Ready-to-Use UI for the Android MRZ Scanner Module
Overview


With the Scanbot SDK's Ready-To-Use UI Components (RTU UI), you can integrate scanning functionalities into your app with only a few lines of code. This way, you benefit from tried-and-true UX design and straightforward integration while still being able to customize the visual appearance to match your brand.
To achieve an even higher degree of customization, you can implement your own UI and business logic using the SDK's Classic UI Components.
Adding the feature as a dependency
MRZScanner is included in Scanbot SDK package 2. Therefore, add the dependency io.scanbot:sdk-package-2 or higher in your build.gradle along with the necessary assets:
implementation("io.scanbot:sdk-package-2:$latestVersion")
implementation("io.scanbot:sdk-mrz-assets:$latestSdkVersion")
implementation("io.scanbot:rtu-ui-v2-bundle:$latestSdkVersion")
Launching the scanner
With just a few lines of code, you can integrate the MRZ Scanner into your application's workflow. It's as easy as starting an Android activity.

loading...
Changing the visuals to suit your needs
The RTU UI comes with several configuration options for quickly adapting its visual appearance.
Palette
With the RTU UI's palette feature, you can change the components' colors to match your brand design.
loading...
Localization
With the RTU UI's localization feature, you can easily change the strings displayed on buttons, labels and text fields, e.g., for translating them into another language.
loading...
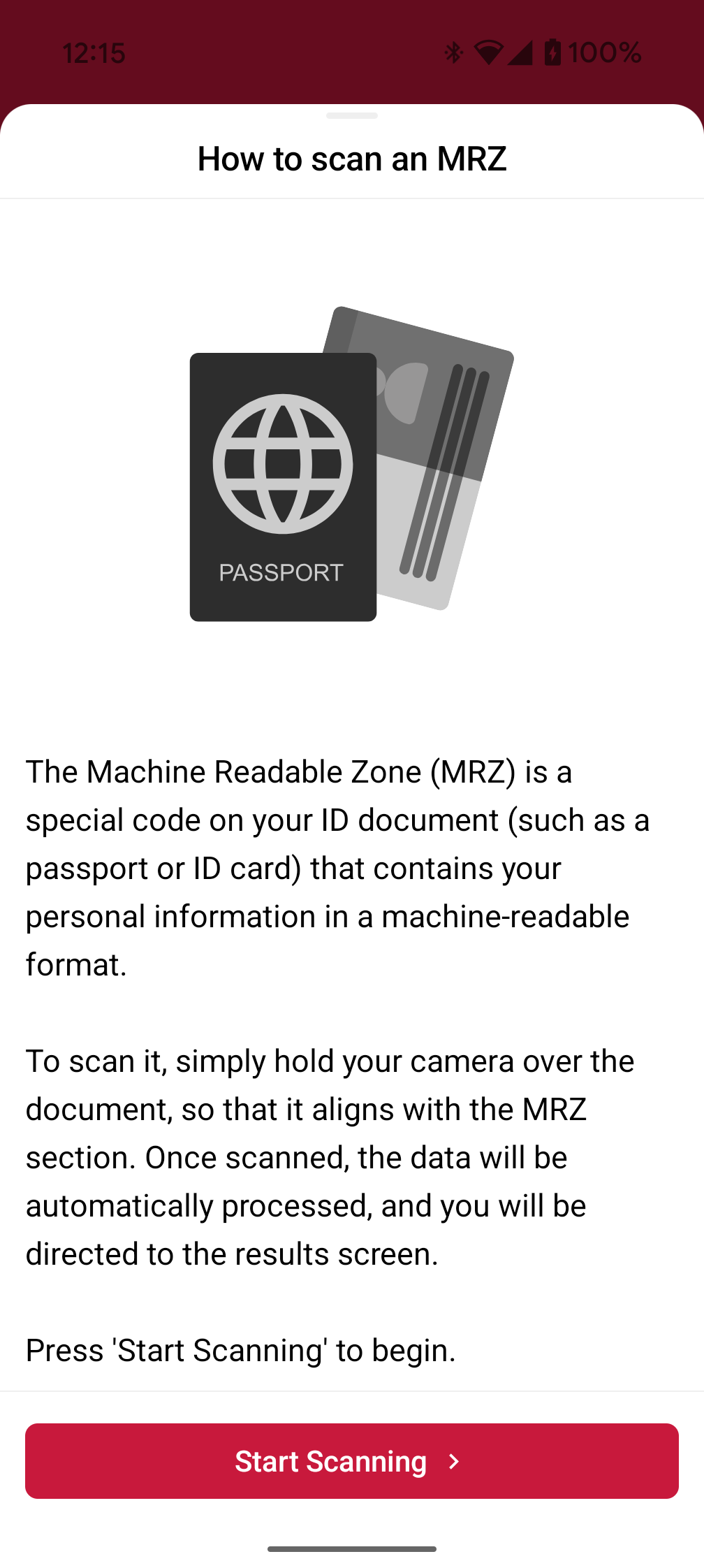
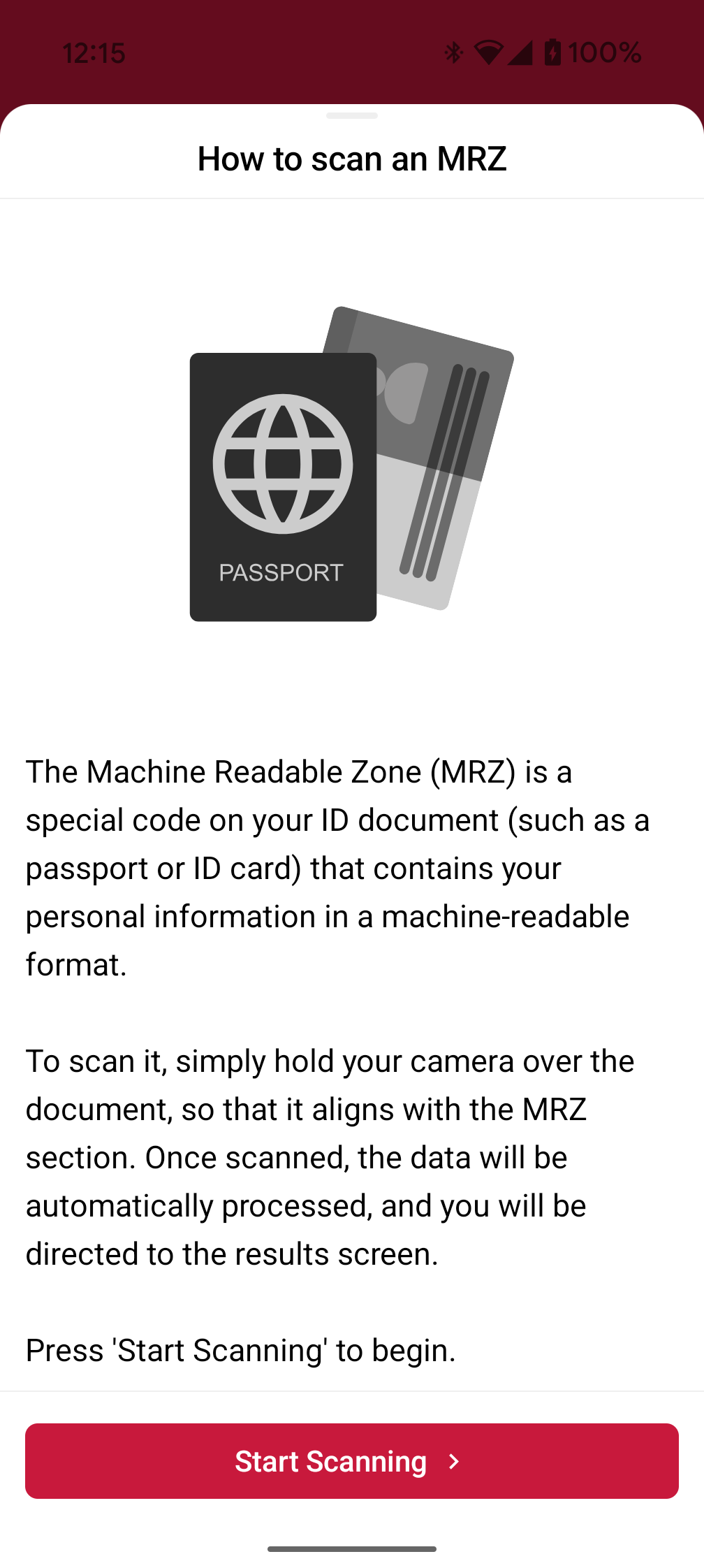
Introduction
The Introduction Screen guides the user by providing an overview on how to use the scanner effectively. You can configure this screen according to your needs, and can also set a custom text and an image that suits your use case.

loading...
User guidance
Text elements like the on-screen user guidance can be adapted in form and color.
loading...
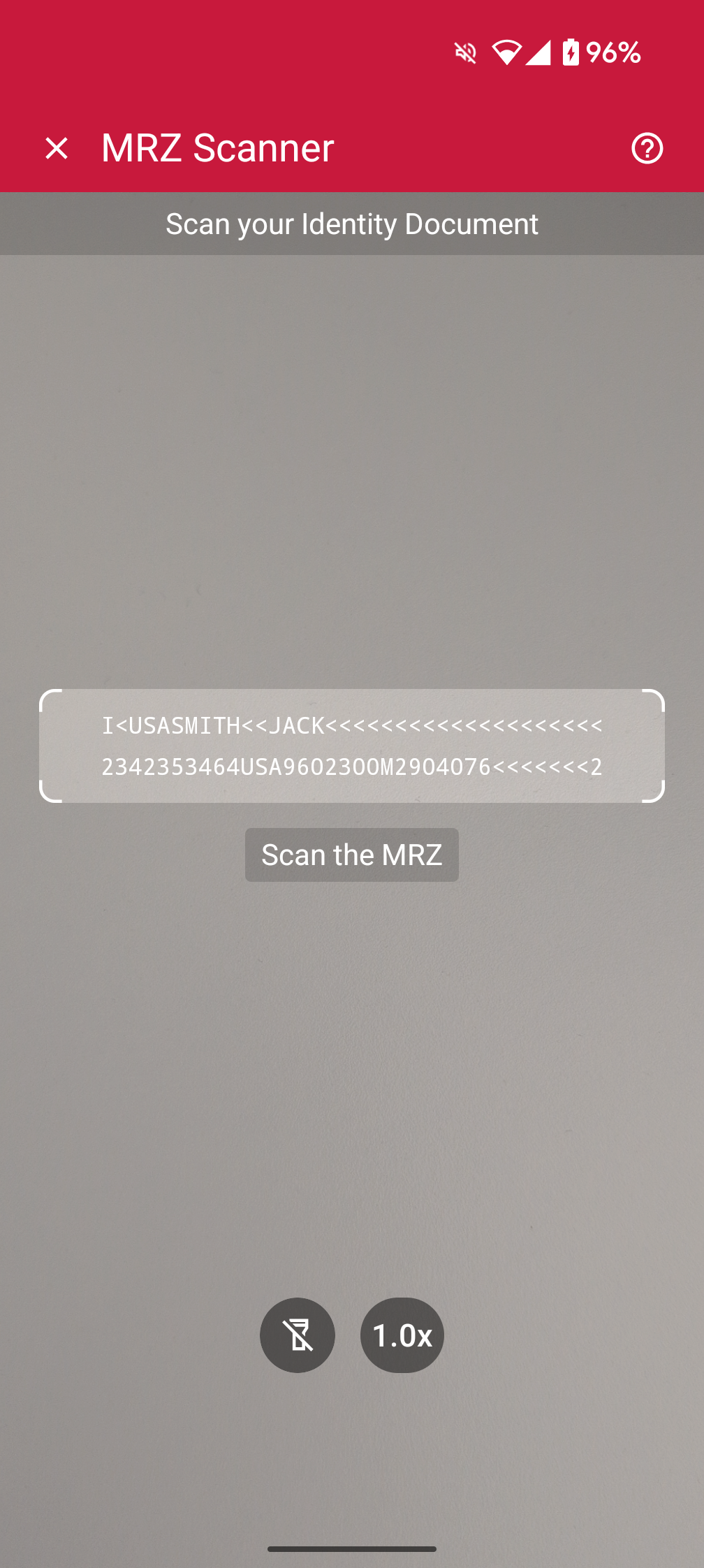
Top bar
You can choose how to display the top bar in your app: hidden, solid or gradient.



loading...
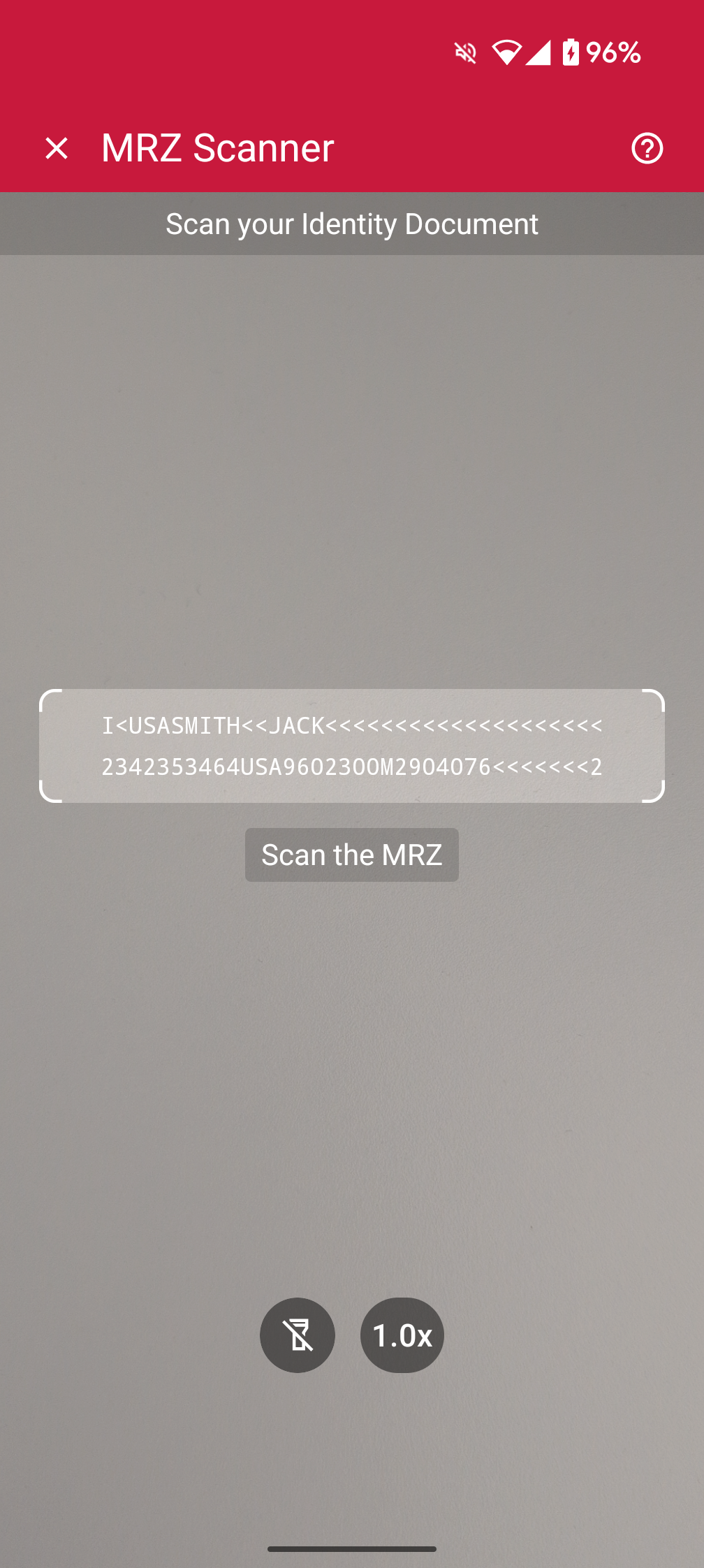
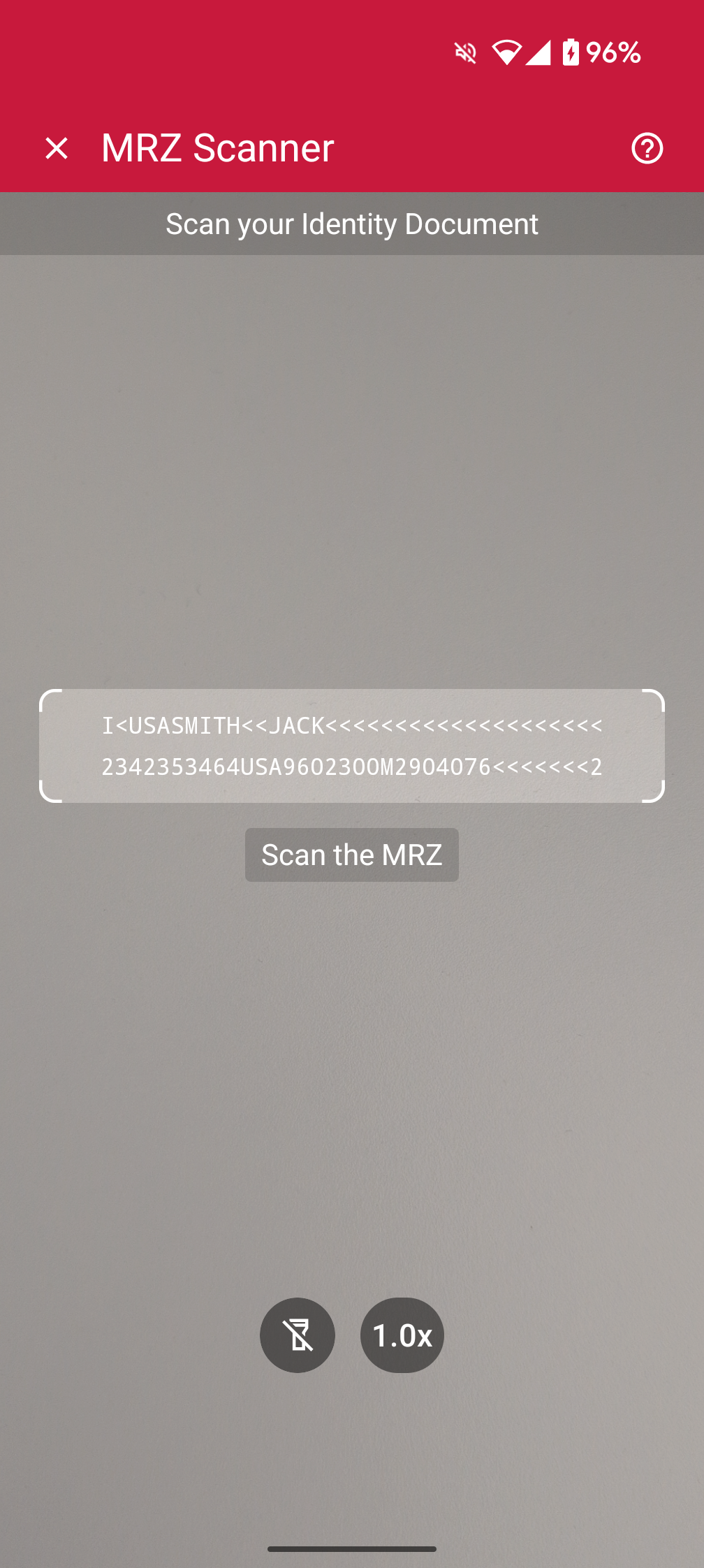
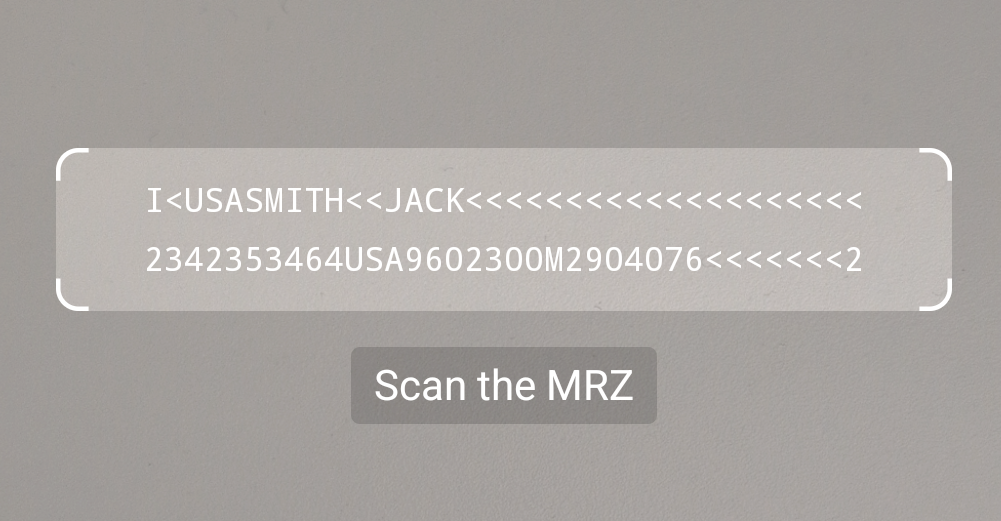
Finder overlay
You can choose between the two-line and three-line preset for the finder overlay. Each overlay preset has a default text for each line, which can be changed according to your liking.


loading...
Action bar
The RTU UI's action bar component includes flashlight and zoom buttons, which you can freely customize or hide.

loading...
Scanning
The following is an example to configure some of the general and behavioral settings to tailor the overall scanning experience.

loading...
Integration with Jetpack Compose
The RTU UI is also available natively for Jetpack Compose using MrzScannerView. The following example demonstrates how to integrate the RTU UI Jetpack Compose view into a Custom Activity or any other Compose Flow.
loading...
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get free trial license