Text Data Scanner | React Native Document Scanner
Text Data Scanner
ScanbotSdk.UI.startTextDataScanner(configuration: TextDataScannerConfiguration): Promise
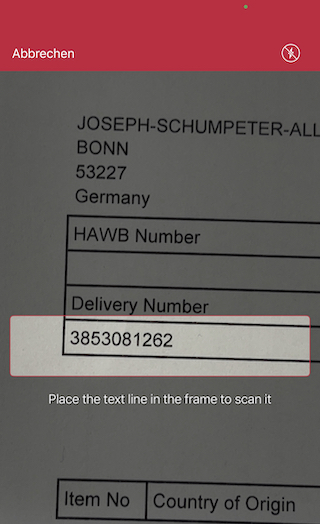
Opens a Scanning UI to perform OCR and detect text data.

Result:
The promise resolves to a result object with the following properties:
status-'OK'If any text was detected;'CANCELED'if the user canceled the operation (tapped on the "cancel" button).resulttext- the recognized textconfidence- confidence in the accuracy of the detection (0 - 100)
Options:
export interface TextDataScannerConfiguration {
/** The preferred camera module (default - BACK) */
cameraModule?: CameraModule;
/** Background color outside of the finder window. */
cameraOverlayColor?: string;
/** Title of the cancel button. */
cancelButtonTitle?: string;
/** Whether the cancel button is hidden or not. iOS only. */
cancelButtonHidden?: boolean;
/** Title of the button that opens the screen where the user can allow the usage of the camera by the app. */
enableCameraButtonTitle?: string;
/** Text that will be displayed when the app is not allowed to use the camera, prompting the user to enable the usage of the camera. */
enableCameraExplanationText?: string;
/** Foreground color of the detection overlay. */
finderLineColor?: string;
/** Width of finder frame border. Default is 2. */
finderLineWidth?: number;
/** Foreground color of the description label. */
finderTextHintColor?: string;
/** Controls whether the flash toggle button is hidden or not. iOS only. */
flashButtonHidden?: boolean;
/** Title of the flash toggle button. iOS only. */
flashButtonTitle?: string;
/** Controls whether the flash should be initially enabled. The default value is FALSE. */
flashEnabled?: boolean;
/** UI Interface orientation lock mode */
orientationLockMode?: OrientationLockMode;
/** The background color of the top toolbar. */
topBarBackgroundColor?: string;
/** The color of all active toggle buttons in the toolbar. */
topBarButtonsActiveColor?: string;
/** The color of all inactive toggle buttons in the toolbar. */
topBarButtonsInactiveColor?: string;
/** The color of the highlight of the wordboxes founded on the frame */
wordBoxHighlightColor?: string;
/** If the wordboxes should be highlighted when were found on the frame */
wordBoxHighlightEnabled?: boolean;
/** Minimum number of accumulated frames that have equal result */
minimumNumberOfRequiredFramesWithEqualRecognitionResult?: number;
/** Maximum number of accumulated frames to inspect before actual result is returned */
maximumNumberOfAccumulatedFrames?: number;
/** The image will be downscaled to the given value during the processing. If the quality of the scanning is not enough, try to increase the limit. This variable affects the performance of the scanning process. Higher the size limit - better the quality, but the recognition is slower. 0 - do not rescale. */
ocrResolutionLimit?: number;
/** Controls whether buttons should use all capitals style, as defined by the Android Material Design. Defaults to TRUE. Android only. */
useButtonsAllCaps?: boolean;
/** If `true`, replaces the cancel button in the top bar with a back arrow icon. The default value is FALSE. Android only. */
replaceCancelButtonWithIcon?: boolean;
/** Preview mode of the camera. FILL_IN or FIT_IN. Default is FILL_IN. Android only */
cameraPreviewMode?: CameraPreviewMode;
/** Whether touch-to-focus is enabled on camera preview. Enabled by default. Android only. */
touchToFocusEnabled?: boolean;
/** Configuration for the scanned item */
textDataScannerStep?: TextDataScannerStep;
}
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.