, health insurance scanner, text data scanner, etc. at the same time! Each scanner instance requires a lot of memory, GPU, and processor resources. Using multiple scanners will lead to performance issues for the entire application.
Ready-To-Use UI Component

The main class of the Ready-To-Use UI (RTU UI) component is SBSDKUIMRZScannerViewController.
Usually, this view controller is used as a separate screen for scanning machine-readable zones in a UIImage or CMSampleBufferRef.
It returns the recognition results in a delegate method.
While you don't have direct control of the actual scanner view controller you can use the
SBSDKUIMRZScannerConfiguration to customize it in a variety of ways, such as colors, texts and behavior.
- Swift
- Objective-C
import UIKit
import ScanbotSDK
class MRZScannerUISwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by some button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUIMRZScannerConfiguration.defaultConfiguration
// Behavior configuration:
// e.g. enable a beep sound on successful detection.
configuration.behaviorConfiguration.isSuccessBeepEnabled = true
// UI configuration:
// e.g. configure various colors and the finder's aspect ratio.
configuration.uiConfiguration.topBarButtonsColor = UIColor.white
configuration.uiConfiguration.topBarBackgroundColor = UIColor.red
configuration.uiConfiguration.finderAspectRatio = SBSDKAspectRatio(width: 1, height: 0.25)
// Text configuration:
// e.g. customize some UI elements' text.
configuration.textConfiguration.cancelButtonTitle = "Cancel"
configuration.textConfiguration.flashButtonTitle = "Flash"
// Present the recognizer view controller modally on this view controller.
SBSDKUIMRZScannerViewController.present(on: self, configuration: configuration, delegate: self)
}
}
extension MRZScannerUISwiftViewController: SBSDKUIMRZScannerViewControllerDelegate {
func mrzDetectionViewController(_ viewController: SBSDKUIMRZScannerViewController,
didDetect zone: SBSDKMachineReadableZoneRecognizerResult) {
// Process the detected result.
}
}
#import "MRZScannerUIObjcViewController.h"
@import ScanbotSDK;
@interface MRZScannerUIObjcViewController () <SBSDKUIMRZScannerViewControllerDelegate>
@end
@implementation MRZScannerUIObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by some button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUIMRZScannerConfiguration *configuration = [SBSDKUIMRZScannerConfiguration defaultConfiguration];
// Behavior configuration:
// e.g. enable a beep sound on successful detection.
configuration.behaviorConfiguration.isSuccessBeepEnabled = YES;
// UI configuration:
// e.g. configure various colors and the finder's aspect ratio.
configuration.uiConfiguration.topBarButtonsColor = [UIColor whiteColor];
configuration.uiConfiguration.topBarBackgroundColor = [UIColor redColor];
configuration.uiConfiguration.finderAspectRatio = [[SBSDKAspectRatio alloc] initWithWidth:1 andHeight:0.25];
// Text configuration:
// e.g. customize some UI elements' text.
configuration.textConfiguration.cancelButtonTitle = @"Cancel";
configuration.textConfiguration.flashButtonTitle = @"Flash";
// Present the recognizer view controller modally on this view controller.
[SBSDKUIMRZScannerViewController presentOn:self
configuration:configuration
delegate:self];
}
- (void)mrzDetectionViewController:(SBSDKUIMRZScannerViewController *)viewController
didDetect:(SBSDKMachineReadableZoneRecognizerResult *)zone {
// Process the detected result.
}
@end
Classic UI Component
The main class of the Classic UI component is SBSDKMRZScannerViewController.
Usually, this view controller is embedded as a child view controller into another view controller, the parent view controller. The parent view controller usually acts as the delegate and processes the recognition results. You still have full control over the UI elements and can add additional views and buttons to your view controller. The Classic component does not display results, instead, it just forwards them to the delegate.
- Swift
- Objective-C
import UIKit
import ScanbotSDK
class MRZScannerSwiftViewController: UIViewController {
// The instance of the recognition view controller.
private var scannerViewController: SBSDKMRZScannerViewController?
override func viewDidLoad() {
super.viewDidLoad()
// Create the SBSDKMRZScannerViewController instance.
self.scannerViewController = SBSDKMRZScannerViewController(parentViewController: self,
parentView: self.view,
delegate: self)
}
}
extension MRZScannerSwiftViewController: SBSDKMRZScannerViewControllerDelegate {
func mrzScannerController(_ controller: SBSDKMRZScannerViewController, didDetectMRZ result: SBSDKMachineReadableZoneRecognizerResult) {
// Process the recognized result.
}
}
#import "MRZScannerObjcViewController.h"
@import ScanbotSDK;
@interface MRZScannerObjcViewController () <SBSDKMRZScannerViewControllerDelegate>
// The instance of the recognition view controller.
@property (nonatomic, strong) SBSDKMRZScannerViewController *scannerViewController;
@end
@implementation MRZScannerObjcViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Create the SBSDKMRZScannerViewController instance.
self.scannerViewController = [[SBSDKMRZScannerViewController alloc] initWithParentViewController:self
parentView:self.view
delegate:self];
}
- (void)mrzScannerController:(nonnull SBSDKMRZScannerViewController *)controller
didDetectMRZ:(nonnull SBSDKMachineReadableZoneRecognizerResult *)result {
// Process the recognized result.
}
@end
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.