Ready-To-Use UI | iOS Document Scanner
We've improved the Ready-To-Use UI Components of our iOS and Android Barcode Scanner SDKs, which makes it even easier to provide your users with an intuitive scanning interface without having to build it yourself!
The Ready-To-Use UI (RTU UI) is an easy to integrate and highly-customizable high-level UI component that can handle most cases and tasks in barcode scanning.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, the customizing capabilities are almost infinite and should suit most of your needs. Should you need even more customization options, you can implement custom UI and business logic using our Classic SDK UI Components.
Change the visuals to suit your needs
In addition to a fresh new design, the RTU UI v.2.0 comes with new configuration options that enable you to quickly adapt its visual appearance:
Palette
Using the new palette feature, you can change the UI components' colors to match your brand design.
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class PaletteUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Retrieve the instance of the palette from the configuration object.
let palette = configuration.palette
// Configure the colors.
// The palette already has the default colors set, so you don't have to always set all the colors.
palette.sbColorPrimary = SBSDKUI2Color(colorString: "#C8193C")
palette.sbColorPrimaryDisabled = SBSDKUI2Color(colorString: "#F5F5F5")
palette.sbColorNegative = SBSDKUI2Color(colorString: "#FF3737")
palette.sbColorPositive = SBSDKUI2Color(colorString: "#4EFFB4")
palette.sbColorWarning = SBSDKUI2Color(colorString: "#FFCE5C")
palette.sbColorSecondary = SBSDKUI2Color(colorString: "#FFEDEE")
palette.sbColorSecondaryDisabled = SBSDKUI2Color(colorString: "#F5F5F5")
palette.sbColorOnPrimary = SBSDKUI2Color(colorString: "#FFFFFF")
palette.sbColorOnSecondary = SBSDKUI2Color(colorString: "#C8193C")
palette.sbColorSurface = SBSDKUI2Color(colorString: "#FFFFFF")
palette.sbColorOutline = SBSDKUI2Color(colorString: "#EFEFEF")
palette.sbColorOnSurfaceVariant = SBSDKUI2Color(colorString: "#707070")
palette.sbColorOnSurface = SBSDKUI2Color(colorString: "#000000")
palette.sbColorSurfaceLow = SBSDKUI2Color(colorString: "#26000000")
palette.sbColorSurfaceHigh = SBSDKUI2Color(colorString: "#7A000000")
palette.sbColorModalOverlay = SBSDKUI2Color(colorString: "#A3000000")
// Set the palette in the barcode scanner configuration object.
configuration.palette = palette
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "PaletteUI2ObjcViewController.h"
@import ScanbotSDK;
@interface PaletteUI2ObjcViewController ()
@end
@implementation PaletteUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by a button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Retrieve the instance of the palette from the configuration object.
SBSDKUI2Palette *palette = configuration.palette;
// Configure the colors.
// The palette already has the default colors set, so you don't have to always set all the colors.
palette.sbColorPrimary = [[SBSDKUI2Color alloc] initWithColorString:@"#C8193C"];
palette.sbColorPrimaryDisabled = [[SBSDKUI2Color alloc] initWithColorString:@"#F5F5F5"];
palette.sbColorNegative = [[SBSDKUI2Color alloc] initWithColorString:@"#FF3737"];
palette.sbColorPositive = [[SBSDKUI2Color alloc] initWithColorString:@"#4EFFB4"];
palette.sbColorWarning = [[SBSDKUI2Color alloc] initWithColorString:@"#FFCE5C"];
palette.sbColorSecondary = [[SBSDKUI2Color alloc] initWithColorString:@"#FFEDEE"];
palette.sbColorSecondaryDisabled = [[SBSDKUI2Color alloc] initWithColorString:@"#F5F5F5"];
palette.sbColorOnPrimary = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
palette.sbColorOnSecondary = [[SBSDKUI2Color alloc] initWithColorString:@"#C8193C"];
palette.sbColorSurface = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
palette.sbColorOutline = [[SBSDKUI2Color alloc] initWithColorString:@"#EFEFEF"];
palette.sbColorOnSurfaceVariant = [[SBSDKUI2Color alloc] initWithColorString:@"#707070"];
palette.sbColorOnSurface = [[SBSDKUI2Color alloc] initWithColorString:@"#000000"];
palette.sbColorSurfaceLow = [[SBSDKUI2Color alloc] initWithColorString:@"#26000000"];
palette.sbColorSurfaceHigh = [[SBSDKUI2Color alloc] initWithColorString:@"#7A000000"];
palette.sbColorModalOverlay = [[SBSDKUI2Color alloc] initWithColorString:@"#A3000000"];
// Set the palette in the barcode scanner configuration object.
configuration.palette = palette;
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
Localization
Using the new localization feature, you can easily localize the strings that are displayed on buttons, labels and text fields.
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class LocalizationUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by some button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Retrieve the instance of the localization from the configuration object.
let localization = configuration.localization
// Configure the strings.
localization.barcodeInfoMappingErrorStateCancelButton = NSLocalizedString("barcode.infomapping.cancel", comment: "")
localization.cameraPermissionCloseButton = NSLocalizedString("camera.permission.close", comment: "")
// Set the localization in the barcode scanner configuration object.
configuration.localization = localization
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates if the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "LocalizationUI2ObjcViewController.h"
@import ScanbotSDK;
@interface LocalizationUI2ObjcViewController ()
@end
@implementation LocalizationUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by some button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Retrieve the instance of the localization from the configuration object.
SBSDKUI2BarcodeTextLocalization *localization = configuration.localization;
// Configure the strings.
localization.barcodeInfoMappingErrorStateCancelButton = NSLocalizedString(@"barcode.infomapping.cancel", comment: nil);
localization.cameraPermissionCloseButton = NSLocalizedString(@"camera.permission.close", comment: nil);
// Set the localization in the barcode scanner configuration object.
configuration.localization = localization;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates if the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
User guidance
Text elements like the on-screen user guidance can be adapted in form and color.

Example for configuring the user guidance
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class BarcodeUserGuidanceUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Retrieve the instance of the user guidance from the configuration object.
let userGuidance = configuration.userGuidance
// Hide/unhide the user guidance.
userGuidance.visible = true
// Configure the title.
userGuidance.title.text = "Move the finder over a barcode"
userGuidance.title.color = SBSDKUI2Color(colorString: "#FFFFFF")
// Configure the background.
userGuidance.background.fillColor = SBSDKUI2Color(colorString: "#7A000000")
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "BarcodeUserGuidanceUI2ObjcViewController.h"
@import ScanbotSDK;
@interface BarcodeUserGuidanceUI2ObjcViewController ()
@end
@implementation BarcodeUserGuidanceUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by a button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Retrieve the instance of the user guidance from the configuration object.
SBSDKUI2UserGuidanceConfiguration *userGuidance = configuration.userGuidance;
// Hide/unhide the user guidance.
userGuidance.visible = YES;
// Configure the title.
userGuidance.title.text = @"Move the finder over a barcode";
userGuidance.title.color = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
// Configure the background.
userGuidance.background.fillColor = [[SBSDKUI2Color alloc] initWithColorString:@"#7A000000"];
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
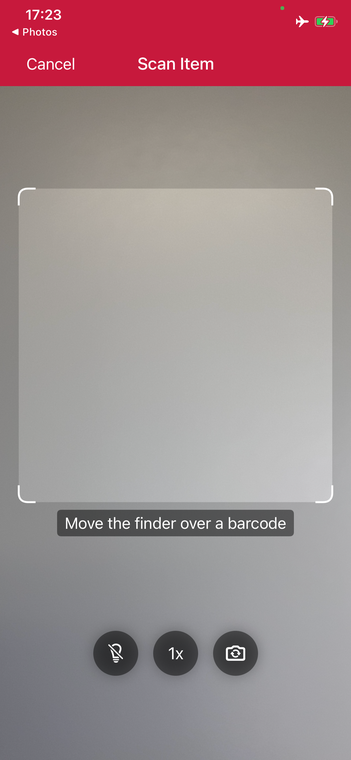
Top bar
You can choose how to display the top bar in your app: hidden, solid or gradient.



Example for configuring the top bar
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class TopBarBarcodeUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Configure the top bar.
// Set the top bar mode.
configuration.topBar.mode = .gradient
// Set the background color to be used as a gradient.
configuration.topBar.backgroundColor = SBSDKUI2Color(colorString: "#C8193C")
// Configure the status bar look. If the status bar is visible, you scan choose between DARK or LIGHT according to your app's color theme.
configuration.topBar.statusBarMode = .light
// Configure the cancel button.
configuration.topBar.cancelButton.text = "Cancel"
configuration.topBar.cancelButton.foreground.color = SBSDKUI2Color(colorString: "#FFFFFF")
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "TopBarBarcodeUI2ObjcViewController.h"
@import ScanbotSDK;
@interface TopBarBarcodeUI2ObjcViewController ()
@end
@implementation TopBarBarcodeUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by a button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Configure the top bar.
// Set the top bar mode.
configuration.topBar.mode = SBSDKUI2TopBarModeGradient;
// Set the background color to be used as a gradient.
configuration.topBar.backgroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#C8193C"];
// Configure the status bar look. If the status bar is visible, you scan choose between DARK or LIGHT according to your app's color theme.
configuration.topBar.statusBarMode = SBSDKUI2StatusBarModeLight;
// Configure the cancel button.
configuration.topBar.cancelButton.text = @"Cancel";
configuration.topBar.cancelButton.foreground.color = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
Action bar
The zoom and flash buttons and a button to switch cameras are now included out of the box.

Example for configuring the action bar
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class ActionBarConfigurationUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Retrieve the instance of the action bar from the configuration object.
let actionBar = configuration.actionBar
// Hide/unhide the flash button.
actionBar.flashButton.visible = true
// Configure the inactive state of the flash button.
actionBar.flashButton.backgroundColor = SBSDKUI2Color(colorString: "#7A000000")
actionBar.flashButton.foregroundColor = SBSDKUI2Color(colorString: "#FFFFFF")
// Configure the active state of the flash button.
actionBar.flashButton.activeBackgroundColor = SBSDKUI2Color(colorString: "#FFCE5C")
actionBar.flashButton.activeForegroundColor = SBSDKUI2Color(colorString: "#000000")
// Hide/unhide the zoom button.
actionBar.zoomButton.visible = true
// Configure the zoom button.
actionBar.zoomButton.backgroundColor = SBSDKUI2Color(colorString: "#7A000000")
actionBar.zoomButton.foregroundColor = SBSDKUI2Color(colorString: "#FFFFFF")
// Hide/unhide the flip camera button.
actionBar.flipCameraButton.visible = true
// Configure the flip camera button.
actionBar.flipCameraButton.backgroundColor = SBSDKUI2Color(colorString: "#7A000000")
actionBar.flipCameraButton.foregroundColor = SBSDKUI2Color(colorString: "#FFFFFF")
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "ActionBarConfigurationUI2ObjcViewController.h"
@import ScanbotSDK;
@interface ActionBarConfigurationUI2ObjcViewController ()
@end
@implementation ActionBarConfigurationUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by a button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Retrieve the instance of the action bar from the configuration object.
SBSDKUI2ActionBarConfiguration *actionBar = [configuration actionBar];
// Hide/unhide the flash button.
actionBar.flashButton.visible = YES;
// Configure the inactive state of the flash button.
actionBar.flashButton.backgroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#7A000000"];
actionBar.flashButton.foregroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
// Configure the active state of the flash button.
actionBar.flashButton.activeBackgroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#FFCE5C"];
actionBar.flashButton.activeForegroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#000000"];
// Hide/unhide the zoom button.
actionBar.zoomButton.visible = YES;
// Configure the zoom button.
actionBar.zoomButton.backgroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#7A000000"];
actionBar.zoomButton.foregroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
// Hide/unhide the flip camera button.
actionBar.flipCameraButton.visible = YES;
// Configure the flip camera button.
actionBar.flipCameraButton.backgroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#7A000000"];
actionBar.flipCameraButton.foregroundColor = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
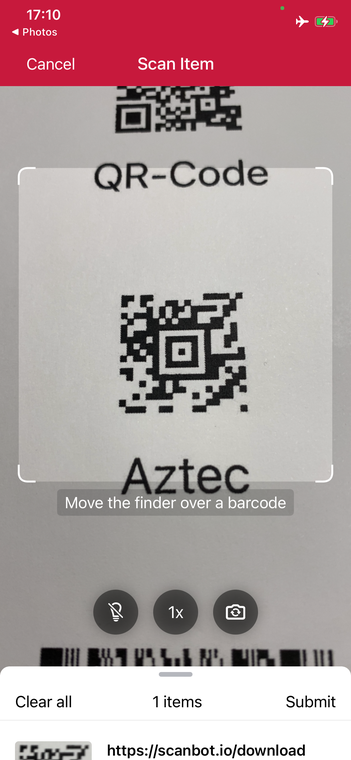
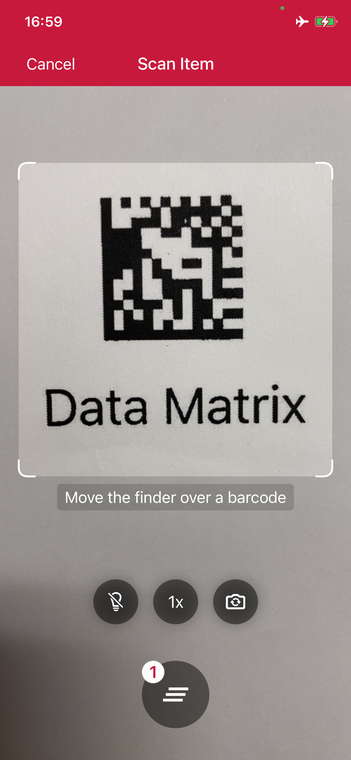
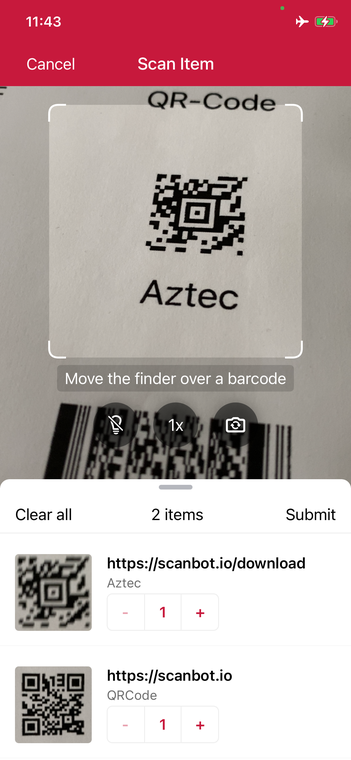
Barcodes sheet mode
The multiple scanning mode supports two sheet modes: one with a collapsed list of scanned barcodes and one with just a button. The collapsedSheet can be
configured to small or large display mode.



Example for configuring the sheet mode
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class BarcodesSheetModeUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Initialize the multi-scan use case.
let multiUsecase = SBSDKUI2MultipleScanningMode()
// Set the sheet mode for the barcode preview.
multiUsecase.sheet.mode = .collapsedSheet
// Set the height of the collapsed sheet.
multiUsecase.sheet.collapsedVisibleHeight = .large
// Configure the submit button on the sheet.
multiUsecase.sheetContent.submitButton.text = "Submit"
multiUsecase.sheetContent.submitButton.foreground.color = SBSDKUI2Color(colorString: "#000000")
// Set the configured use case.
configuration.useCase = multiUsecase
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "BarcodesSheetModeUI2ObjcViewController.h"
@import ScanbotSDK;
@interface BarcodesSheetModeUI2ObjcViewController ()
@end
@implementation BarcodesSheetModeUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by a button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Initialize the multi-scan use case.
SBSDKUI2MultipleScanningMode *multiUsecase = [[SBSDKUI2MultipleScanningMode alloc] init];
// Set the sheet mode of the barcodes preview.
multiUsecase.sheet.mode = SBSDKUI2SheetModeCollapsedSheet;
// Set the height of the collapsed sheet.
multiUsecase.sheet.collapsedVisibleHeight = SBSDKUI2CollapsedVisibleHeightLarge;
// Configure the submit button.
multiUsecase.sheetContent.submitButton.text = @"Submit";
multiUsecase.sheetContent.submitButton.foreground.color = [[SBSDKUI2Color alloc] initWithColorString:@"#000000"];
// Set the configured use case.
configuration.useCase = multiUsecase;
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
Use cases
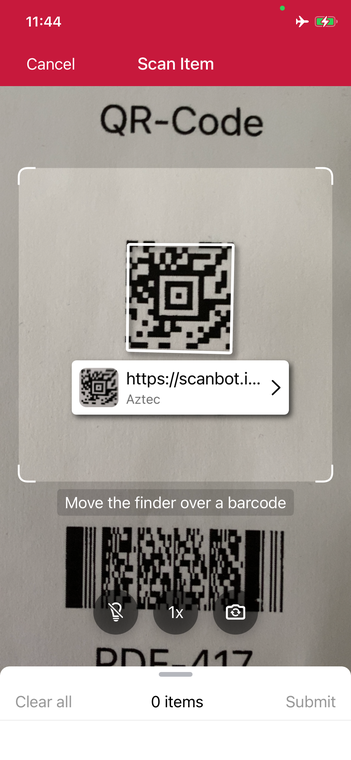
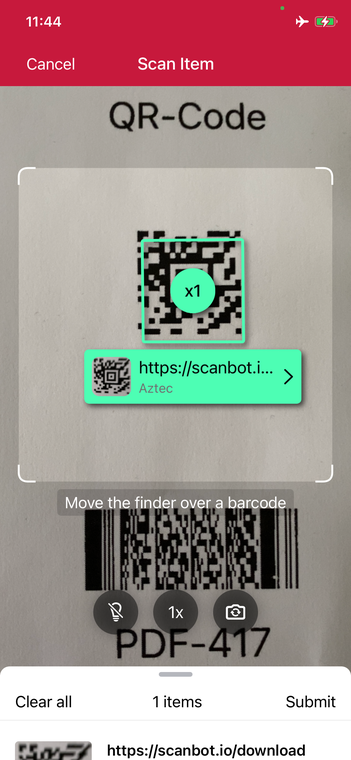
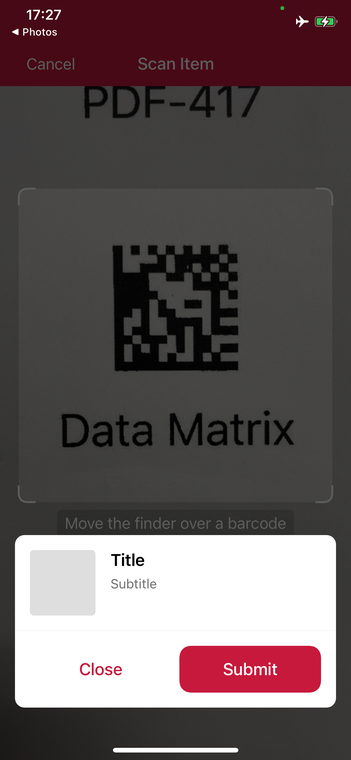
Single scan with confirmation dialog

Single-scan mode is very easy for scanning single barcodes and is easily configurable according to your needs. It comes with the option of showing a confirmation sheet after the barcode is scanned. The confirmation sheet is also highly customizable, offering the ability to configure the barcode title and subtitle as well as the cancel and submit buttons.
Example for configuring the single-scan use case
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class SingleBarcodeScannerUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Initialize the single-scan use case.
let singleUsecase = SBSDKUI2SingleScanningMode()
// Enable and configure the confirmation sheet.
singleUsecase.confirmationSheetEnabled = true
singleUsecase.sheetColor = SBSDKUI2Color(colorString: "#FFFFFF")
// Hide/unhide the barcode image.
singleUsecase.barcodeImageVisible = true
// Configure the barcode title of the confirmation sheet.
singleUsecase.barcodeTitle.visible = true
singleUsecase.barcodeTitle.color = SBSDKUI2Color(colorString: "#000000")
// Configure the barcode subtitle of the confirmation sheet.
singleUsecase.barcodeSubtitle.visible = true
singleUsecase.barcodeSubtitle.color = SBSDKUI2Color(colorString: "#000000")
// Configure the cancel button of the confirmation sheet.
singleUsecase.cancelButton.text = "Close"
singleUsecase.cancelButton.foreground.color = SBSDKUI2Color(colorString: "#C8193C")
singleUsecase.cancelButton.background.fillColor = SBSDKUI2Color(colorString: "#00000000")
// Configure the submit button of the confirmation sheet.
singleUsecase.submitButton.text = "Submit"
singleUsecase.submitButton.foreground.color = SBSDKUI2Color(colorString: "#FFFFFF")
singleUsecase.submitButton.background.fillColor = SBSDKUI2Color(colorString: "#C8193C")
// Set the configured use case.
configuration.useCase = singleUsecase
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "SingleBarcodeScannerUI2ObjcViewController.h"
@import ScanbotSDK;
@interface SingleBarcodeScannerUI2ObjcViewController ()
@end
@implementation SingleBarcodeScannerUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by a button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Initialize the single-scan use case.
SBSDKUI2SingleScanningMode *singleUsecase = [[SBSDKUI2SingleScanningMode alloc] init];
// Enable the confirmation sheet.
singleUsecase.confirmationSheetEnabled = YES;
singleUsecase.sheetColor = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
// Hide/unhide the barcode image.
singleUsecase.barcodeImageVisible = YES;
// Configure the barcode title of the confirmation sheet.
singleUsecase.barcodeTitle.visible = YES;
singleUsecase.barcodeTitle.color = [[SBSDKUI2Color alloc] initWithColorString:@"#000000"];
// Configure the barcode subtitle of the confirmation sheet.
singleUsecase.barcodeSubtitle.visible = YES;
singleUsecase.barcodeSubtitle.color = [[SBSDKUI2Color alloc] initWithColorString:@"#000000"];
// Configure the cancel button of the confirmation sheet.
singleUsecase.cancelButton.text = @"Close";
singleUsecase.cancelButton.foreground.color = [[SBSDKUI2Color alloc] initWithColorString:@"#C8193C"];
singleUsecase.cancelButton.background.fillColor = [[SBSDKUI2Color alloc] initWithColorString:@"#00000000"];
// Configure the submit button of the confirmation sheet.
singleUsecase.submitButton.text = @"Submit";
singleUsecase.submitButton.foreground.color = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
singleUsecase.submitButton.background.fillColor = [[SBSDKUI2Color alloc] initWithColorString:@"#C8193C"];
// Set the configured use case.
configuration.useCase = singleUsecase;
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
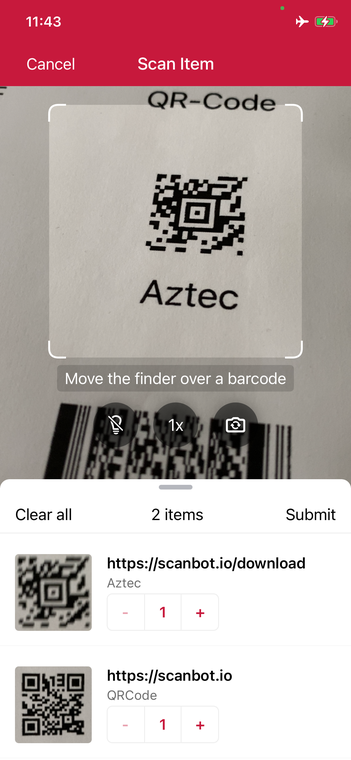
Multiple scanning

Multiple scanning mode is very flexible and allows you to configure each component in several ways. The bottom sheet that is used to display previews for the scanned
barcodes have two modes collapsedSheet and button. In collapsedSheet mode, the bottom sheet is visible and collapsed and can be expanded by dragging it up,
also the button can show the overall barcodes count.
Multiple scanning also comes with the option to configure the counting mode: The counting mode can either be counting or unique. In counting mode, the scanner
scans barcodes with the same value again and counts the number of items. In unique mode, the scanner only scans the barcodes with unique values.
If another barcode has the same value, it won't scan again.
Additionally, the countingRepeatDelay can be used to set the time interval in milliseconds that must pass before counting a barcode again.
Example for configuring the multiple scanning use case
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class MultipleBarcodeScannerUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Initialize the multi-scan use case.
let multiUsecase = SBSDKUI2MultipleScanningMode()
// Set the counting repeat delay.
multiUsecase.countingRepeatDelay = 1000
// Set the counting mode.
multiUsecase.mode = .counting
// Set the sheet mode of the barcodes preview.
multiUsecase.sheet.mode = .collapsedSheet
// Set the height of the collapsed sheet.
multiUsecase.sheet.collapsedVisibleHeight = .large
// Enable manual count change.
multiUsecase.sheetContent.manualCountChangeEnabled = true
// Configure the submit button.
multiUsecase.sheetContent.submitButton.text = "Submit"
multiUsecase.sheetContent.submitButton.foreground.color = SBSDKUI2Color(colorString: "#000000")
// Set the configured use case.
configuration.useCase = multiUsecase
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "MultipleBarcodeScannerUI2ObjcViewController.h"
@import ScanbotSDK;
@interface MultipleBarcodeScannerUI2ObjcViewController ()
@end
@implementation MultipleBarcodeScannerUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by a button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Initialize the multi-scan use case.
SBSDKUI2MultipleScanningMode *multiUsecase = [[SBSDKUI2MultipleScanningMode alloc] init];
// Set the counting repeat delay.
multiUsecase.countingRepeatDelay = 1000;
// Set the counting mode.
multiUsecase.mode = SBSDKUI2MultipleBarcodesScanningModeCounting;
// Set the sheet mode of the barcodes preview.
multiUsecase.sheet.mode = SBSDKUI2SheetModeCollapsedSheet;
// Set the height of the collapsed sheet.
multiUsecase.sheet.collapsedVisibleHeight = SBSDKUI2CollapsedVisibleHeightLarge;
// Enable manual count change.
multiUsecase.sheetContent.manualCountChangeEnabled = YES;
// Configure the submit button.
multiUsecase.sheetContent.submitButton.text = @"Submit";
multiUsecase.sheetContent.submitButton.foreground.color = [[SBSDKUI2Color alloc] initWithColorString:@"#000000"];
// Set the configured use case.
configuration.useCase = multiUsecase;
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
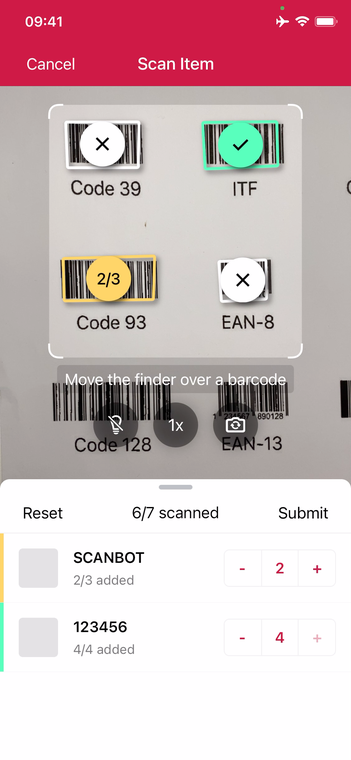
Find and Pick scanning

Using the Find and Pick scanning mode, you can set a list of expected barcodes to be scanned. In the list, you can provide for each barcode its value, title, image, and count.
The count simply means, the number of times a barcode needs to be scanned. You also have the flexibility of setting the allowPartialScan property of the use case, to complete
the scanning with partial results. The find and pick use case also makes it possible to provide an extensively elaborated visual experience using AR Overlays, by providing the ability to
properly distinguish between different barcodes (Not expected, expected but partially or fully scanned). The bottom sheet is also highly customizable and provides information of
the current state of the barcodes. You can also manually change the count of each barcode from the list, incrementally or by tapping the count and manually typing in the number.
Example for configuring the find and pick scanning use case
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class FindAndPickBarcodeScannerUISwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by some button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Initialize the find and pick usecase.
let usecase = SBSDKUI2FindAndPickScanningMode()
// Configure AR Overlay.
usecase.arOverlay.visible = true
// Enable/Disable the automatic selection.
usecase.arOverlay.automaticSelectionEnabled = false
// Enable/Disable the swipe to delete.
usecase.sheetContent.swipeToDelete.enabled = true
// Enable/Disable allow partial scan.
usecase.allowPartialScan = true
// Set the expected barcodes.
usecase.expectedBarcodes = [
SBSDKUI2ExpectedBarcode(barcodeValue: "123456",
title: nil,
image: "Image_URL",
count: 4),
SBSDKUI2ExpectedBarcode(barcodeValue: "SCANBOT",
title: nil,
image: "Image_URL",
count: 3)
]
// Set the configured usecase.
configuration.useCase = usecase
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates if the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "FindAndPickBarcodeScannerUIObjcViewController.h"
@import ScanbotSDK;
@interface FindAndPickBarcodeScannerUIObjcViewController ()
@end
@implementation FindAndPickBarcodeScannerUIObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by some button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Initialize the find and pick scan usecase.
SBSDKUI2FindAndPickScanningMode *usecase = [[SBSDKUI2FindAndPickScanningMode alloc] init];
// Configure AR Overlay.
usecase.arOverlay.visible = YES;
// Enable/Disable the automatic selection.
usecase.arOverlay.automaticSelectionEnabled = NO;
// Enable/Disable the swipe to delete.
usecase.sheetContent.swipeToDelete.enabled = YES;
// Enable/Disable allow partial scan.
usecase.allowPartialScan = YES;
// Create the expected barcodes.
SBSDKUI2ExpectedBarcode *expectedCode1 = [[SBSDKUI2ExpectedBarcode alloc] initWithBarcodeValue:@"123456"
title:nil
image:@"Image_URL"
count:4];
SBSDKUI2ExpectedBarcode *expectedCode2 = [[SBSDKUI2ExpectedBarcode alloc] initWithBarcodeValue:@"SCANBOT"
title:nil
image:@"Image_URL"
count:3];
// Set the expected barcodes.
usecase.expectedBarcodes = @[expectedCode1, expectedCode2];
// Set the configured usecase.
configuration.useCase = usecase;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates if the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
AR Overlay


The Barcode AR Overlay can be enabled to display and select recognized barcodes in an augmented-reality fashion. Each recognized barcode will be presented on the barcode overlay by a colored frame and text. Styles of the frames and text can be customized for scanned and not-scanned barcodes. Barcodes can be selected by tapping on the barcode overlay or automatically by the tracking controller.
Example for configuring the AR Overlay use case
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class AROverlayBarcodeScannerUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Configure the usecase.
let usecase = SBSDKUI2MultipleScanningMode()
usecase.mode = .unique
usecase.sheet.mode = .collapsedSheet
usecase.sheet.collapsedVisibleHeight = .small
// Configure AR Overlay.
usecase.arOverlay.visible = true
usecase.arOverlay.automaticSelectionEnabled = false
// Set the configured usecase.
configuration.useCase = usecase
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
#import "AROverlayBarcodeScannerUI2ObjcViewController.h"
@import ScanbotSDK;
@interface AROverlayBarcodeScannerUI2ObjcViewController ()
@end
@implementation AROverlayBarcodeScannerUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by a button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Configure the usecase.
SBSDKUI2MultipleScanningMode *usecase = [[SBSDKUI2MultipleScanningMode alloc] init];
usecase.mode = SBSDKUI2MultipleBarcodesScanningModeUnique;
usecase.sheet.mode = SBSDKUI2SheetModeCollapsedSheet;
usecase.sheet.collapsedVisibleHeight = SBSDKUI2CollapsedVisibleHeightSmall;
// Configure AR Overlay.
usecase.arOverlay.visible = YES;
usecase.arOverlay.automaticSelectionEnabled = NO;
// Set the configured usecase.
configuration.useCase = usecase;
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
@end
SwiftUI Support
The RTU-UI V2 is also available natively for SwiftUI using SBSDKUI2BarcodeScannerView. The following example demonstrates how to integrate the RTU-UI V2 into a SwiftUI view.
Example: Using the RTU-UI V2 in SwiftUI
import SwiftUI
import ScanbotSDK
struct BarcodeScannerSwiftUIView: View {
// A boolean state variable indicating whether the barcode scanner interface should be presented.
@State var showScan: Bool = false
// An instance of `SBSDKUI2BarcodeScannerConfiguration` which contains the configuration settings for the barcode scanner.
let configuration: SBSDKUI2BarcodeScannerConfiguration = {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Initialize the single scan usecase.
let singleUsecase = SBSDKUI2SingleScanningMode()
// Enable and configure the confirmation sheet.
singleUsecase.confirmationSheetEnabled = true
singleUsecase.sheetColor = SBSDKUI2Color(colorString: "#FFFFFF")
// Hide/unhide the barcode image.
singleUsecase.barcodeImageVisible = true
// Configure the barcode title of the confirmation sheet.
singleUsecase.barcodeTitle.visible = true
singleUsecase.barcodeTitle.color = SBSDKUI2Color(colorString: "#000000")
// Configure the barcode subtitle of the confirmation sheet.
singleUsecase.barcodeSubtitle.visible = true
singleUsecase.barcodeSubtitle.color = SBSDKUI2Color(colorString: "#000000")
// Configure the cancel button of the confirmation sheet.
singleUsecase.cancelButton.text = "Close"
singleUsecase.cancelButton.foreground.color = SBSDKUI2Color(colorString: "#C8193C")
singleUsecase.cancelButton.background.fillColor = SBSDKUI2Color(colorString: "#00000000")
// Configure the submit button of the confirmation sheet.
singleUsecase.submitButton.text = "Submit"
singleUsecase.submitButton.foreground.color = SBSDKUI2Color(colorString: "#FFFFFF")
singleUsecase.submitButton.background.fillColor = SBSDKUI2Color(colorString: "#C8193C")
// Set the configured usecase.
configuration.useCase = singleUsecase
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
return configuration
}()
// A boolean state variable indicating whether the scanning process has been cancelled.
@State var isCancelled: Bool = false
// An optional error object representing any errors that may occur during the scanning process.
@State var error: Error?
// An optional `SBSDKUI2BarcodeScannerResult` object containing the result of the scanning process.
@State var scannerResult: SBSDKUI2BarcodeScannerResult?
var body: some View {
// Start scanning here. Usually this is an action triggered by some button or menu.
Button("Start Scanning") {
showScan.toggle()
}
.fullScreenCover(isPresented: $showScan) {
// Present the recognizer view modally on this view.
SBSDKUI2BarcodeScannerView(configuration: configuration,
isCancelled: $isCancelled,
error: $error,
result: $scannerResult)
.ignoresSafeArea()
}
.onChange(of: scannerResult) { result in
// Process the result
}
}
}
#Preview {
BarcodeScannerSwiftUIView()
}
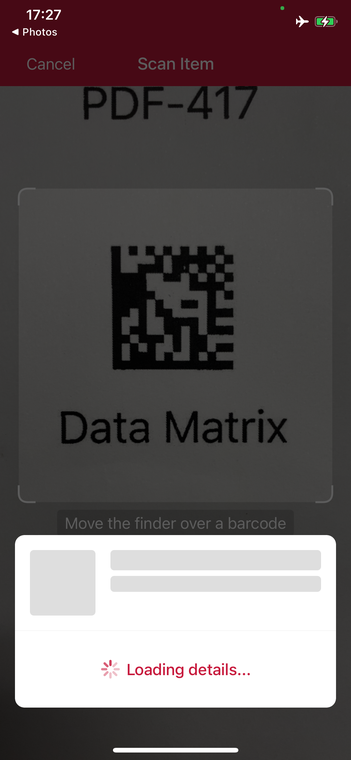
Display product information right in your scanning interface


Some use cases require the data connected to a barcode's value to be displayed to the user directly. That's why we've added the option to visualize this data in the scanning interface. For example, you can show a product image next to the article number encoded by the barcode.
This feature is also available for the SDK's AR Overlay, making it even easier for users to identify a barcode's contents in real time.
Example for mapping the item information
- Swift
- Objective-C
import Foundation
import ScanbotSDK
class InfoMappingBarcodeScannerUI2SwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by a button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUI2BarcodeScannerConfiguration()
// Create the default single scan use case object.
let usecase = SBSDKUI2SingleScanningMode()
// Enable the confirmation sheet.
usecase.confirmationSheetEnabled = true
// Set the item mapper.
usecase.barcodeInfoMapping.barcodeItemMapper = self
// Retrieve the instance of the error state from the use case object.
let errorState = usecase.barcodeInfoMapping.errorState
// Configure the title.
errorState.title.text = "Error_Title"
errorState.title.color = SBSDKUI2Color(colorString: "#000000")
// Configure the subtitle.
errorState.subtitle.text = "Error_Subtitle"
errorState.subtitle.color = SBSDKUI2Color(colorString: "#000000")
// Configure the cancel button.
errorState.cancelButton.text = "Cancel"
errorState.cancelButton.foreground.color = SBSDKUI2Color(colorString: "#C8193C")
// Configure the retry button.
errorState.retryButton.text = "Retry"
errorState.retryButton.foreground.iconVisible = true
errorState.retryButton.foreground.color = SBSDKUI2Color(colorString: "#FFFFFF")
errorState.retryButton.background.fillColor = SBSDKUI2Color(colorString: "#C8193C")
// Set the configured error state.
usecase.barcodeInfoMapping.errorState = errorState
// Set the configured use case.
configuration.useCase = usecase
// Create and set an array of accepted barcode formats.
configuration.recognizerConfiguration.barcodeFormats = SBSDKUI2BarcodeFormat.twoDFormats
// Present the recognizer view controller modally on this view controller.
SBSDKUI2BarcodeScannerViewController.present(on: self,
configuration: configuration) { controller, cancelled, error, result in
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
controller.presentingViewController?.dismiss(animated: true)
}
}
}
extension InfoMappingBarcodeScannerUI2SwiftViewController: SBSDKUI2BarcodeItemMapper {
func mapBarcodeItem(item: ScanbotSDK.SBSDKUI2BarcodeItem,
onResult: @escaping (ScanbotSDK.SBSDKUI2BarcodeMappedData) -> Void,
onError: @escaping () -> Void) {
// Handle the item .
// e.g fetching the product info.
let fetchedSuccessfully = true
DispatchQueue.main.asyncAfter(deadline: .now() + 2) {
if fetchedSuccessfully {
// Show Mapped data.
let fetchedTitle = "Title"
let fetchedSubtitle = "Subtitle"
let fetchedImageUrl = "Image_URL"
// You can also pass the `SBSDKUI2BarcodeMappedData.barcodeImageKey` instead of the fetched image
// to display the original barcode image.
// Create an instance of a mapped data.
let mappedData = SBSDKUI2BarcodeMappedData(title: fetchedTitle,
subtitle: fetchedSubtitle,
barcodeImage: fetchedImageUrl)
// Pass the mapped data object in an `onResult` completion handler.
onResult(mappedData)
} else {
// Call the onError completion handler.
onError()
}
}
}
}
#import "InfoMappingBarcodeScannerUI2ObjcViewController.h"
@import ScanbotSDK;
@interface InfoMappingBarcodeScannerUI2ObjcViewController () <SBSDKUI2BarcodeItemMapper>
@end
@implementation InfoMappingBarcodeScannerUI2ObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by some button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUI2BarcodeScannerConfiguration *configuration = [[SBSDKUI2BarcodeScannerConfiguration alloc] init];
// Create the default single scan use case object.
SBSDKUI2SingleScanningMode *usecase = [[SBSDKUI2SingleScanningMode alloc] init];
// Enable the confirmation sheet.
usecase.confirmationSheetEnabled = YES;
// Set the item mapper.
usecase.barcodeInfoMapping.barcodeItemMapper = self;
// Retrieve the instance of the error state from the use case object.
SBSDKUI2BarcodeItemErrorState *errorState = usecase.barcodeInfoMapping.errorState;
// Configure the title.
errorState.title.text = @"Error_Title";
errorState.title.color = [[SBSDKUI2Color alloc] initWithColorString:@"#000000"];
// Configure the subtitle.
errorState.subtitle.text = @"Error_Subtitle";
errorState.subtitle.color = [[SBSDKUI2Color alloc] initWithColorString:@"#000000"];
// Configure the cancel button.
errorState.cancelButton.text = @"Cancel";
errorState.cancelButton.foreground.color = [[SBSDKUI2Color alloc] initWithColorString:@"#C8193C"];
// Configure the retry button.
errorState.retryButton.text = @"Retry";
errorState.retryButton.foreground.iconVisible = YES;
errorState.retryButton.foreground.color = [[SBSDKUI2Color alloc] initWithColorString:@"#FFFFFF"];
errorState.retryButton.background.fillColor = [[SBSDKUI2Color alloc] initWithColorString:@"#C8193C"];
// Set the configured error state.
usecase.barcodeInfoMapping.errorState = errorState;
// Set the configured use case.
configuration.useCase = usecase;
// Create and set an array of accepted barcode formats.
NSArray<SBSDKUI2BarcodeFormat *> *acceptedBarcodeFormats = [SBSDKUI2BarcodeFormat twoDFormats];
configuration.recognizerConfiguration.barcodeFormats = acceptedBarcodeFormats;
// Present the recognizer view controller modally on this view controller.
[SBSDKUI2BarcodeScannerViewController presentOn:self
configuration:configuration
handler:^(SBSDKUI2BarcodeScannerViewController * _Nonnull controller,
BOOL cancelled,
NSError * _Nullable error,
SBSDKUI2BarcodeScannerResult * _Nullable result) {
// Completion handler to process the result.
// The `cancelled` parameter indicates whether the cancel button was tapped.
[controller.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}];
}
- (void)mapBarcodeItemWithItem:(SBSDKUI2BarcodeItem * _Nonnull)item
onResult:(void (^ _Nonnull)(SBSDKUI2BarcodeMappedData * _Nonnull))onResult
onError:(void (^)(void))onError {
// Handle the item,
// e.g. fetching the product info.
BOOL fetchedSuccessfully = YES;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
if (fetchedSuccessfully) {
// Show Mapped data.
NSString *fetchedTitle = @"Title";
NSString *fetchedSubtitle = @"Subtitle";
NSString *fetchedImageUrl = @"Image_URL";
// You can also pass the `SBSDKUI2BarcodeMappedData.barcodeImageKey` instead of the fetched image
// to display the original barcode image.
// Create an instance of a mapped data.
SBSDKUI2BarcodeMappedData *mappedData = [[SBSDKUI2BarcodeMappedData alloc] initWithTitle:fetchedTitle
subtitle:fetchedSubtitle
barcodeImage:fetchedImageUrl];
// Pass the mapped data object in an `onResult` completion handler.
onResult(mappedData);
} else {
// Call the onError completion handler.
onError();
}
});
}
@end
What do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.