Image Cropping | React Native Document Scanner
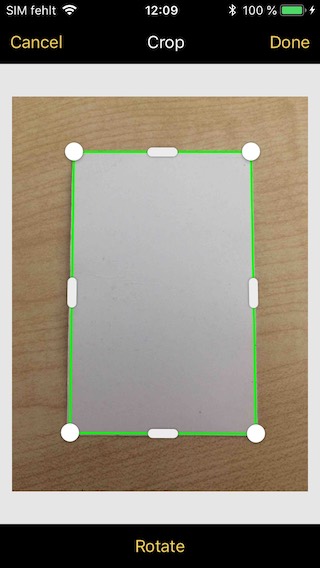
Cropping UI
ScanbotSdk.UI.startCroppingScreen(page: Page, options: CroppingConfiguration)
The Cropping UI provides functionality for manual cropping and rotation of an image. It uses the edge detection algorithm of the Scanbot SDK and contains some smart UI elements like magnetic lines and a magnifier.

Returns
The promise resolves to an object with the following properties:
status-'OK'if the user modified the page,'CANCELED'if the user canceled the operation.page- the cropped page.
Options:
The cropping UI requires a page object. A page object can be initially created using the Document Scanner or createPage().
All configuration settings are optional.
export interface CroppingConfiguration {
/** Title of the cancel button. */
cancelButtonTitle?: string;
/** Text of the edit screen hint. */
hintTitle?: string;
/** Color of the edit screen hint text. */
hintTitleColor?: string;
/** Background color of the screen. */
backgroundColor?: string;
/** Title of the Rotate button. */
rotateButtonTitle?: string;
/** Title of the Reset button. */
resetButtonTitle?: string;
/** Title of the Detect button. */
detectButtonTitle?: string;
/** Title of the Done button. */
doneButtonTitle?: string;
/** Changes the visibility of the Rotate button. */
rotateButtonHidden?: boolean;
/** Changes the visibility of Detect and Reset buttons. */
detectResetButtonHidden?: boolean;
/** UI Interface orientation lock mode */
orientationLockMode?: OrientationLockMode;
/** Default color of the cropping outline. */
polygonColor?: string;
/** Default color of the cropping draggable elements. */
anchorPointsColor?: string;
/** Outline color of magnetically snapped edges. */
polygonColorMagnetic?: string;
/** Width of the detected document outline. */
polygonLineWidth?: number;
/** The background color of the top toolbar. */
topBarBackgroundColor?: string;
/** The color of all active toggle buttons in the toolbar. */
topBarButtonsActiveColor?: string;
/** The background color of the bottom shutter-bar. */
bottomBarBackgroundColor?: string;
/** The color of the title of all buttons in the bottom shutter-bar (Cancel button, etc.), as well as the camera permission prompt button. */
bottomBarButtonsColor?: string;
/** Controls whether buttons should use all capitals style, as defined by the Android Material Design. Defaults to TRUE. Android only. */
useButtonsAllCaps?: boolean;
/** Swap top and bottom buttons on the screen */
swapTopBottomButtons?: boolean;
/** The title of the Cropping UI Screen. iOS only */
topBarTitle?: string;
/** The color of the title. iOS only */
topBarTitleColor?: string;
/** Allows you to customize the accessibility configuration for the Cropping UI */
accessibilityConfiguration?: CroppingAccessibilityConfiguration;
}
Want to scan longer than one minute?
Generate a free trial license to test the Scanbot SDK thoroughly.
Get your free Trial LicenseWhat do you think of this documentation?
What can we do to improve it? Please be as detailed as you like.