Document Scanner UI Components | iOS Document Scanner
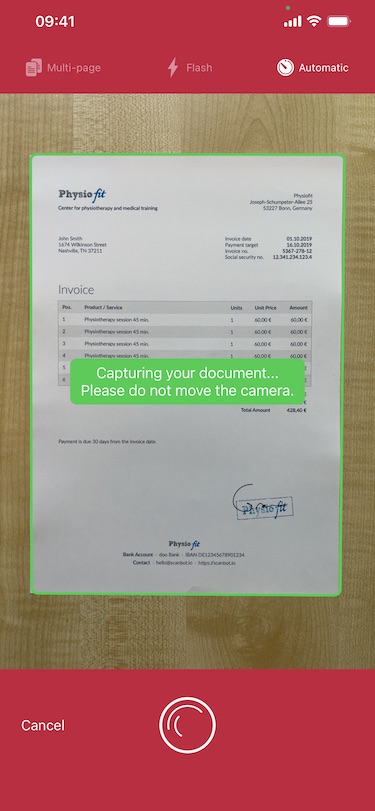
The Scanbot SDK comes with a view controller subclass that handles all the camera and detection implementation details for you. It provides a UI for document scanning guidance as well as a UI and functionality for manual and automatic shutter release.
The view controller's delegate can customize the appearance and behavior of the guidance UI.
Furthermore, SBSDKDocumentScannerViewController gives its delegate control over how and when frames are analyzed and, most important,
it delivers the scanned (and perspective corrected, cropped document) images to its delegate.
See SBSDKDocumentScannerViewControllerDelegate for customization of the UI and its behavior.
There are two ways to integrate the component into the application:
- Ready to use UI component (more about RTU UI)
- Classic UI component (more about Classic components)
Please be aware that processing really large images may lead to out-of-memory crashes on iOS. Since this limit is highly dynamic and untransparent in iOS, depending on the device, your app's current memory usage, the other running apps, the iOS version, the system configuration and many other unknown variables, we did not add a hard limit for image sizes.
As a general rule of thumb, it is quite safe to assume that processing images of the resolution the camera can shoot will most likely not crash your app. On most modern iOS devices this currently translates to 12 megapixels. But even much larger images may work without crashing as well.
Thus we cannot take responsibility for out-of-memory crashes when dealing with very high-resolution images. It is your responsibility, as an app developer, to properly manage the handling of large images and keep the memory footprint of your app as small as possible.
In case you have any questions on this topic, please reach out to our support team.
Please do not use multiple scanners at the same time. For example, do not combine generic document scanner, health insurance scanner, text data scanner, etc. at the same time! Each scanner instance requires a lot of memory, GPU, and processor resources. Using multiple scanners will lead to performance issues for the entire application.
Ready-To-Use UI Component

The main class of the Ready-To-Use UI (RTU UI) component is SBSDKUIDocumentScannerViewController.
Usually this view controller is used as a separate screen for scanning documents.
It returns results wrapped in an SBSDKDocument instance.
A document (represented by SBSDKDocument) is a container for multiple pages, each represented by a SBSDKDocumentPage object.
Each page has a global unique identifier and a set of (lazily-created) images: the original, unmodified image, the cropped and perspective-corrected document image without a filter applied and
the final document image that is cropped, perspective corrected and filtered. All images are persisted on the disk using the
default instance of SBSDKDocumentPageFileStorage until you delete them explicitly. To do so, call SBSDKDocumentPageFileStorage.defaultStorage.removePageFileID(...) and pass the page's unique identifier.
This will remove the according images from storage and thus you should not use the page object any more.
In short: you are responsible for removing the images of document pages you no longer need.
While you don't have direct control of the actual scanner view controller, you can use the
SBSDKUIDocumentScannerConfiguration to customize it in a variety of ways, such as colors, texts and behavior.
- Swift
- Objective-C
import UIKit
import ScanbotSDK
class DocumentScannerUISwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by some button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUIDocumentScannerConfiguration.defaultConfiguration
// Behavior configuration:
// e.g. enable multi page mode to scan several documents before processing the result.
configuration.behaviorConfiguration.isMultiPageEnabled = true
// UI configuration:
// e.g. configure various colors.
configuration.uiConfiguration.topBarBackgroundColor = UIColor.red
configuration.uiConfiguration.topBarButtonsActiveColor = UIColor.white
configuration.uiConfiguration.topBarButtonsInactiveColor = UIColor.white.withAlphaComponent(0.3)
// Text configuration:
// e.g. customize a UI element's text.
configuration.textConfiguration.cancelButtonTitle = "Cancel"
// Present the recognizer view controller modally on this view controller.
SBSDKUIDocumentScannerViewController.present(on: self,
configuration: configuration,
delegate: self)
}
}
extension DocumentScannerUISwiftViewController: SBSDKUIDocumentScannerViewControllerDelegate {
func scanningViewController(_ viewController: SBSDKUIDocumentScannerViewController,
didFinishWith document: SBSDKDocument) {
// Process the scanned document.
}
}
#import "DocumentScannerUIObjcViewController.h"
@import ScanbotSDK;
@interface DocumentScannerUIObjcViewController () <SBSDKUIDocumentScannerViewControllerDelegate>
@end
@implementation DocumentScannerUIObjcViewController
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by some button or menu.
[self startScanning];
}
- (void)startScanning {
// Create the default configuration object.
SBSDKUIDocumentScannerConfiguration *configuration = [SBSDKUIDocumentScannerConfiguration defaultConfiguration];
// Behavior configuration:
// e.g. enable multi page mode to scan several documents before processing the result.
configuration.behaviorConfiguration.isMultiPageEnabled = YES;
// UI configuration:
// e.g. configure various colors.
configuration.uiConfiguration.topBarBackgroundColor = [UIColor redColor];
configuration.uiConfiguration.topBarButtonsActiveColor = [UIColor whiteColor];
configuration.uiConfiguration.topBarButtonsInactiveColor = [[UIColor whiteColor] colorWithAlphaComponent:0.3];
// Text configuration:
// e.g. customize a UI element's text.
configuration.textConfiguration.cancelButtonTitle = @"Cancel";
// Present the recognizer view controller modally on this view controller.
[SBSDKUIDocumentScannerViewController presentOn:self
configuration:configuration
delegate:self];
}
- (void)scanningViewController:(SBSDKUIDocumentScannerViewController *)viewController
didFinishWithDocument:(SBSDKDocument *)document {
// Process the scanned document.
}
@end
Finder Document Scanner
Finder Document Scanner UI
A highly customizable camera-based view controller to scan a single document of a certain aspect ratio. An edge-detection based algorithm finds documents in the camera stream within the viewfinder. A manual or automatic high resolution snapshot can be taken. Based on the detected area of the document in the photo, the photo is cropped and perspective-corrected, so that a flattened image of only the document is created.
Use the Ready to use UI component (more about RTU UI) to integrate the component into the application:
Please be aware that processing really large images may lead to out-of-memory crashes on iOS. Since this limit is highly dynamic and untransparent in iOS, depending on the device, your app's current memory usage, the other running apps, the iOS version, the system configuration and many other unknown variables, we did not add a hard limit for image sizes.
As a general rule of thumb, it is quite safe to assume that processing images of the resolution the camera can shoot will most likely not crash your app. On most modern iOS devices this currently translates to 12 megapixels. But even much larger images may work without crashing as well.
Thus we cannot take responsibility for out-of-memory crashes when dealing with very high-resolution images. It is your responsibility, as an app developer, to properly manage the handling of large images and keep the memory footprint of your app as small as possible.
In case you have any questions on this topic, please reach out to our support team.
Please do not use multiple scanners at the same time. For example, do not combine generic document scanner, health insurance scanner, text data scanner, etc. at the same time! Each scanner instance requires a lot of memory, GPU, and processor resources. Using multiple scanners will lead to performance issues for the entire application.
Ready-To-Use UI Component
The main class of the Ready-To-Use UI (RTU UI) component is SBSDKUIFinderDocumentScannerViewController.
Usually this view controller is used as a separate screen for scanning documents.
It returns a result wrapped in an SBSDKDocument instance.
A document (represented by SBSDKDocument) is a container for a page, represented by a SBSDKDocumentPage object.
A Page has a global unique identifier and a set of (lazily-created) images: the original, unmodified image, the cropped and perspective-corrected document image without a filter applied and
the final document image that is cropped, perspective corrected and filtered. All images are persisted on the disk using the
default instance of SBSDKDocumentPageFileStorage until you delete them explicitly. To do so, call SBSDKDocumentPageFileStorage.defaultStorage.removePageFileID(...) and pass the page's unique identifier.
This will remove the according images from storage and thus you should not use the page object any more.
In short: you are responsible for removing the images of a document page you no longer need.
While you don't have direct control of the actual scanner view controller, you can use the
SBSDKUIFinderDocumentScannerConfiguration to customize it in a variety of ways, such as colors, texts and behavior.
- Swift
- Objective-C
import UIKit
import ScanbotSDK
class FinderDocumentScannerUISwiftViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// Start scanning here. Usually this is an action triggered by some button or menu.
self.startScanning()
}
func startScanning() {
// Create the default configuration object.
let configuration = SBSDKUIFinderDocumentScannerConfiguration.defaultConfiguration
// Behavior configuration:
// e.g. customize the auto snapping delay.
configuration.behaviorConfiguration.autoSnappingDelay = 1.0
// UI configuration:
// e.g. configure various colors.
configuration.uiConfiguration.topBarBackgroundColor = UIColor.red
configuration.uiConfiguration.topBarButtonsActiveColor = UIColor.white
configuration.uiConfiguration.topBarButtonsInactiveColor = UIColor.white.withAlphaComponent(0.3)
// Text configuration:
// e.g. customize a UI element's text.
configuration.textConfiguration.cancelButtonTitle = "Cancel"
// Present the recognizer view controller modally on this view controller.
SBSDKUIFinderDocumentScannerViewController.present(on: self,
configuration: configuration,
delegate: self)
}
}
extension FinderDocumentScannerUISwiftViewController: SBSDKUIFinderDocumentScannerViewControllerDelegate {
func finderScanningViewController(_ viewController: SBSDKUIFinderDocumentScannerViewController,
didFinishWith document: SBSDKDocument) {
// Process the scanned document.
}
}
#import "FinderDocumentScannerUIObjcViewController.h"
@import ScanbotSDK;
@interface FinderDocumentScannerUIObjcViewController() <SBSDKUIFinderDocumentScannerViewControllerDelegate>
@end
@implementation FinderDocumentScannerUIObjcViewController
-(void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// Start scanning here. Usually this is an action triggered by some button or menu.
[self startScanning];
}
-(void)startScanning {
// Create the default configuration object.
SBSDKUIFinderDocumentScannerConfiguration *configuration = [SBSDKUIFinderDocumentScannerConfiguration defaultConfiguration];
// Behavior configuration:
// e.g. customize the auto snapping delay.
configuration.behaviorConfiguration.autoSnappingDelay = 0.8;
// UI configuration:
// e.g. configure various colors.
configuration.uiConfiguration.topBarBackgroundColor = [UIColor redColor];
configuration.uiConfiguration.topBarButtonsActiveColor = [UIColor whiteColor];
configuration.uiConfiguration.topBarButtonsInactiveColor = [[UIColor whiteColor] colorWithAlphaComponent:0.3];
// Text configuration:
// e.g. customize a UI element's text.
configuration.textConfiguration.cancelButtonTitle = @"Cancel";
// Present the recognizer view controller modally on this view controller.
[SBSDKUIFinderDocumentScannerViewController presentOn:self
configuration:configuration
delegate:self];
}
- (void)finderScanningViewController:(SBSDKUIFinderDocumentScannerViewController *)viewController
didFinishWith:(SBSDKDocument *)document {
// Process the scanned document.
}
@end
Classic UI Component
The main class of the Classic UI component is SBSDKDocumentScannerViewController.
Usually this view controller is embedded as a child view controller into another view controller, the parent view controller. The parent view controller usually acts as the delegate and processes the recognition results. You still have full control over the UI elements and can add additional views and buttons to your view controller. The Classic component does not display results, instead it just forwards them to the delegate.
- Swift
- Objective-C
import UIKit
import ScanbotSDK
class DocumentScannerSwiftViewController: UIViewController {
// The instance of the scanner view controller.
var scannerViewController: SBSDKDocumentScannerViewController?
override func viewDidLoad() {
super.viewDidLoad()
// Create the SBSDKScannerViewController instance.
self.scannerViewController = SBSDKDocumentScannerViewController(parentViewController: self,
parentView: self.view,
delegate: self)
}
}
extension DocumentScannerSwiftViewController: SBSDKDocumentScannerViewControllerDelegate {
func documentScannerViewController(_ controller: SBSDKDocumentScannerViewController,
didSnapDocumentImage documentImage: UIImage,
on originalImage: UIImage,
with result: SBSDKDocumentDetectorResult?, autoSnapped: Bool) {
// Process the detected document.
}
}
#import "DocumentScannerObjcViewController.h"
@import ScanbotSDK;
@interface DocumentScannerObjcViewController () <SBSDKDocumentScannerViewControllerDelegate>
// The instance of the scanner view controller.
@property SBSDKDocumentScannerViewController *scannerViewController;
@end
@implementation DocumentScannerObjcViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Create the SBSDKScannerViewController instance.
self.scannerViewController = [[SBSDKDocumentScannerViewController alloc] initWithParentViewController:self
parentView:self.view
delegate:self];
}
- (void)documentScannerViewController:(nonnull SBSDKDocumentScannerViewController *)controller
didSnapDocumentImage:(nonnull UIImage *)documentImage
onImage:(nonnull UIImage *)originalImage
withResult:(nullable SBSDKDocumentDetectorResult *)result autoSnapped:(BOOL)autoSnapped {
// Process the detected document.
}
@end
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.