Image Cropping | Cordova Document Scanner
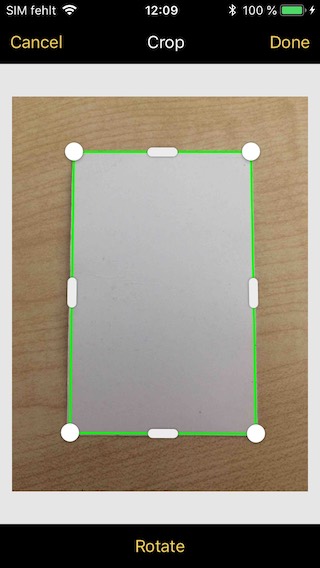
The Cropping UI provides functionality for manual cropping and rotation of an image. It uses the edge detection algorithm of the Scanbot SDK and contains some smart UI elements like magnetic lines and a magnifier.

Integrating the Cropping UI
Use the plugin API method ScanbotSdk.UI.startCroppingScreen() to start the Cropping UI on a given Page object.
import ScanbotSdk, { CroppingScreenConfiguration, Page } from 'cordova-plugin-scanbot-sdk';
private SDK = ScanbotSdk.promisify();
public scannedPages: Page[] = ...;
// Always make sure you have a valid license on runtime via SDK.getLicenseInfo()
if (!licenseCheckMethod()) { return; }
const configs: CroppingScreenConfiguration = {
// Customize colors, text resources, behavior, etc..
doneButtonTitle: 'Save',
orientationLockMode: 'PORTRAIT',
topBarBackgroundColor: '#c8193c',
// see further configs ...
};
const result = await this.SDK.UI.startCroppingScreen({
page: this.scannedPages[n],
uiConfigs: configs
});
if (result.status === 'CANCELED') {
// user has canceled the cropping operation
return;
}
// handle the modified page object from result
this.scannedPages[n] = result.page;
...
Handling the Result
The result object contains the following fields:
result.status: Result status,'OK'if the user applied changes to the image,'CANCELED'if the user canceled the operation.result.page: The updatedPageobject representing the updated cropped document image.
Customization
The UI and the behavior of the Cropping screen can be customized by passing the configs value via CroppingScreenConfiguration.
All configuration options are optional.
export interface CroppingConfiguration {
/** Title of the cancel button. */
cancelButtonTitle?: string;
/** Text of the edit screen hint. */
hintTitle?: string;
/** Color of the edit screen hint text. */
hintTitleColor?: string;
/** Background color of the screen. */
backgroundColor?: string;
/** Title of the Rotate button. */
rotateButtonTitle?: string;
/** Title of the Reset button. */
resetButtonTitle?: string;
/** Title of the Detect button. */
detectButtonTitle?: string;
/** Title of the Done button. */
doneButtonTitle?: string;
/** Changes the visibility of the Rotate button. */
rotateButtonHidden?: boolean;
/** Changes the visibility of Detect and Reset buttons. */
detectResetButtonHidden?: boolean;
/** UI Interface orientation lock mode */
orientationLockMode?: OrientationLockMode;
/** Default color of the cropping outline. */
polygonColor?: string;
/** Default color of the cropping draggable elements. */
anchorPointsColor?: string;
/** Outline color of magnetically snapped edges. */
polygonColorMagnetic?: string;
/** Width of the detected document outline. */
polygonLineWidth?: number;
/** The background color of the top toolbar. */
topBarBackgroundColor?: string;
/** The color of all active toggle buttons in the toolbar. */
topBarButtonsActiveColor?: string;
/** The background color of the bottom shutter-bar. */
bottomBarBackgroundColor?: string;
/** The color of the title of all buttons in the bottom shutter-bar (Cancel button, etc.), as well as the camera permission prompt button. */
bottomBarButtonsColor?: string;
/** Controls whether buttons should use all capitals style, as defined by the Android Material Design. Defaults to TRUE. Android only. */
useButtonsAllCaps?: boolean;
/** Swap top and bottom buttons on the screen */
swapTopBottomButtons?: boolean;
/** The title of the Cropping UI Screen. iOS only */
topBarTitle?: string;
/** The color of the title. iOS only */
topBarTitleColor?: string;
/** Allows you to customize the accessibility configuration for the Cropping UI */
accessibilityConfiguration?: CroppingAccessibilityConfiguration;
}
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.